如何通过WCF向外提供Restful的Service请看如下链接
http://www.cnblogs.com/mingmingruyuedlut/p/4223116.html
那么如何通过对web.config的配置,使原有的Service即符合HTTP又符合HTTPS呢?
请看如下具体步骤:
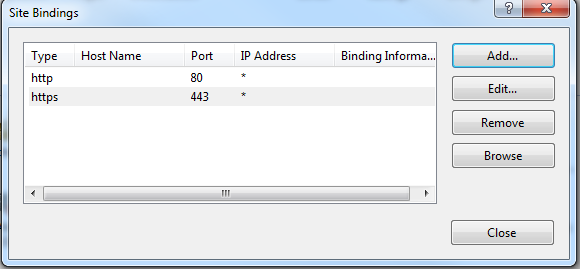
1):将上篇文章 http://www.cnblogs.com/mingmingruyuedlut/p/4223116.html 中的IIS对应的Site绑定80端口,并且添加HTTPS的443端口

2):保持其他不变,然后我们访问 http://localhost/UserService.svc 依旧可以看到我们所提供的Service是好用的,现在我们向web.config文件添加binding来实现HTTPS的配置
2.1):在system.ServiceModel节点中添加如下节点
<bindings>
<webHttpBinding >
<binding name="SecureWebBinding" >
<security mode="Transport">
<transport clientCredentialType="None"></transport>
</security>
</binding>
</webHttpBinding>
</bindings>
2.2):然后在services节点中添加如下节点
<endpoint address=""
binding="webHttpBinding"
bindingConfiguration="SecureWebBinding"
contract="EricSunWcfService.IUserService"
behaviorConfiguration="ESEndPointBehavior"/>
<endpoint address="mex" binding="mexHttpsBinding" contract="IMetadataExchange"/>
2.3):最终的配置文件为

<?xml version="1.0"?>
<configuration>
<appSettings>
<add key="aspnet:UseTaskFriendlySynchronizationContext" value="true" />
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5"/>
</system.web>
<system.serviceModel>
<services>
<service name="EricSunWcfService.UserService" behaviorConfiguration="RESTBehaviour">
<endpoint address=""
binding="webHttpBinding"
contract="EricSunWcfService.IUserService"
behaviorConfiguration="ESEndPointBehavior"/>
<endpoint address=""
binding="webHttpBinding"
bindingConfiguration="SecureWebBinding"
contract="EricSunWcfService.IUserService"
behaviorConfiguration="ESEndPointBehavior"/>
<endpoint address="mex" binding="mexHttpsBinding" contract="IMetadataExchange"/>
</service>
</services>
<behaviors>
<serviceBehaviors>
<behavior name="RESTBehaviour">
<serviceMetadata httpGetEnabled="true"/>
<serviceDebug includeExceptionDetailInFaults="true"/>
</behavior>
<behavior>
<!-- To avoid disclosing metadata information, set the values below to false before deployment -->
<serviceMetadata httpGetEnabled="true" httpsGetEnabled="true"/>
<!-- To receive exception details in faults for debugging purposes, set the value below to true. Set to false before deployment to avoid disclosing exception information -->
<serviceDebug includeExceptionDetailInFaults="false"/>
</behavior>
</serviceBehaviors>
<endpointBehaviors>
<behavior name="ESEndPointBehavior">
<webHttp/>
</behavior>
</endpointBehaviors>
</behaviors>
<protocolMapping>
<add binding="basicHttpsBinding" scheme="https" />
</protocolMapping>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true" multipleSiteBindingsEnabled="true" />
<bindings>
<webHttpBinding >
<binding name="SecureWebBinding" >
<security mode="Transport">
<transport clientCredentialType="None"></transport>
</security>
</binding>
</webHttpBinding>
</bindings>
</system.serviceModel>
<system.webServer>
<!--
To browse web app root directory during debugging, set the value below to true.
Set to false before deployment to avoid disclosing web app folder information.
-->
<directoryBrowse enabled="true"/>
<!--<modules runAllManagedModulesForAllRequests="true"/>-->
<modules runAllManagedModulesForAllRequests="true">
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
</handlers>
</system.webServer>
</configuration>
3):这样我们通过URL--> https://localhost/UserService.svc ,以及 http://www.cnblogs.com/mingmingruyuedlut/p/4223116.html 这篇文章中的方法去测试我们提供的Service是好用的
至此如何添加https的访问节点就搞定了~~
更多信息请看如下链接:
https://nirajrules.wordpress.com/2011/04/29/wcf-rest-over-https/
