
采用JavaScript来控制iframe元素的高度是iframe高度自适应的关键,同时由于JavaScript对不同域名下权限的控制,引发出同域、跨域两种情况
环境:
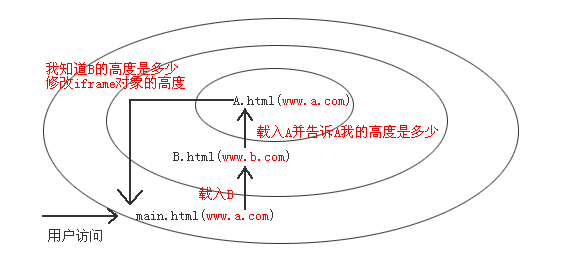
一个iis下两个站点 一个站点访问另一个站点的内容 并且iframe自适应高度
实现目的:在跨域的情况下在iframe中显示页面或附件
<iframe src="页面url" frameborder="0" name="" style=" 898px;" id="a_iframe"> <iframe src="IfrmeExhtm.htm" style="display: none;" id="b_iframe" width="100%">
</iframe>
</iframe>
a_iframe用来显示页面
b_iframe用来传递a_iframe的高度并且赋值
> 如果a_iframe连接的是页面 需要把以下代码插入到目标页面中
<script type="text/javascript"> var b_height = Math.max(document.body.scrollHeight, document.body.clientHeight); //获取内容页面高度(滚动条) //alert($("#a_iframe").context.documentElement.clientHeight); //alert("scrollHeight:" + document.body.scrollHeight); //alert("clientHeight:" + document.body.clientHeight) var b_iframe = document.getElementById("b_iframe"); b_iframe.src = b_iframe.src + "#" + b_height; //设置url拼接高度 </script>
新建一个htm页面来接收高度并且给外层iframe赋值
静态页只需要一个script即可
1 <script type="text/javascript"> 2 var a_iframe = parent.parent.document.getElementById("a_iframe"); //获取外层iframe 3 var hash_url = window.location.hash; //获取url 4 var hash_height = hash_url.split("#")[1] + "px"; //分割获取高度(有页面拼接传过来) 5 a_iframe.height = hash_height; 6 </script>
location.hash用来获取或设置页面的标签值
问题:
我需要在iframe中显示mht格式的文件,并且是需要自适应高度
由于是附件的原因,似乎无法把获取页面高度的的那段js代码插入到mht中,所以无法获得mht的
document.body.scrollHeight, document.body.clientHeight
暂时未想到解决方法,待解答(如下想法,自适应高度实现)
关于mht格式在iframe中显示 并且自适应高度:
若依照上面页面的形式来写关于mht的显示会出现问题,因为b_iframe需要添加在目标页中,而我们不能去修改mht的格式。
于是我想到另外一个方法,我在mht的那个站点下添加了一个htm页面(mhtPage.htm)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题页</title> </head> <body> <iframe src="" scrolling="no" id="win" name="win" width="895" frameborder="0" onload="Javascript:SetWinHeight(this)"> </iframe> <iframe src="http://ip/IfrmeExhtm.htm" style="display: none;" id="b_iframe" width="100%"></iframe> <script type="text/javascript"> function getMht() { var id = location.search;
id = id.split("?")[1]; //获取id document.getElementById("ifMht").src = id + ".mht"; } getMht(); function SetWinHeight(obj) { var win = obj; if (document.getElementById) { if (win && !window.opera) { if (win.contentDocument && win.contentDocument.body.offsetHeight) win.height = win.contentDocument.body.offsetHeight; else if (win.Document && win.Document.body.scrollHeight) win.height = win.Document.body.scrollHeight; } } var b_iframe = document.getElementById("b_iframe"); b_iframe.src = b_iframe.src + "#" + win.height; //设置url拼接高度 // alert(win.height); // alert(b_iframe.src); } </script> </body> </html>
1.getMht()方法用来获取从另一个站点传参过来的mht的名字,通过“?”分割获取,找到本站点下的mht显示在iframe中
2.SetWinHeight(obj)方法获取高度并且自适应高度
3. var b_iframe = document.getElementById("b_iframe");
b_iframe.src = b_iframe.src + "#" + win.height;
获取高度之后,把隐藏的iframe的src设置成 “IfrmeExhtm.htm#高度” 这样在加载这个页面之后,IfrmeExhtm.htm页面就可以获得这个页面mht的高度
IfrmeExhtm.htm页面代码
<script type="text/javascript"> var a_iframe = parent.parent.document.getElementById("a_iframe"); //获取外层iframe var hash_url = window.location.hash; //获取url // alert(hash_url); var hash_height = hash_url.split("#")[1] + "px"; //分割获取高度(有页面拼接传过来) a_iframe.height = hash_height; </script>
而需要显示的页面只用写一个iframe即可
<iframe src="http://附件存在的ip/mhtPage.htm?295" height="auto" frameborder="0" name="" style=" 910px;" scrolling="no" id="a_iframe">
这里路径要保证是在iis中打开以后的路径,不然是找不到文件的
如上方法已经试验可行,但是同时发现一个问题
据我猜测,mht在转换成html的时候 所有文字是编码形式,而根据js获取的scrollHeight是在转换之前的高度,这里用notepad++打开以后,内容很长很长,所以造成在显示在页面上以后文字显示完,下面还有非常长的空白,本身高度1000px的文章,在页面上显示以后高度可能会在10000px以上。目前未找到方法,思路 试试获取转换以后的高度。
附:一个很好解决跨域iframe的链接做学习