一.关于setData
1.直接this.data.xxx=123,是不会触发数据绑定的,必须使用this.setData({xxx:123})
2.由于setData它会调动view的渲染层,尽量减少其次数,可提高渲染性能
二.动画衔接
使用wx.createAnimation创建动画(有点像TWEEN.js)+循环计时器能有效果地在动画结束之后做相关的js操作
好过于css动画+计时器
三.缓存问题
在开发过程中缓存问题困扰了我不少时间
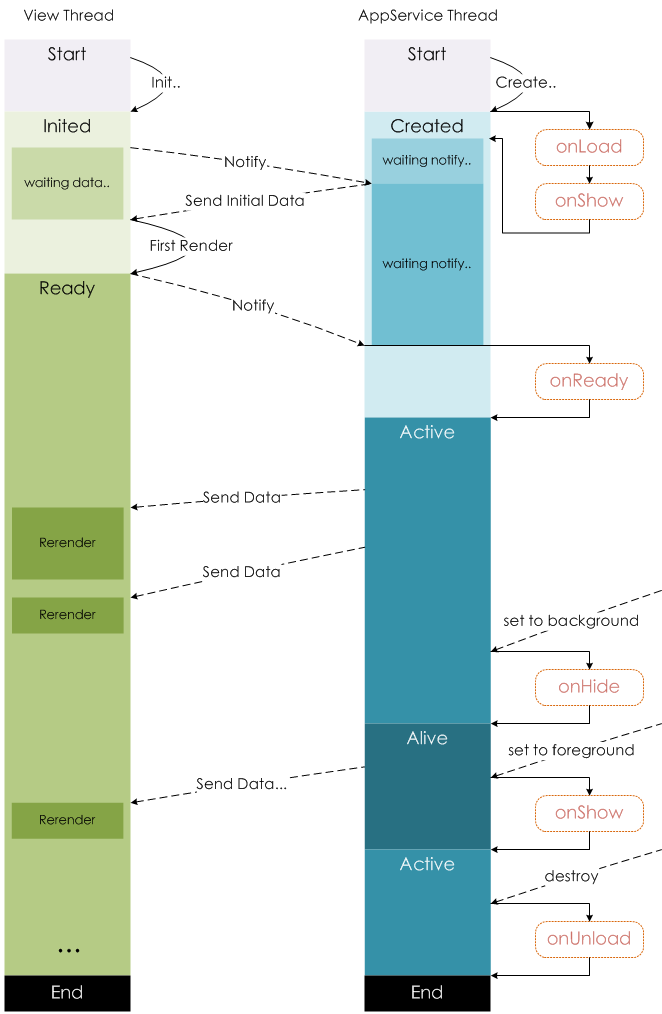
首先要从小程序的生命周期说起
首先是整个app的生命周期

可以看到onLaunch函数只执行一次,有如下结论
1.如果使用onLaunch中option里的参数作为每次App实际的启动参数,那么必然存在缓存问题
2.即使点击右上角退出小程序,实际上没有真正退出,系统会将小程序保存在内存中,所以每次新打开小程序,实际上都不会再执行onlaunch函数了
3.下次打开小程序,如果不做初始化操作,globalData实际上还是之前的状态,所以必须做初始化操作
4.初始化内容不应该写在onlaunch中,而应写在页面的onload中,这样才能保证每次扫码都能初始化成功,清空上次使用的数据
上面是整个app的生命周期,下面附一张page的生命周期

5.值得一提的是,像计时器这种东西的清除最好是直接写在onUnload中,而不应该写在自定义的初始化函数中,防止用户切换应用的时候,计时器仍然在跑,最终出现我们不希望看到的结果
四.表单
抓取表单数据的方式,单一地来看,通常有两种:
1.为逐个input添加bind-change事件来绑定定义在page.data里的数据
优点:灵活操作性强
缺点:较为繁琐
2.使用form包裹所有控件,使用bindsubmit统一抓取用户输入
优点:方便快捷
缺点:不灵活
推荐两者结合使用
五.二维码传值问题
1.转发传值:转发传值是在app.js的onLaunch中取到的
onLoad: function (options) { //此处的options.query为转发传入的参数对象 //此处的options.scene为场景值 }
2.扫码传值:扫码传值是在page中的onLoad中取到的
onLoad: function (option) { //此处的option.scene 为小程序二维码B生成接口携带参数存放的地方 }
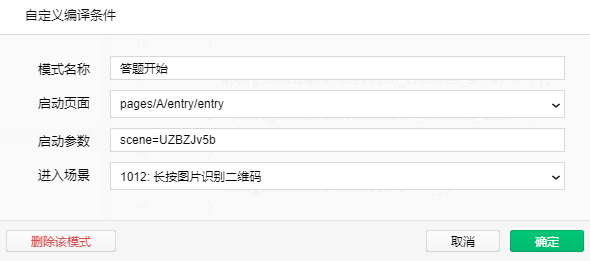
3.测试传值:使用开发者工具

六.wxss中的background:url('path')的限制
小程序规定这里的path不能是本地图片的路径
两种解决办法:
1.将本地图片转成base64,这样就可以直接在css里面使用了,还可以减少资源加载数量
优点:减少加载数量,能够使用css属性
缺点:wxss很乱
2.用image标签将背景图放在视图底层
七.小程序size 2M