Kendo UI for Angular R2 2021最新版下载
Kendo UI for Angular是专业级的Angular UI组件库,不仅是将其他供应商提供的现有组件封装起来,telerik致力于提供纯粹高性能的Angular UI组件,而无需任何jQuery依赖关系。无论您是使用TypeScript还是JavaScript开发Angular应用程序,Kendo UI for Angular都能为Angular项目提供专业的、企业级UI组件。
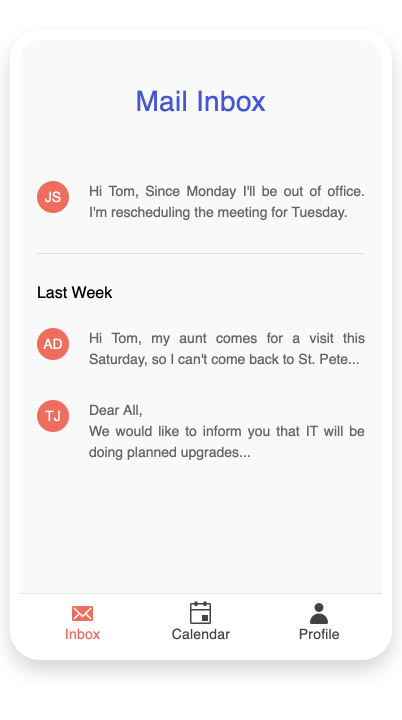
新组件:Angular BottomNavigation

Angular BottomNavigation 组件充当任何 Web 应用程序的直观导航元素。 最常见于移动应用程序、响应式 Web 应用程序或渐进式 Web 应用程序 (PWA) 中,BottomNavigation 组件显示在屏幕底部,为用户突出显示导航选项。
可以自定义单个项目以仅显示文本、图标或两者的组合,当然还可以进行额外的 CSS 或 Sass 自定义以适合您可能需要的任何设计。 该组件可以与 Angular Router 集成,使 Angular BottomNavigation 成为任何 Angular 应用程序的直观导航组件。
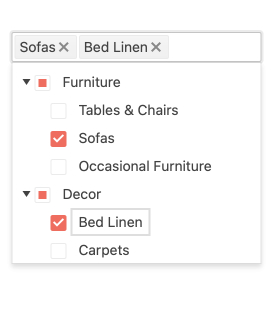
新组件:Angular MultiSelectTree

继续为 Angular DropDowns 包添加越来越多的场景化趋势,在 R2 2021 中引入了 Angular MultiSelectTree 组件。 该组件的核心是在 MultiSelect 下拉列表中结合了 TreeView 的层次结构,这意味着用户可以从包含 TreeView 的下拉列表中选择多个值。
这类似于之前版本中引入的 Angular DropDownTree,但最大的不同在于 MultiSelect 操作,选定的值将显示为文本或标记,只需将光标放在组件的输入元素内即可添加、修改或删除。
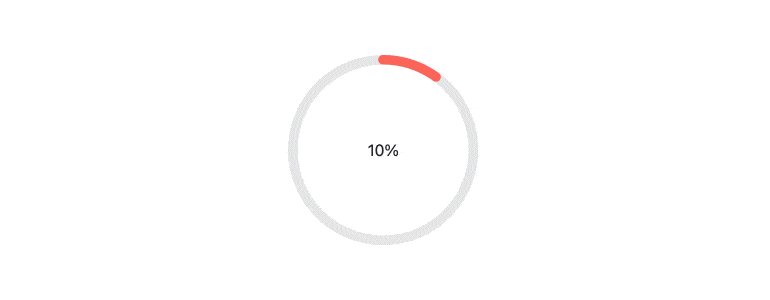
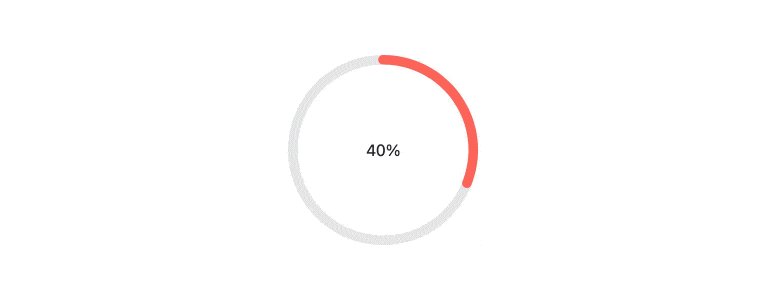
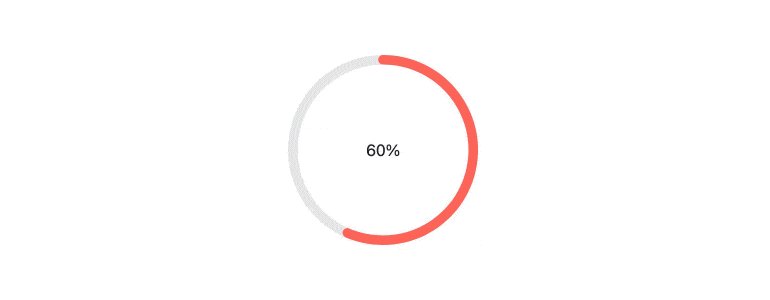
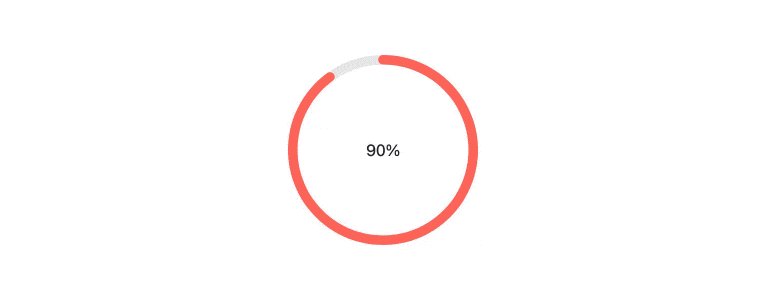
新组件:Angular Circular Gauge

新的 Angular Circular Gauge 组件采用已经流行的 Angular Arc Gauge 组件,并创建了一个新的数据可视化,它覆盖了一个完整的圆而不是任意的弧。 这包括对中心标签、刻度等的支持,以确保这个新的数据可视化组件可以适合您投入的任何设计。
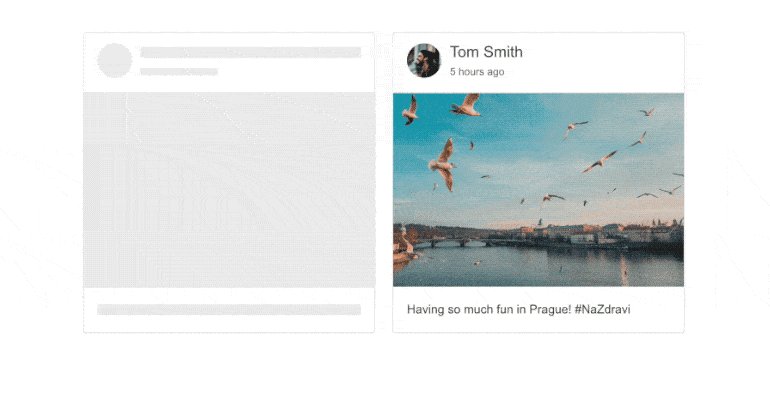
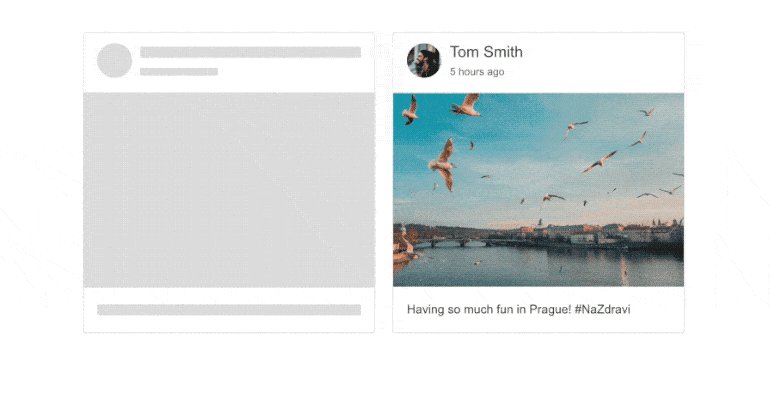
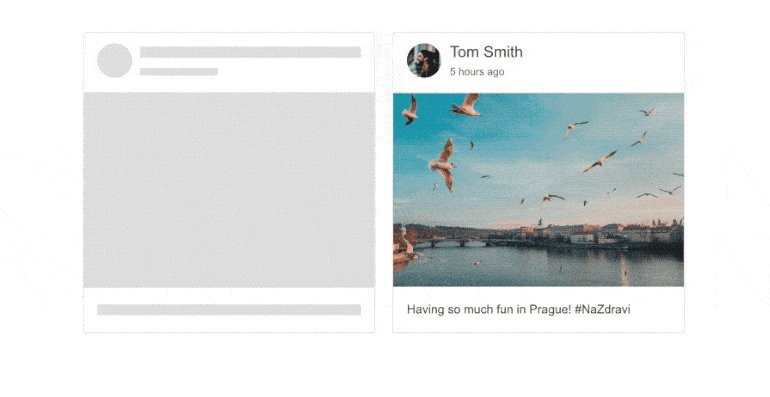
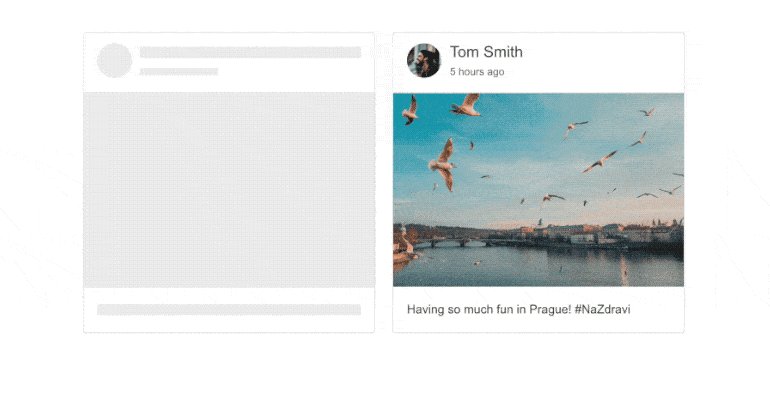
新组件:Angular Skeleton

通过全新的Kendo UI for Angular Skeleton组件,开发人员可以通过创建代表即将加载的内容占位符元素和形状来提高其应用程序的感知性能。 这让用户感觉以很少甚至没有成本的方式加载东西,因为这只是 HTML 和 CSS 的任何将要显示的形状。
对于这个初始版本,我们涵盖了一些形状,如线条、矩形和圆形,为 Angular 开发人员创建自己的加载元素奠定了坚实的基础。