场景法:通过运用场景来对系统的功能点或业务流程的描述,从而提高测试效果的一种方法。用例场 景来测试需求是指模拟特定场景边界发生的事情,通过事件来触发某个动作的发生,观察事件的最终结果,从而用来发现需求中存在的问题。我们通常以正常的用例 场景分析开始,然后再着手其他的场景分析。场景法一般包含基本流和备用流,从一个流程开始,通过描述经过的路径来确定的过程,经过遍历所有的基本流和备用 流来完成整个场景。场景主要包括4种主要的类型:正常的用例场景,备选的用例场景,异常的用例场景,假定推测的场景。
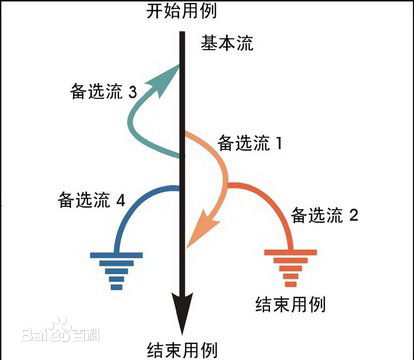
场景发基本流程

每个经过用例的可能路径,可以确定不同的用例场景。从基本流开始,再将基本流和备选流结合起来,可以确定以下用例场景:
场景 1 基本流
场景 2 基本流 备选流 1
场景 3 基本流 备选流 1 备选流 2
场景 4 基本流 备选流 3
场景 5 基本流 备选流 3 备选流 1
场景 6 基本流 备选流 3 备选流 1 备选流 2
场景 7 基本流 备选流 4
场景 8 基本流 备选流 3 备选流 4