【评论,楼层数为30的倍数的,我送你我自己的博客园的皮肤,该博客参与活动】
介绍 myselect 自己原创的js插件这是一个可以可以支持ie6+的所有浏览器的,适应很多场景和需求的一个下拉自定义基于jquery的,轻量级的下拉控件,总大小不到11K,你可以很随意自己改改就可以应用到你的项目中。这里面的代码是我一行一行写的,希望多多支持哦
- 适合ie6+浏览器,易使用,代码易懂易学,代码已经优化,上下键,模糊匹配都不卡,反应灵敏,轻量级
- 支持模糊匹配,上下键选择,水印效果
- 自定义右侧图标
- 支持错误友好提示
- 支持级联选择,一个页面N个级联,也能正确的获得值
- 支持自定义可编辑和不可编辑,不可编辑,全框可单击,可编辑,小三角可单击,并支持文本框聚焦提示选择
- 支持一个页面批量下拉框,不会受影响下拉层不会互相重叠
- 支持从后台读取数据,然后模糊匹配
- 易拓展
基本使用之前
新建ASP.NET MVC 4 项目
因为新建后的项目可以立即使用jQuery了,所以我们的myselect.js中不会动态引入jquery
然后我们直接将jquery.myselect.js包放入Scripts下就可以了
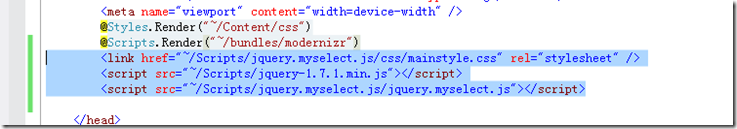
因为这东西我们经常使用,所以我们把js的引用放到Views/shared/_Layout.cshtml页面上
mainstyle.css就是一个css通用标准库,如果你有了就不用引用了
删除底部
@Scripts.Render("~/bundles/jquery")
基本使用 DEMO1
@{
ViewBag.Title = "Index";
}
<h2>Demo1</h2>
<input type="hidden" id="IdentityType" name="IdentityType" value="" />
<div class="select_box slw1"> <input id="cardId" type="text" value="请选择" readonly="true" hid="IdentityType" val='-1' /> <ul class="display"> <li value="1">身份证</li> <li value="2">护照</li> </ul> </div> <input type="button" value="获得值" id="demo1" style="display:inline"/> <script type="text/javascript"> MySelect({ Container: ".select_box", maxheight: 200}); $(function () { $("#demo1").click(function () { var demo1_val = $.ms.Get("#cardId"); alert("value="+demo1_val.id+",text="+demo1_val.text) }) } ); </script>
注意:div中的class样式由两部分组成,一个selectbox必须,第二个其实是宽度,样式调整。
还有selectbox样式的div中的结构必须是这样的。
讲一下这里的重点DIV那块
这里3部分组成
第一个input隐藏字段,也就是你往后台post的时候,那个对象的value值的地方,
第二个input字段是,就是你现在见到的那个文本框,小三角那个下拉是在jQuery.myselect.js中动态添加进去的
第三个ul就是点击,显示可选值的div
这里重点在于第二个input的 参数的配置和应对各种需求情况
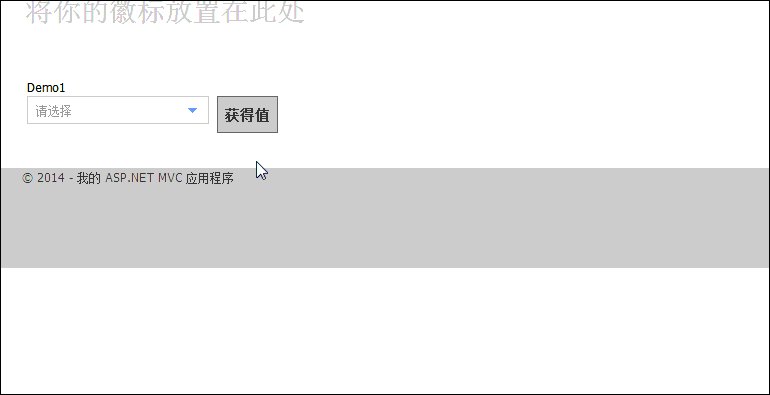
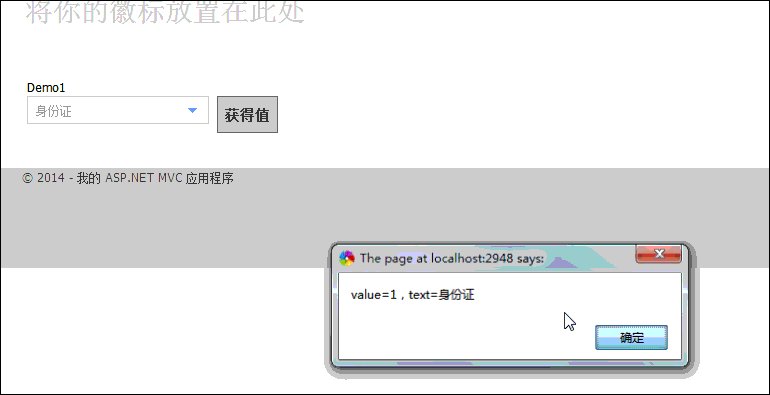
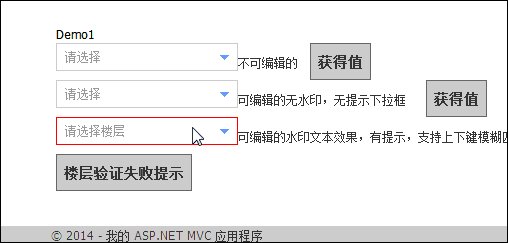
效果图:
<input id="cardId" type="text" value="请选择" readonly="true" hid="IdentityType" val='-1' />
value就是默认的水印文本,val就是隐藏的值,hid就是hiddenId,就是隐藏input控件id,方便你选择完成,可以很方便的序列化传到后台Action的参数中,其实hid是个可选属性,不写,可以通过$.ms.Get(jquery的选择器),可以返回一个下拉框value和text的json,也可以获得值,这里的readonly=true的时候,文本框只可以单击,就可以选择值了,如果readonly属性不写就是可编辑了,我们去掉readonly属性
@{
ViewBag.Title = "Index";
}
<h2>Demo1</h2>
不可编辑的
<input type="hidden" id="IdentityType" name="IdentityType" value="" />
<div class="select_box slw1">
<input id="cardId" type="text" value="请选择" readonly="true" hid="IdentityType" val='-1' />
<ul class="display">
<li value="1">身份证</li>
<li value="2">护照</li>
</ul>
</div>
<input type="button" value="获得值" id="demo1" style="display:inline"/>
<br />
可编辑的无水印,无提示下拉框
<input type="hidden" id="IdentityType2" name="IdentityType2" value="" /> <div class="select_box slw1" id="demo1_2"> <input id="cardId2" type="text" value="请选择" hid="IdentityType2" val='-1'/> <ul class="display" id="ulcardId2"> <li value="1">身份证</li> <li value="2">护照</li> </ul> </div> <input type="button" value="获得值" id="demo2" style="display:inline"/> <script type="text/javascript"> MySelect({ Container: ".select_box", maxheight: 200, addnew: "新增...", animates: 2 }); $(function () { $("#demo1").click(function () { var demo1_val = $.ms.Get("#cardId"); alert("value="+demo1_val.id+",text="+demo1_val.text) }) $("#demo2").click(function () { var demo1_val = $.ms.Get("#cardId2"); alert("value=" + demo1_val.id + ",text=" + demo1_val.text) }) } ); </script>
效果图:不仅看到了可编辑,而且如果加了hid属性,就支持了额外的value值存的地方
接下来,我们加上auto=“on” 开启提示
我们加上ulid属性,然后在下面的ul上加上id,就可以支持上下键选择,完美滚动条,鼠标先选择,然后上下键还可以调整
加上hightext=“请选择” 开启水印文本效果。hightext的值是默认显示的value的值做对比的参照文本,所以最好和value一样,一样的话,鼠标选中,水印就会消失
源码:
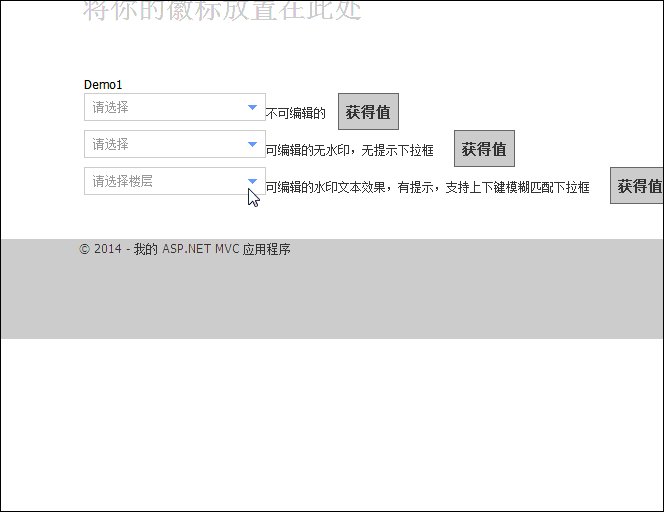
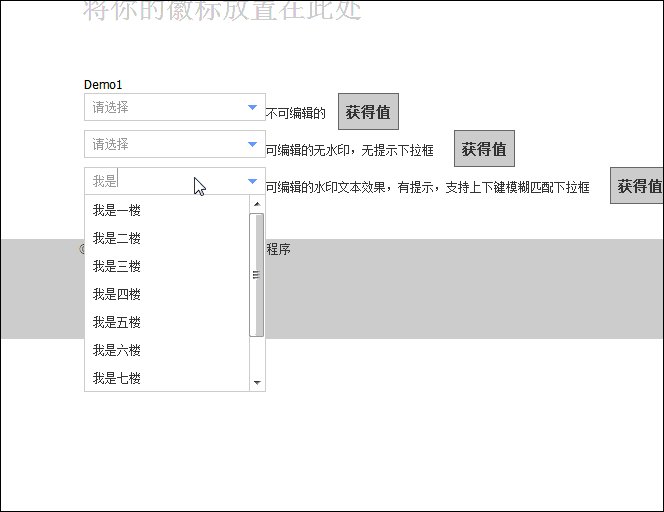
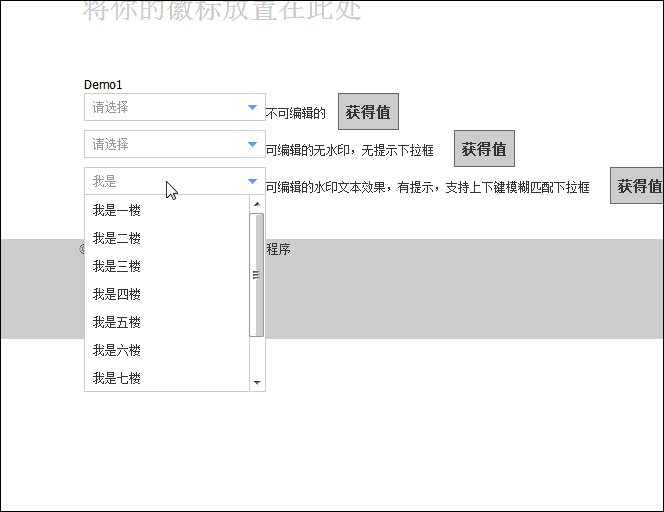
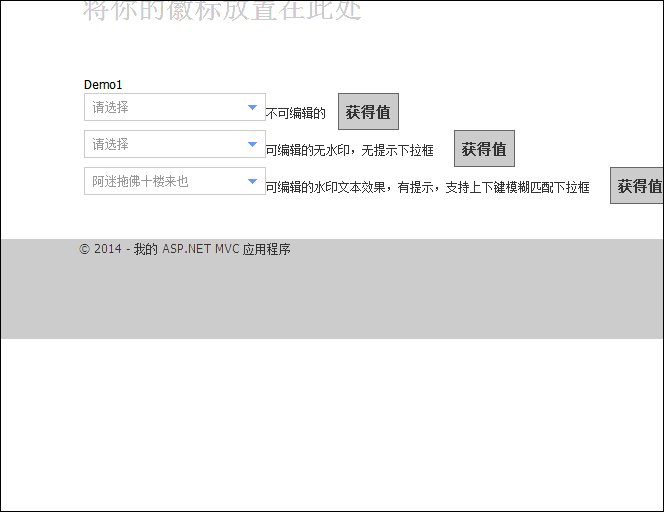
可编辑的水印文本效果,有提示,支持上下键模糊匹配下拉框 <div class="select_box slw1" id="demo1_3"> <input id="floors" type="text" value="请选择楼层" hightext="请选择楼层" auto="on" val='-1' ulid="ulfloors"/> <ul class="display" id="ulfloors"> <li value="1">我是一楼</li> <li value="2">我是二楼</li> <li value="3">我是三楼</li> <li value="4">我是四楼</li> <li value="5">我是五楼</li> <li value="6">我是六楼</li> <li value="7">我是七楼</li> <li value="8">我是八楼</li> <li value="9">我是九楼</li> <li value="10">阿迷拖佛十楼来也</li> </ul> </div> <input type="button" value="获得值" id="demo3" style="display:inline"/>
效果图
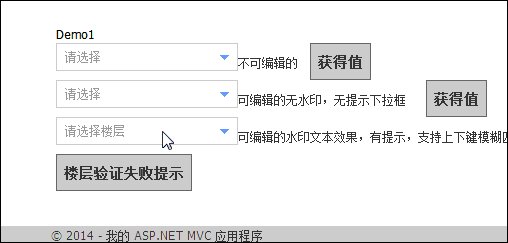
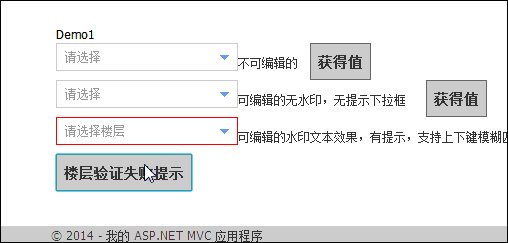
验证红框提示 DEMO2
代码当然很简单了
<br /> <input type="button" value="楼层验证失败提示" id="demo4" style="display:inline"/> <script type="text/javascript"> MySelect({ Container: ".select_box", maxheight: 200, addnew: "新增...", animates: 2 }); $(function () { $("#demo1").click(function () { var demo1_val = $.ms.Get("#cardId"); alert("value="+demo1_val.id+",text="+demo1_val.text) }) $("#demo2").click(function () { var demo1_val = $.ms.Get("#cardId2"); alert("value=" + demo1_val.id + ",text=" + demo1_val.text) }) $("#demo3").click(function () { var demo1_val = $.ms.Get("#floors"); alert("value=" + demo1_val.id + ",text=" + demo1_val.text) }) $("#demo4").click(function () { $.ms.Wrong("#floors"); }) } ); </script>
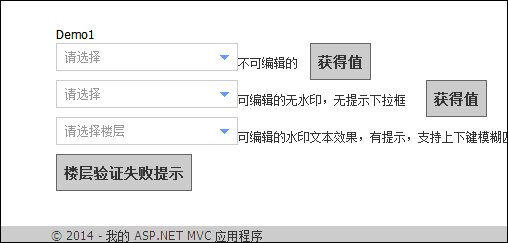
效果图:
默认显示的值 DEMO3
场景:你传个id,获得了基本的值,然后下拉框要赋上原来的值
第一种方式:
demo5性别默认女性 <div class="select_box slw1" id="demo1_4"> <input id="sex" type="text" value="女" val='2'/> <ul class="display"> <li value="1">男</li> <li value="2">女</li> <li value="2">保密</li> </ul> </div> <input type="button" value="获得值" id="demo5" style="display:inline"/>
效果我就不演示了,原理就是 value就是显示的值,val就是隐藏的值,我们调用Get方法获得值的时候也是依据这个
第二种方式:
使用我封装的Set方法,因为有时候我们需要清空表单,而不是页面一开始你就赋值好了,就是后期赋值,所以我就封装了这个方法,方便使用,就是设置值
$("#demo6").click(function () { $.ms.Set("#sex","3","保密"); })
效果图
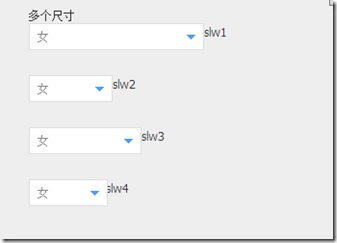
多个尺寸 DEMO4
你只要调整样式slw1,slw2,slw3等,满足不了的,你也可以具体的在myselect.css中扩展
css中的样式也很简单
@charset "utf-8"; .slw1,.slw2,.slw3{ margin-right:2px;_margin-right:0px;} .slw1{ 180px;} .slw2{ 85px;} .slw3{ 115px;} .slw4{ 80px;} .slw5{ 50px;} .slw6{ 65px;} .select_box { float:left; position:relative;} .select_box .textbox{ border:1px solid #dedede;100%;height:28px;line-height:28px;background:#FFF} .select_box .slt{cursor:pointer;22px;_19px;height:28px;line-height:28px;background:#FFF} .select_box input{color:#888;height:26px;line-height:26px;border:0;display:block;60px;text-indent:8px;overflow:hidden;} .select_box input:focus{outline:none} .select_box .slt img{ position:relative; top:44%; _top:45%; right:-5px; } .select_box ul li{display:block;100%;text-indent:8px;overflow:hidden;} .select_box li { padding:5px 0px; 100%; line-height:1.5; color:#333;} .select_box ul {100%; position:absolute; left:0; top:27px; border:1px solid #dedede;overflow: hidden;display:none; background:#fefefe; z-index:99999;} .select_box ul li.hover {background:#999;color:#fff;} .it-on{ border:1px solid #4f9dff; color:#000;} .it-wo{ border:1px solid #f00; color:#f00;}
it-wo就是验证失败的样式,加个红边框
我的现在的jquery.myselect.js已经能支持90%的场景了,也可以拓展成百度搜索条那种效
果,因为当初模仿它写的,现在支持两种展开方式,你可以在
MySelect({ Container: ".select_box", maxheight: 200, addnew: "新增...", animates: 2 });
后面的animate参数中指定1还是2,你可以体验下效果
这里的Container属性,后面是个jQuery选择器,你只要能正确定位到myselect结构的代码那里就行了,比如 #sex 或者 #moneyform div.selectbox[tag=1]都可以
关于动态赋值,你可以赋任何值,下拉框没有的都可以,这里我还没有对文本框中的和下拉框中的值进行验证,是否存在,所以提供了很大的方便性,这也是模仿百度的搜索设计做的,随便输。
这里我还没有篇幅讲解 级联查询,和后台查询绑定的使用,放心吧,我应经封装的很简单使用了。这里也看到了ulid这个属性,和ul加个id的设计,就是为了在一个场景中遇到很多级联,会遇到获值错误的问题。现发布一个给你们体验下。关于省市级联,我已经封装好了jquery.myselect.city.js中,具体使用下次说
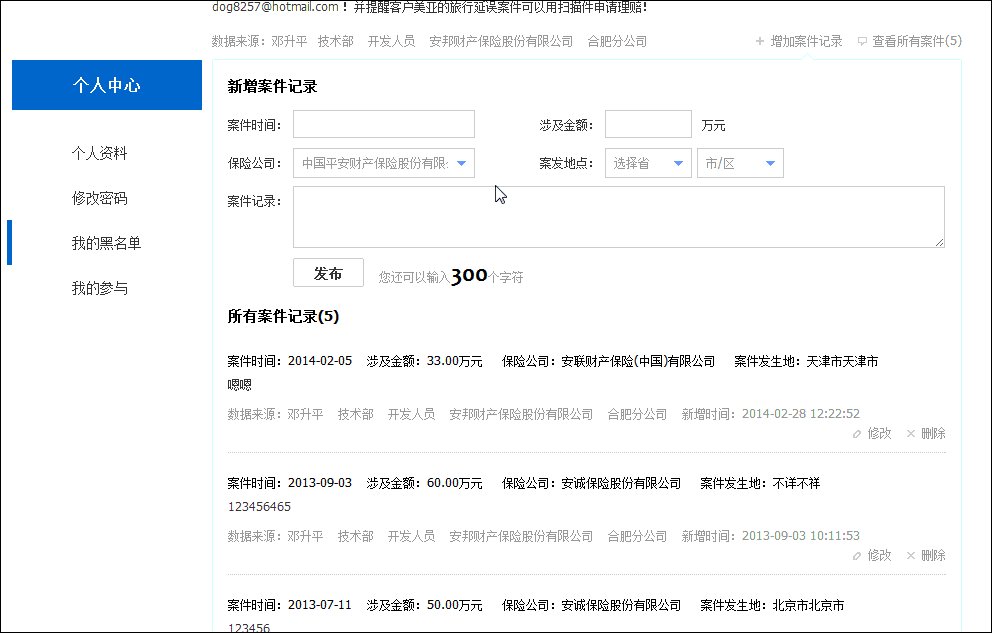
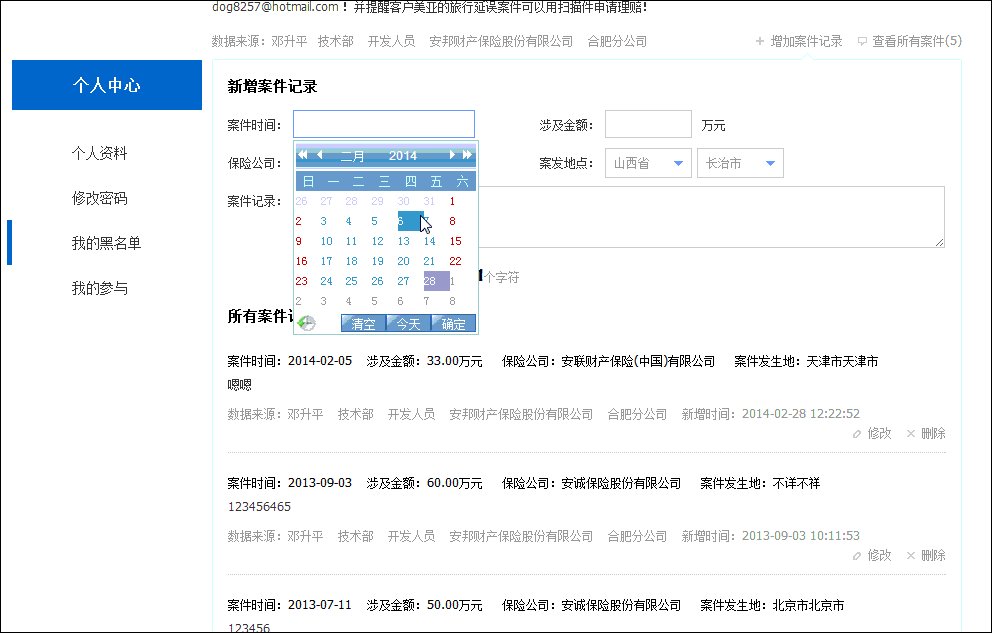
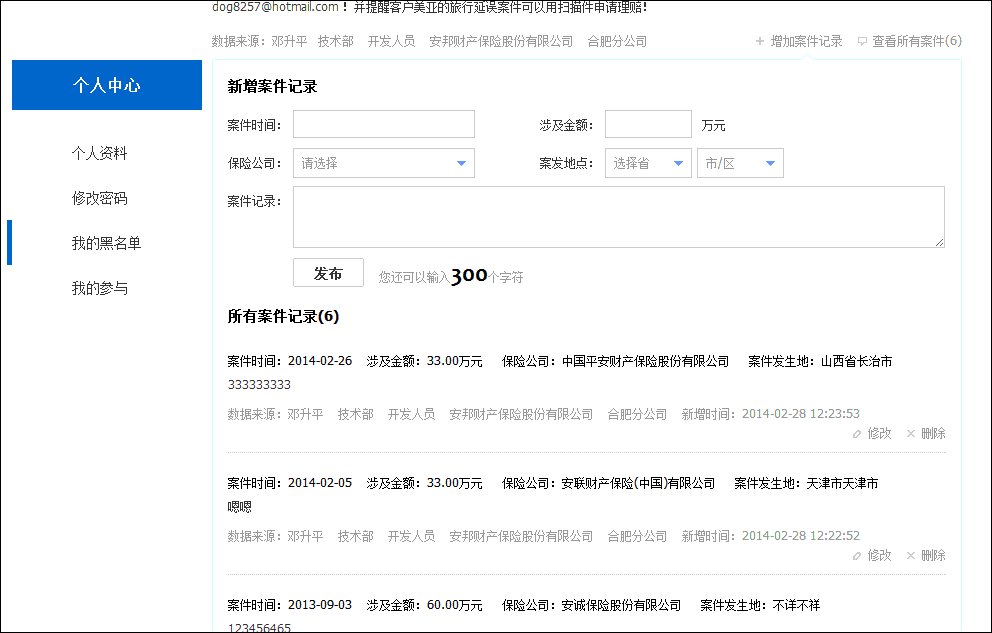
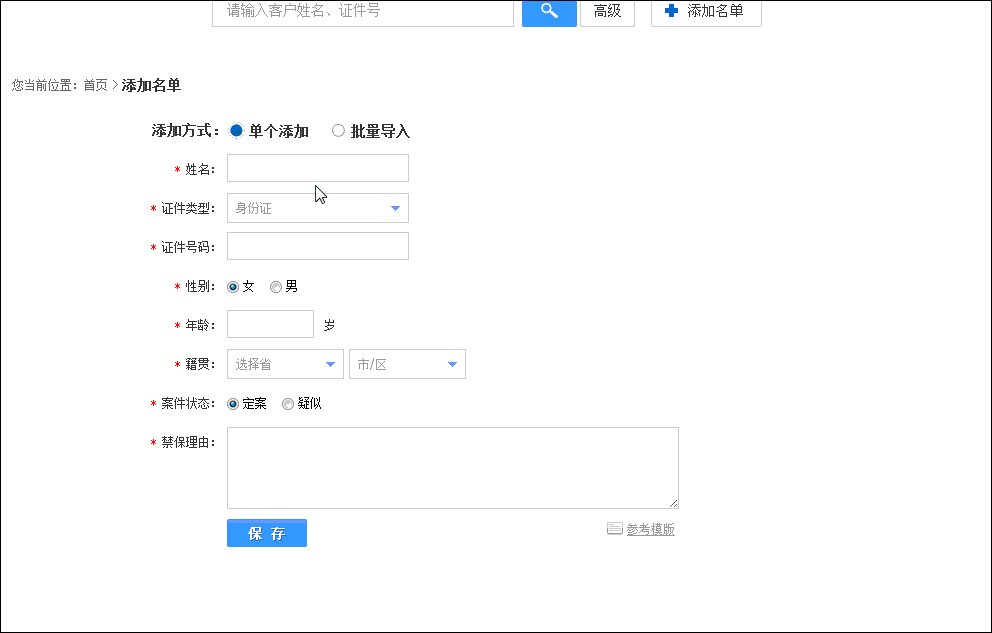
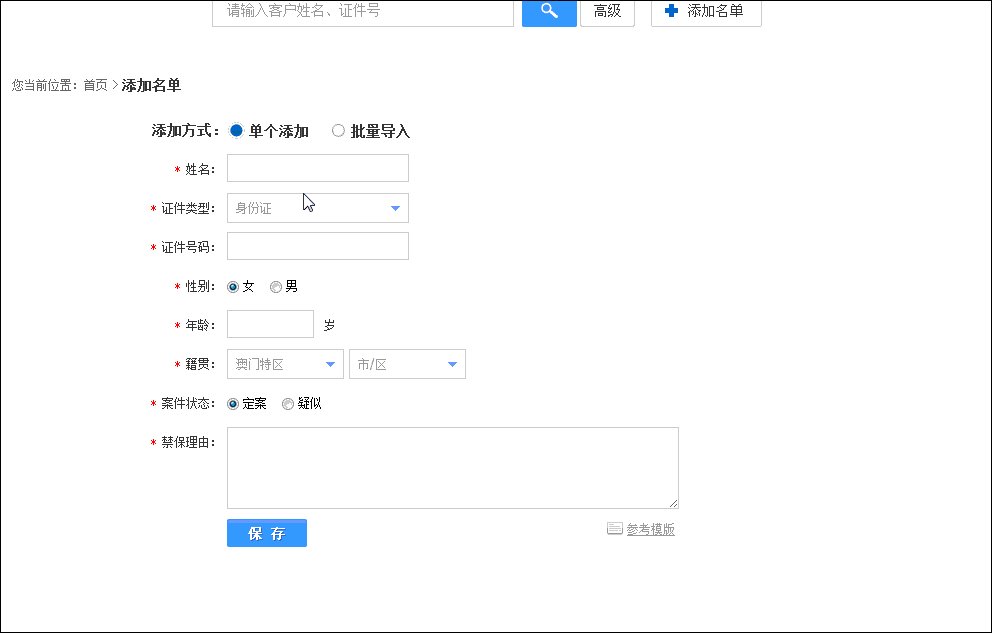
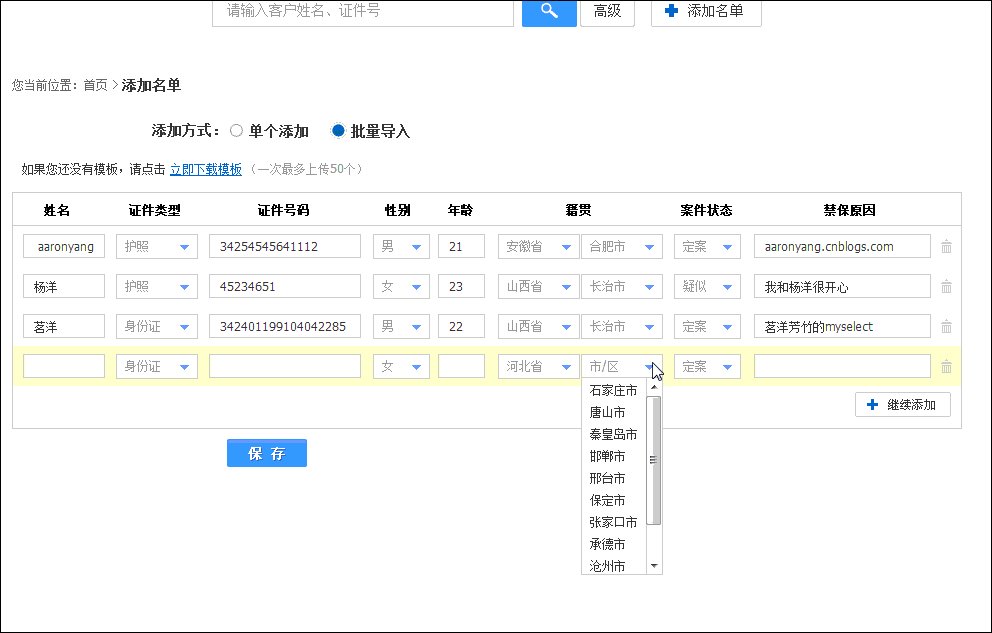
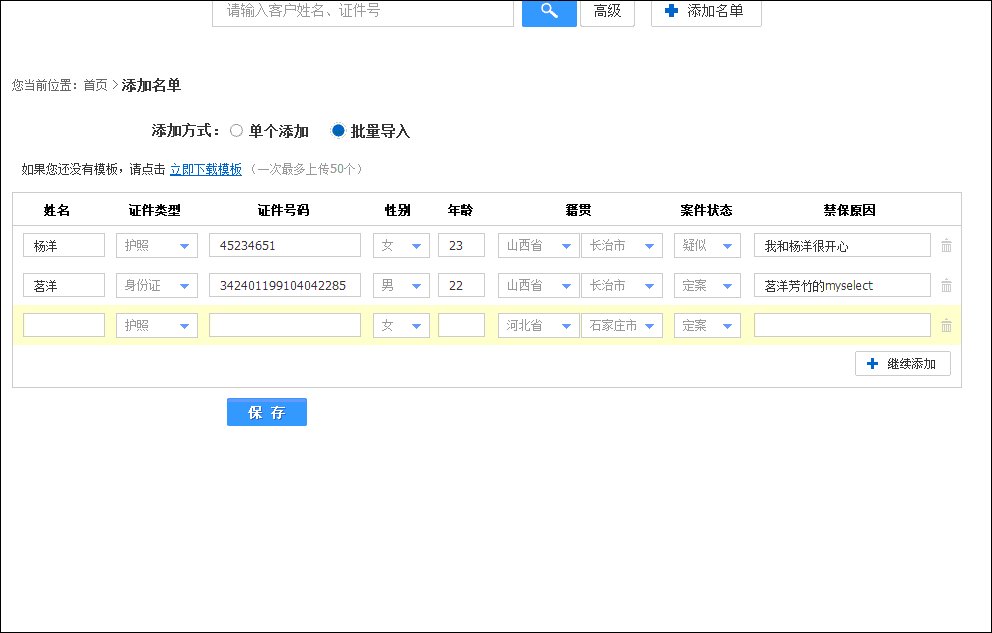
为了解决级联和多个地方使用不会相互冲突,我先发个效果图给大家看
这就一个场景混合使用,也没有任何问题,
内容太多了,下次再讲了。自己写这个,也经过了好多次设计和修改,特意拿出来与大家分享一下。
jquery.myselect1.2.js包 下载 已经更新,兼容火狐了,刚才忘了东西
DEMO1 下载,请替换以前的myselect包,使用1.2的
写到我这个年龄,我觉的我的时间很多都花在研究上了,所以现在很少能有时间写写博客,干自己爱干的事,这次能写到这里也让我感到很高兴,谢谢你们也看到了这里,我会慢慢写的,谢谢你们的支持.
我不知道我写个是不是个多余,我不是做前端的,但我的前端也不差,我在合肥,刚刚离职,准备创业,所以现在时间比较多吧..
========================================AaronYang.cnblogs.com 茗洋博客==================================================