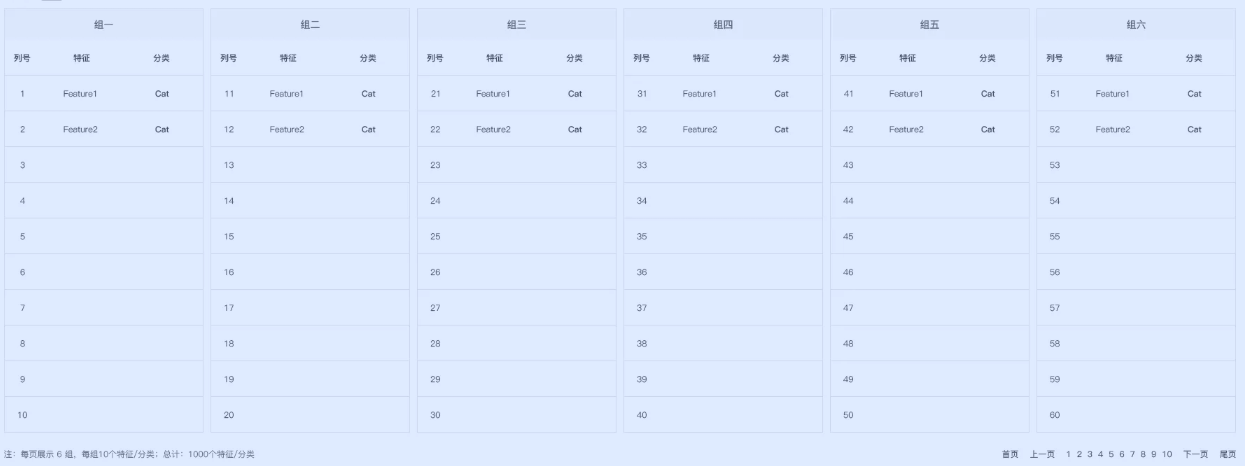
项目中碰到的一个小需求:分页请求数据,一次请求60条,需要将后台返回的数组每10条分成一组渲染一个表格

实现逻辑: var chunk = 10; var len = res.data.content.length; var result = []; for (let i = 0; i < len; i += chunk) { result.push(res.data.content.slice(i, i + chunk)) // 每10项分成一组 }
result = result.map((item, index) => { //遍历,每组加上表头和data
return {
columns: [{
title: '列号',
dataIndex: 'index',
align: 'center',
60
},
{
title: '特征',
dataIndex: 'field',
align: 'center',
110
},
{
title: '分类',
dataIndex: 'type',
align: 'center',
110
}],
data: item
}
})
this.tableData = result
//表格渲染部分
<a-table
v-for="(item,index) in tableData"
:key="index"
:columns="item.columns"
:dataSource="item.data"
bordered
:rowKey="record=>record.id"
>
<template slot="title">
组{{index+1}}
</template>
</a-table>