DevExpress WinForms Subscription拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
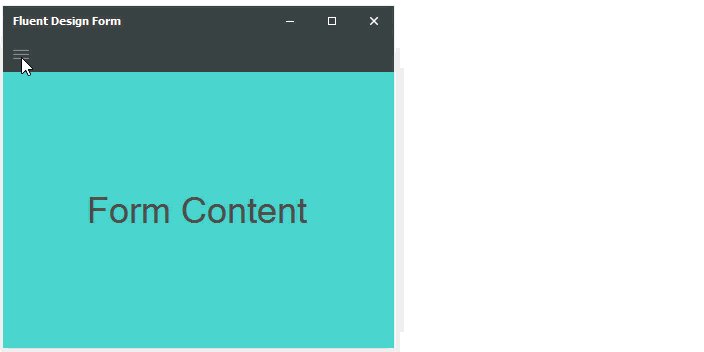
FluentDesignForm是Windows 10风格的表单,具有以下特点:
- 嵌入式Hamburger Menu (AccordionControl)
- Hamburger Menu的自适应布局模式
- Acrylic Material效果
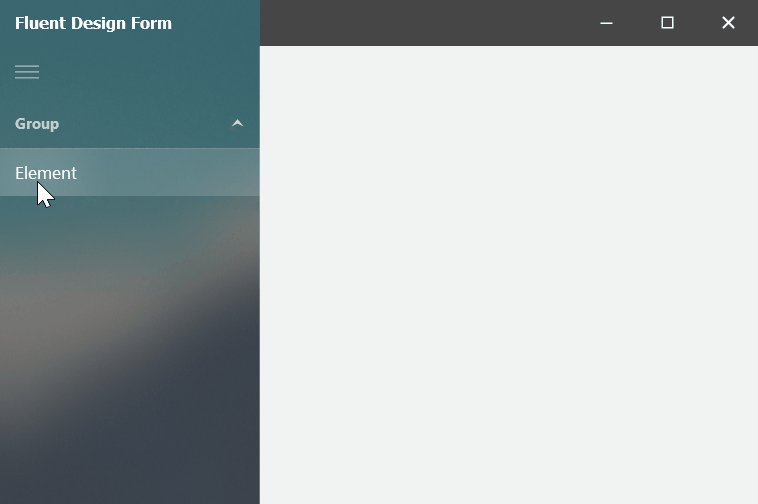
- 显示高亮可视化效果
IMPORTANT:Fluent Design Forms不能用作MDI容器。
新增Fluent Design Forms
要使用FluentDesignForm创建新项目,请使用DevExpress Template Gallery的Fluent Design Application项目模板。
将标准表单转化为Fluent Design Forms
要将现有表单转换为FluentDesignForm,请使用Convert to Fluent Design Form命令,该命令可从以下位置获得:
- 表单的智能标签菜单
- FormAssistant组件(请参阅Form Assistant)
要用代码手动转换表单,请将表单的基类更改为FluentDesignForm,您还需要将DevExpress.XtraBars库添加到您的项目中。
C#
namespace DXApplication1 {
public partial class Form1 : DevExpress.XtraBars.FluentDesignSystem.FluentDesignForm {
public Form1() {
InitializeComponent();
}
}
}
VB.NET
Partial Public Class Form1 Inherits DevExpress.XtraBars.FluentDesignSystem.FluentDesignForm Public Sub New() InitializeComponent() End Sub End Class
表单元素
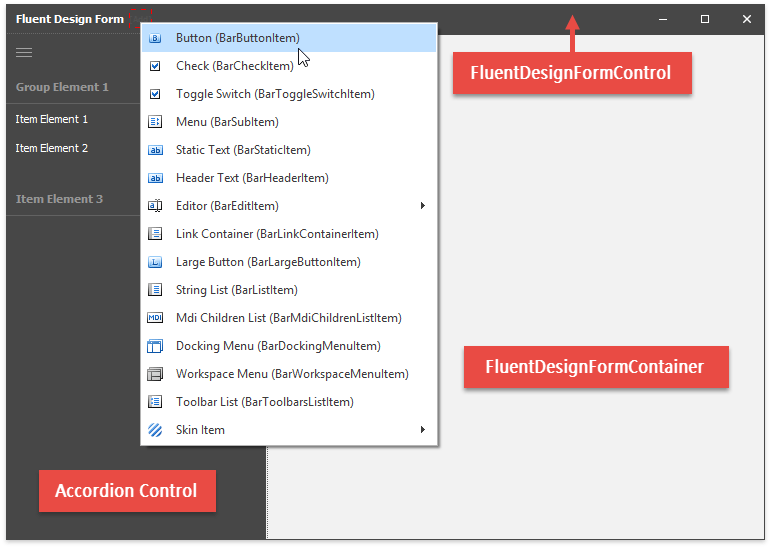
当使用Template Gallery和Convert to Fluent Design Form命令将Fluent Design Form添加到项目中时,它将创建三个控件:
- 启用HamburgerMenu视图类型的AccordionControl - 允许您使用以简单或分层列表形式排列的自定义命令来实现菜单(导航控件)。HamburgerMenu是AccordionControl提供的两种视图类型之一(AccordionControl.ViewType属性设置为HamburgerMenu),此视图类型具有:
- Hamburger按钮(展开/折叠菜单)
- 三种显示模式(内联,覆盖和最小)。 调整表单大小时,Fluent Design Form会自动在这些模式之间切换。
- FluentDesignFormControl - 表单的标题,用于显示表单的标题,并允许您在其表面上显示自定义命令(栏项目链接)。
- FluentDesignFormContainer - 将自定义控件添加到此容器中,来在表单的客户区域中显示它们。

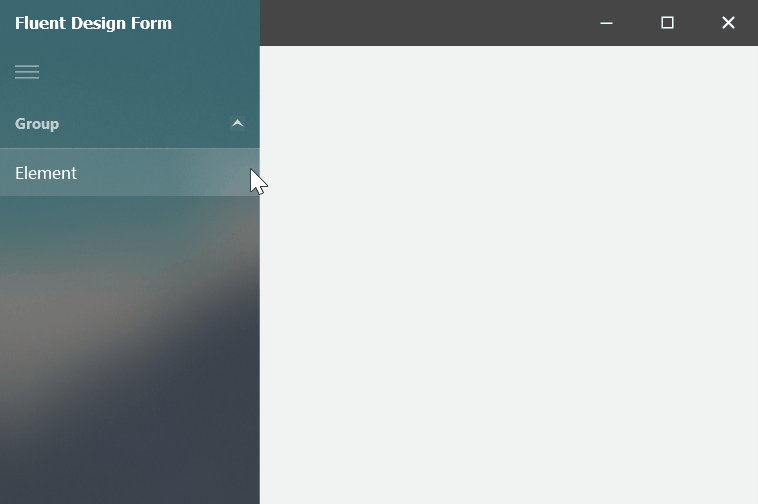
Acrylic 和 Reveal Highlight效果
FluentDesignForm.EnableAcrylicAccent设置可为嵌入式Accordion Control (Hamburger Menu)启用Acrylic Material(半透明纹理)和Reveal Highlight效果。 请注意,Accordion Control仅在串联模式下支持此视觉效果。

注意:仅当应用程序在Windows 10 Version 1803 (OS build 17134) 或更高版本下运行时,才会启用这两种效果。 由于Windows API的最新更改,在Windows 10 Build 1903中暂时禁用了这些效果。
自适应布局
使用Adaptive Layout功能(默认情况下启用),当您扩展或缩小表单时,Fluent Design Form会自动在 Inline、Overlay和Minimal直接之间切换到Hamburger Menu的显示模式。

下面将描述Hamburger Menu的显示模式(AccordionOptionsHamburgerMenu.DisplayMode)以及触发显示模式切换的表单宽度。
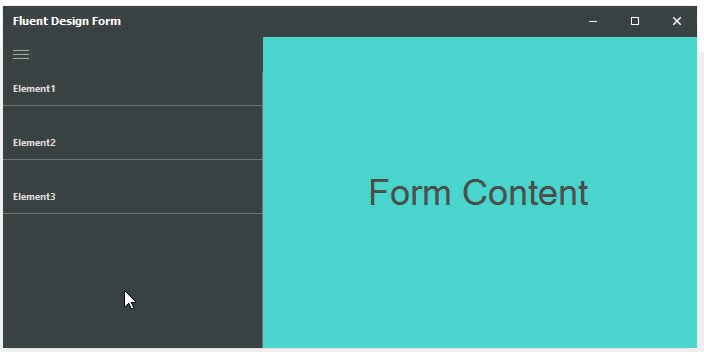
- Inline - 折叠时,Hamburger Menu显示为侧栏;展开时,其与表单内容一致。折叠菜单会扩大表单的内容区域,相反,扩展菜单会缩小该区域。
- 宽度 - 宽度大于OptionsAdaptiveLayout.InlineModeThreshold (默认为650像素)
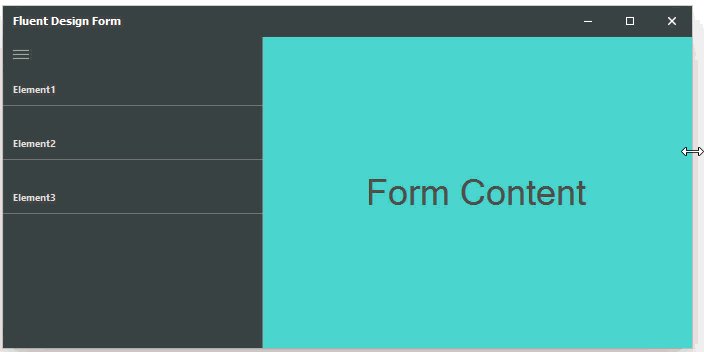
- Overlay - 折叠时,Hamburger Menu显示为侧栏;展开时,显示为内容区域上方的覆盖图。
- 宽度 - 宽度介于OptionsAdaptiveLayout.OverlayModeThreshold和OptionsAdaptiveLayout.InlineModeThreshold之间(默认为450到650像素)
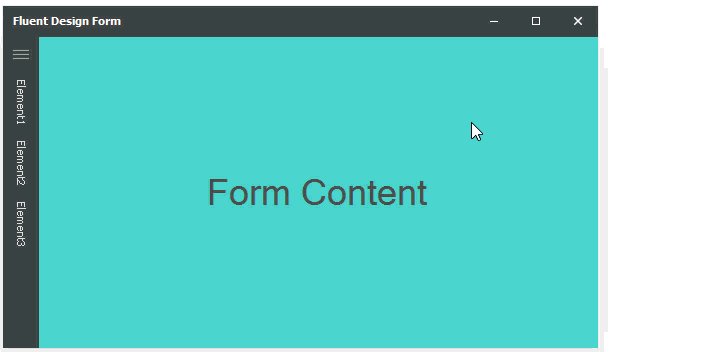
- Minimal - 折叠时,Hamburger Menu显示为带有单个项目的顶部对齐栏 (Hamburger button) ,展开时显示为内容区域上方的覆盖图。
- 宽度 - 宽度小于OptionsAdaptiveLayout.OverlayModeThreshold(默认为450像素)
注意:Fluent Design Form会以Minimal模式自动将Hamburger Menu的DockStyle设置为Top,从而将菜单呈现为条形。 在其他dock样式中,Hamburger Menu呈现为方形Hamburger按钮。
在设计时,OptionsAdaptiveLayout.AdaptiveLayout选项被隐藏,您可以按以下方式在代码中对其进行修改。
C#
public partial class Form1 : DevExpress.XtraBars.FluentDesignSystem.FluentDesignForm {
public Form1() {
InitializeComponent();
this.OptionsAdaptiveLayout.AdaptiveLayout = false;
}
...
}
VB.NET
Public Sub New() InitializeComponent() Me.OptionsAdaptiveLayout.AdaptiveLayout = False End Sub
当 AccordionControl.ViewType 属性设置为Standard时,不支持自适应布局功能。
Hamburger Menu重叠标题栏
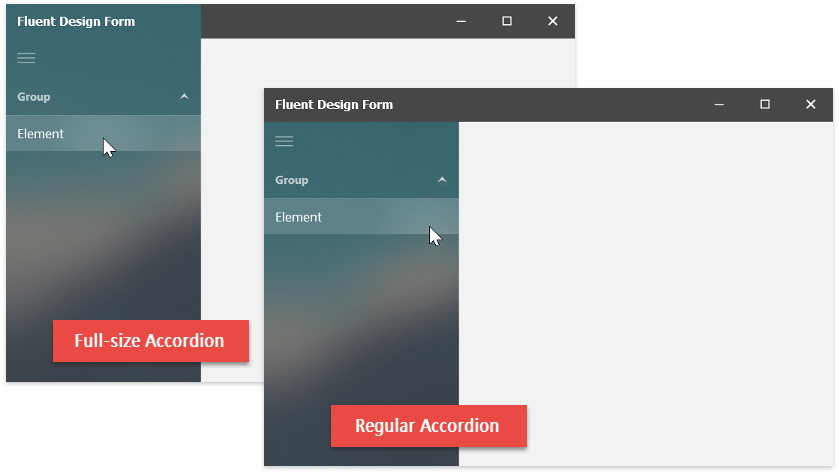
默认情况下,Accordion Control (Hamburger Menu) 在某些外观中占据整个窗体高度,与标题栏重叠。

必要时,可以通过覆盖ExtendNavigationControlToFormTitle虚拟属性来禁用此操作。
C#
public partial class Form1 : FluentDesignForm {
//...
protected override bool ExtendNavigationControlToFormTitle {
get { return false; }
}
}
VB.NET
Protected Overrides ReadOnly Property ExtendNavigationControlToFormTitle As Boolean Get Return False End Get End Property
注意:在以下情况下支持标题重叠功能:
- 您的表单使用以下皮肤之一:
- The Bezier
- Office 2019 Colorful
- Office 2016 Black
- Office 2016 Dark
- Office 2016 Colorful
- 该应用程序在Windows 10 Version 1803 (OS build 17134)或更高版本上运行。
DevExpress技术交流群3:700924826 欢迎一起进群讨论