一、超链接按钮
代码很简单,参见360Demo:
<Button text="{u}{a}求助{/a}{/u}" showhtml="true"/>

这里只需要加上showhtml="true",然后在text属性里写类html代码就可以了,不过duilib只支持小部分html代码,具体的格式请参见Demo以及源码~
二、支持html
由于html非常方便,所以duilib也提供了部分支持,上面的超链接按钮就是使用html来表示,在360Demo里面有大量的html支持,详情请参阅Demo,效果如图:

三、改变字体
前面介绍了Default属性,属于全局属性,而字体也是全局属性,也是定义到一级子节点。
<Font name="20号字体" size="20" bold="false" italic="false" />
<Font name="15号字体" size="15" bold="false" italic="false" />
序号从0开始,上述顺序中,第0个字体就是name为【20号字体】的字体,所以如果想用这个字体,只需要在控件的属性里指定字体序号即可,如:
<Button text="字体测试" font="0"/>
四、duilib的其他操作依然是win32的做法
1、设置exe的图标
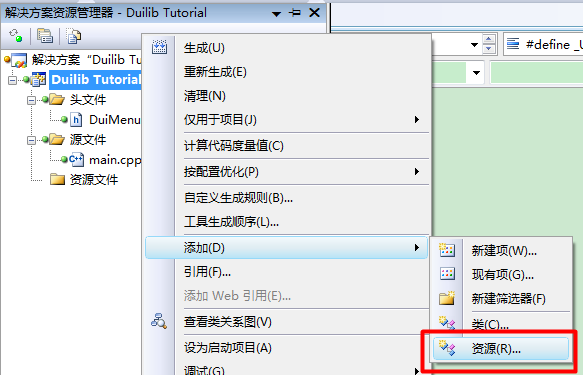
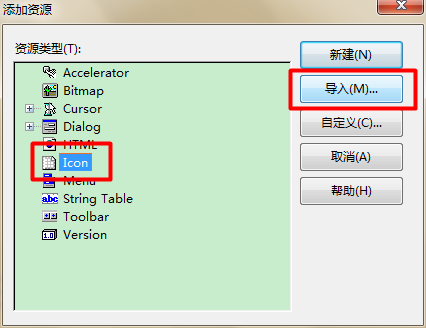
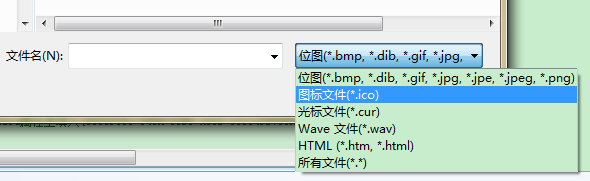
导入一个icon资源即可,操作步骤如下:



运行之后就可以看到exe的图标和任务栏的图标都变了~


注意:如果任务栏的图标没变,则需要调用 SetIcon(IDR_MAINFRAME); // 设置任务栏图标 (其中IDR_MAINFRAME是图标的ID)
2、设置公司、产品名、描述、版本等信息
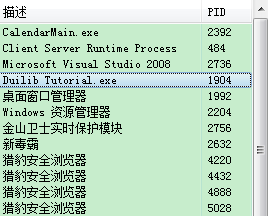
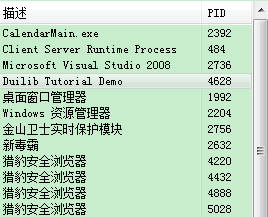
在任务管理器中可以看到很多exe的描述,此Demo的描述是Duilib Tutorial.exe

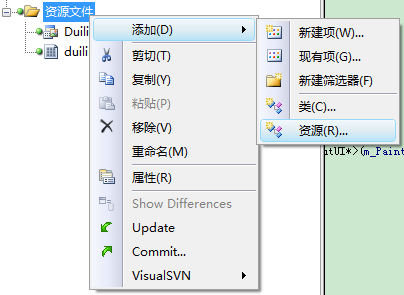
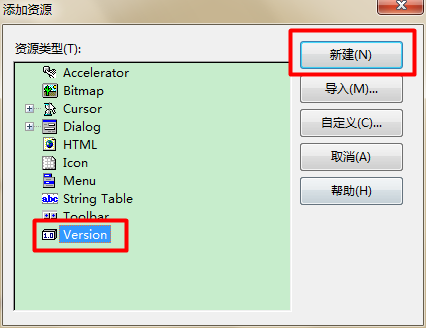
如果想将它改成其他名字,则需要按如下操作添加一个Version资源


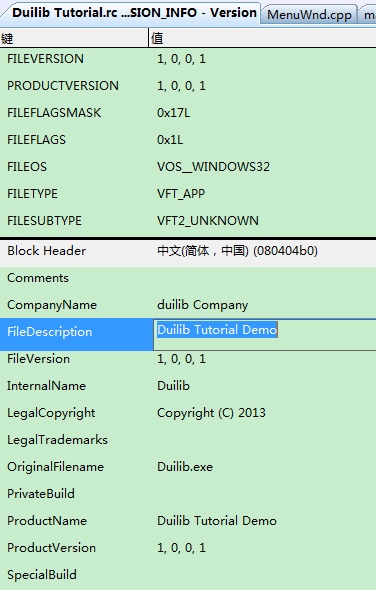
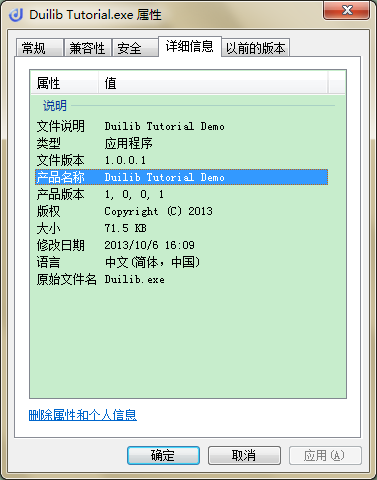
在Version里修改相应信息即可

修改后的结果如下:


3、设置托盘等其他操作也都是win32的做法,就不一一说明了。