1. 前言
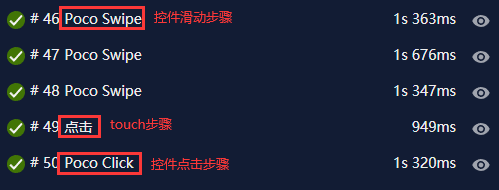
今天我们来聊一个非常实用的话题!有很多同学提过,我能不能修改Airtest报告显示的步骤名称,不想要 touch 全部显示成 点击 ,控件点击全部显示成 Poco Click 之类的:

那今天我们就利用 --plugins 参数传入插件,来实现同学们的这个需求。
2. --plugins参数简介
可能还有很多同学不那么熟悉 --plugins 这个参数,这里简单解释一下。在生成Airtest报告的命令 airtest report + 脚本路径 后面,支持添加 --plugins 参数,传入报告插件,用来对报告内容做一些简单的定制。
如果我们生成的是纯Airtest脚本的报告,其实是不用理会这个参数的(定制除外)。
但如果我们生成带有poco或者airtest-selenium脚本的报告,就需要带上这个参数,传入项目给出的对应插件,用于对poco/airtest-selenium语句的解析和处理,并修改一些显示效果。
1)生成poco脚本报告的插件示例
我们以包含Poco语句的脚本报告为例,来看下传入项目给出的插件和不传入插件的差别:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from airtest.report.report import simple_report,LogToHtml
auto_setup(__file__)
from poco.drivers.android.uiautomation import AndroidUiautomationPoco
poco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False)
poco(text="网易云音乐").click()
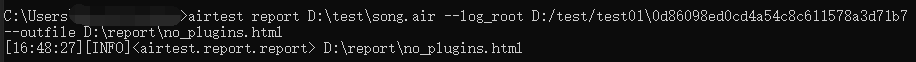
- 不添加
--plugins参数生成的报告:


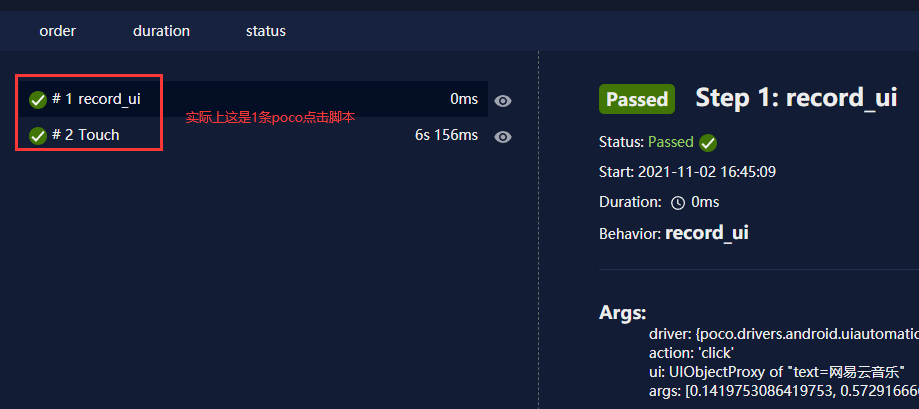
- 添加
--plugins参数生成的报告:


这就是命令行里 --plugins 这个参数的作用,可以传入指定的插件,用来修改报告内容。
具体它做了什么事,可以直接看源码: https://github.com/AirtestProject/Poco/blob/master/poco/utils/airtest/report.py
我们也可以在AirtestIDE的AirtestIDEpocoutilsairtest
eport.py路径下找到源码文件:

同理,给含有airtest-selenium语句的脚本生成报告,也可以使用下述方式传入对应的插件:
--plugins airtest_selenium.report
我们也可以在AirtestIDE的AirtestIDEairtest_selenium
eport.py路径下面找到airtest-selenium的报告插件文件:

3. 对Airtest报告做步骤标题的内容定制
那我们了解了如何利用 --plugins 参数传入插件来修改Airtest报告内容之后,这里再以一个最简单的修改范例,看下 如何写出自己的插件来对Airtest报告做标题定制 。
1)查看插件源码找到用来显示报告左侧标题的内容
以修改Airtest的 touch 步骤标题为例。我们可以先查看一下,airtest的report.py的源码:https://github.com/AirtestProject/Airtest/blob/master/airtest/report/report.py 。
可以看到有个叫 _translate_title 的方法,是专门用来显示报告左侧标题内容的:
def _translate_title(self, name, step):
title = {
"touch": u"Touch",
"swipe": u"Swipe",
"wait": u"Wait",
"exists": u"Exists",
"text": u"Text",
"keyevent": u"Keyevent",
"sleep": u"Sleep",
"assert_exists": u"Assert exists",
"assert_not_exists": u"Assert not exists",
"snapshot": u"Snapshot",
"assert_equal": u"Assert equal",
"assert_not_equal": u"Assert not equal",
}
return title.get(name, name)
也就是说,假如脚本里面调用了 touch 函数,报告里会对应地用函数名称找到对应的标题 Touch 。
2)如何自定义插件
我们可以写一个插件,来替换掉 _translate_title 的返回值,可以去模仿一下 poco.utils.airtest.report 的源码是怎么写的:
假如我们想把touch步骤对应的标题Touch,修改成Click,可以自定义1个这样的插件 new_report.py :
# -*- coding: utf-8 -*-
import airtest.report.report as report
old_translate_title = report.LogToHtml._translate_title
def new_translate_title(self, name, step):
title = old_translate_title(self, name, step)
if title == "Touch":
title = "Click"
return title
report.LogToHtml._translate_title = new_translate_title
这段代码的意思是,用一个新的函数 new_translate_title,来替换掉原本airtest模块里的LogToHtml当中的 _translate_title方法。
3)通过--plugins传入自定义插件
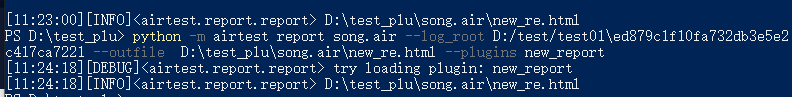
写好报告插件之后,为了快速演示效果,我们把插件保存到与当前 .air 脚本同层目录下,并且按住 shift+右键 在当前目录下打开cmd/PowerShell:


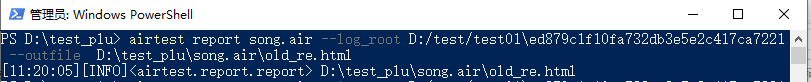
不传入我们自定义的插件生成的报告,touch步骤依旧是按旧插件的内容显示:
airtest report D: est_plusong.air -log_root D:/test/test01ed879c1f10fa732db3e5e2c417ca7221 --outfile D: est_plusong.airold_re.html

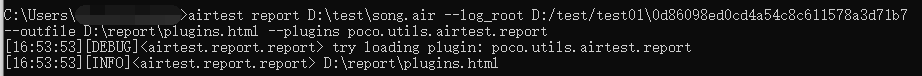
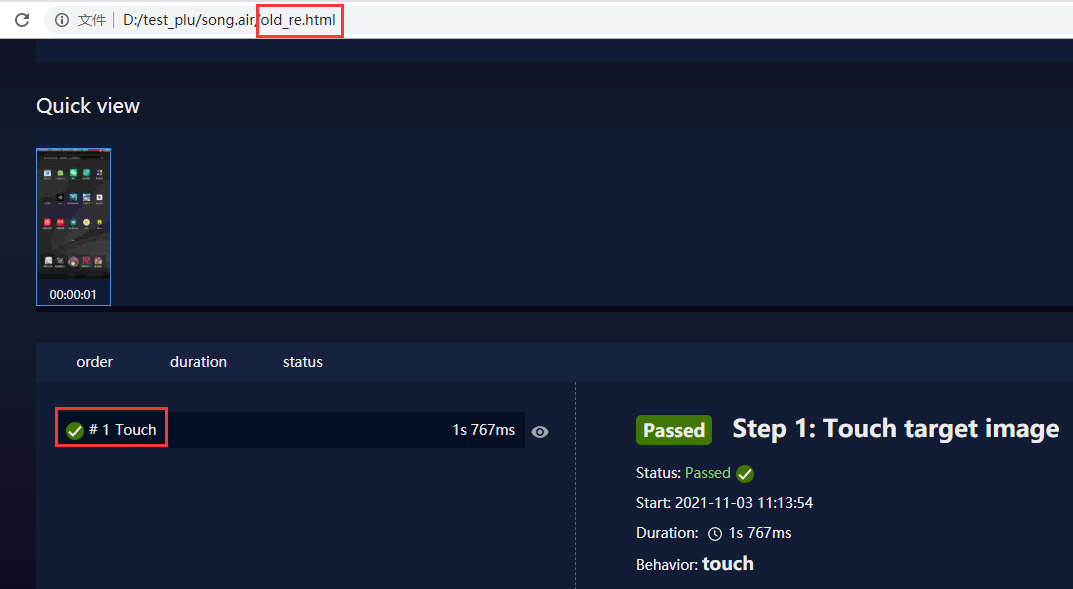
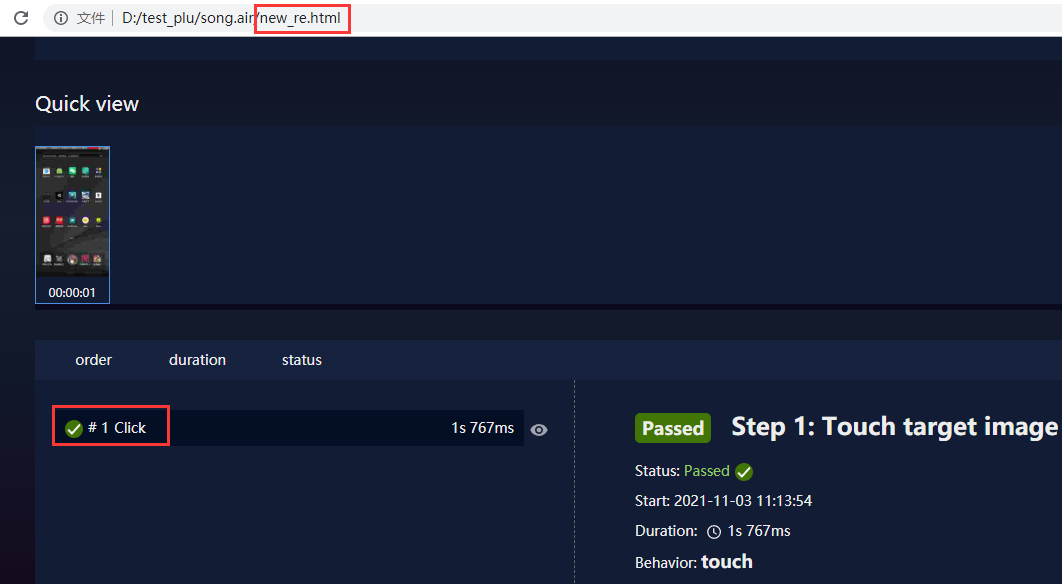
传入我们自定义的插件,步骤标题就会按照我们自定义的插件内容来显示了:
python -m airtest report song.air --log_root D:/test/test01ed879c1f10fa732db3e5e2c417ca7221 --outfile D: est_plusong.air
ew_re.html --plugins new_report


可以看到步骤标题上,原本的 Touch 已经被替换成了 Click 。
4. 拓展:报告插件加载的原理
关于报告插件加载的原理,我们可以直接看源码: https://github.com/AirtestProject/Airtest/blob/master/airtest/report/report.py#L73-L82 。
Airtest使用了python的 __import__ 来尝试导入插件模块,比如poco中的airtest报告插件,在 import 的时候是 import poco.utils.airtest.report ,因此在命令行中我们用了--plugins poco.utils.airtest.report 来导入。
如果想要在非当前目录下导入自定义的报告插件,直接传入路径是不行的,比如试图传入 --plugins d: est
eport
ew_report.py 这样的参数,会发现无法加载成功。
我们可以开个python终端试一下:
>>> __import__("d:\test\report\new_report.py")
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
ModuleNotFoundError: No module named 'd:\test\report\new_report'
但是如果尝试把文件所在路径加入到系统PATH中,sys.path 添加完路径后就能够找得到了:
>>> import sys
>>> sys.path.append("d:\test\report")
>>> __import__("new_report")
<module 'new_report' from 'd:\test\report\new_report.py'>
>>> import sys
>>> from airtest.report.report import LogToHtml
>>> sys.path.append("d:\test\report")
>>> rpt = LogToHtml(r"D: est
eportyongli.air", r"D: est
eportlogs", plugins=["new_report"])
[14:32:22][DEBUG]<airtest.report.report> try loading plugin: new_report
>>> rpt.report()
这时候再去打开生成的html文件,就发现成功生效了,可以看到刚才执行完 LogToHtml 之后airtest自动打了一条加载插件的log出来,说明成功加载到了。
注意plugins的参数是一个list,因为支持多个插件传入。
5. 小结
了解了如何 自定义插件 并且知道了 插件的加载原理 之后,我们就可以着手“定制”自己的Airtest报告了。
举个例子,我们在进行一些控件点击的时候,通常会使用如下的脚本:
poco(text="网易云音乐").click()
假设我们自定义了1个poco插件,可以让这条脚本的步骤标题显示成“点击控件:网易云音乐”,会不会比统一的Poco Click看着要更清晰明了一些呢?
当然,这种定制款的Airtest报告就有待同学们去深入挖掘啦,毕竟每位同学的需求或者阅读习惯都是不一样的,希望大家早日“定制”出让自己满意的Airtest报告。
Airtest官网:https://airtest.netease.com/
Airtest教程官网:https://airtest.doc.io.netease.com/
搭建企业私有云服务:https://airlab.163.com/b2b
官方答疑 Q 群:654700783
呀,这么认真都看到这里啦,帮忙点个推荐支持一下呗,灰常感谢~