回顾: 1、 function Student (name , age ){ this.name = name; this.age = age; } Student.prototype = {//第一句执行 sayHello : function(){ console.log("nihao"); } }; var p = new Student('zhansa',19); 代码分析: 1、首先预解析的过程,声明构造函数Student,同时构造原型对象student.Prototype
2、第一句话执行第行代码。重新覆盖原型对象。原来的默认对象不再被指向
3、创建对象,new对象,然后构造函数的this指向当前对象
4、在构造函数内部,利用对象的动态特性给刚刚创建出来的对象提供属性name,age a)构造函数在调用的时候传入参数,‘zhansa’,19 b)因此对象属性为。。。 c)对象初始化完成以后,返回对象的地址给变量p
5、执行调用方法。p调用sayHello方法 a)首先在p所指向的对象中查看没有sayHello方法 b)然后在其原型对象,Student.prototype中查找 c)在新的原型对象中有sayHello,因此调用它 d)在该方法中打印
Object.create的方法
是es5中引入的新方法。
语法:
Object.Create(对象)返回一个新对象,返回的新对象的原型就是参数中表示的对象
功能:实现继承,创建一个原型继承自参数的对象
例如:
var o = { sayHello : function(){} }; var o1 = Object.create(o); //创建一个对象o1,该新对象的原型即__proto__就是o o1.sayHello(); //js对象是键值对集合【键 :值】 var arr = Object.create([]); //1、存储数据 arr.push(1); arr.push(2); arr.push(2,3,4,5,6,7); //2、遍历 for ( var i = 0;i < arr.length;i++) { console.log('['+i+'] = ' + arr[i]); }
练习:如果浏览器不支持object.create怎么办
var o = { sayHello : function(){} }; var o1 = Object.create(o); //创建一个对象o1,该新对象的原型即__proto__就是o o1.sayHello(); //js对象是键值对集合【键 :值】 var arr = Object.create([]); //1、存储数据 arr.push(1); arr.push(2); arr.push(2,3,4,5,6,7); //2、遍历 for ( var i = 0;i < arr.length;i++) { console.log('['+i+'] = ' + arr[i]); } //不要修改内置对象,如下: // if (!Object.create){ // Object.create = function(){} // } //该函数要实现原型继承,返回的对象应该继承自obj function inherit ( Obj ){ if(Object.create){ return Object.create(Obj); }else { function F(){} F.prototype = Obj; return new F(); } }
var arr = inherit([]);
对象的原型链
1、凡是对象都有原型
2、原型也有对象
问题
1、原型链到底到什么时候是个头 2、一个默认的原型链结构是怎样的 3、原型链结构对已知语法的修正
原型链的结构
凡是使用构造函数,并且没有利用赋值的方式修改原型,创建出来的对象就保留默认的原型链。
默认原型链结构是什么样子呢?
默认的原型链结构就是当前对象 ->构造函数.Prototype->object.Prototype->null
什么是原型式继承
所谓的原型式继承就是利用修改原型链的结构(增加、删除、修改)来世的实例对象可以使用整条链中的所有成员
这里的规则。
在js中,所有的对象字面量在解析之后,就是一个具体的对象,可以理解为调用对应的构造方法
1、例如在代码写上‘{}’,就相当于‘new object()’
2、例如在代码写上‘[]’,就相当于‘new array()’
3、例如在代码写上‘/。/’,就相当于‘new Regexp()’
注意:在底层理论执行的过程中,是否有调用构造函数,不一定,跟浏览器版本有关.
在js中使用Function 可以实例化函数对象。也就是说函数是个对象
1、函数是对象,就可以使用对象的动态特性 2、函数是函数,可以创建其他对象 3、函数是唯一可以限定变量作用域的结果
要解决的问题
1、Function如何使用
2、Function与函数的关系
3、函数的原型链结构
函数是Function的实例
语法:new Function(arg0,arg1,arg2.。。)
1、Function中的参数全部是字符串
2、该构造函数的作用是将参数连接起来组成函数
a) 如果参数只有一个,那么表示函数体
b) 如果参数有多个,那么最后一个参数表示函数体,其他表示参数
c) 如果没有参数,表示创建一个空函数
Arguments
Arguments 是一个为数组对象,表示在函数调用的过程中传入所有的参数集合.
在函数调用过程中没有规定参数的个数与类型,因此函数调用就具有灵活性.
为了方便使用,在每一个函数调用的过程中,函数代码体内又一个默认的对象arguments,它存储着实际传入的所有参数.
js中函数并没有规定必须如何传参
1、定义函数的时候不写参数,一样可以调用时传递参数 2、定义的时候写了参数,调用的时候可以不传参 3、定义的时候写了一个参数,调用的时候可以传入任意多个参数
在代码设计中,需要函数带任意个参数的时候,一般就不带任何参数,所有的参数利用arguments来获取
Function foo (/*。。。*/){}
function foo (){ //所有的参数都在arguments中,将其当作数组使用 //问题 var args = arguments; var max = args[0]; for (var i =1; i< args.length; i++){ if(max < args[i]){ max = args[i]; } } return max; } console.log(foo(1,2,3,4,34,2,34234));
为什么要使用Function?
函数的原型链结构:

任意的一个函数,都相当于Function的实例。类似于{}与new object()的关系
Function foo(){}
相当于告诉解释器,又一个对象foo,它是一个函数
相当于new Function(),因此:
1、函数应该有什么属性?‘__proto__’; 2、函数的构造函数Function() 3、函数继承自Function.Prototype 4、Function.prototype继承自object.Prototype
小结:
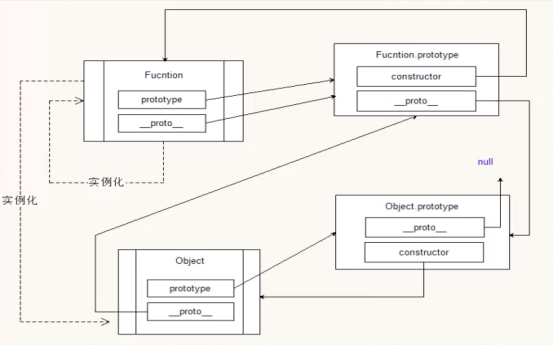
Object构造函数是Function的一个实例
Object作为对象继承自Function.prototype.又F.prototype继承自Object.prototype
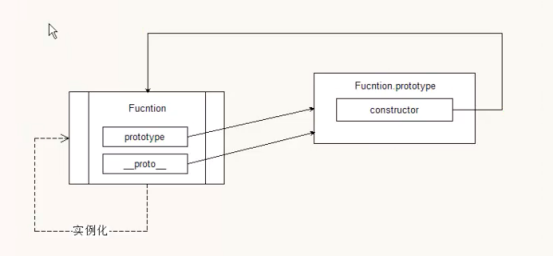
Function是自己的构造函数(*****)
绘制Function的构造原型实例三角形结构
1、在js中任何对象的老祖宗就是Object.prototype
2、在js中任何函数的老祖宗就是Function.Prototype
小结:
每个函数都有prototype属性指向原型自定义的没有; 每个对象都有—proto-属性指向原型; __proto__属性是为了能够直接使用原型的方法。

小结:
Object.create最简单原型继承
对象原型链