一、前言
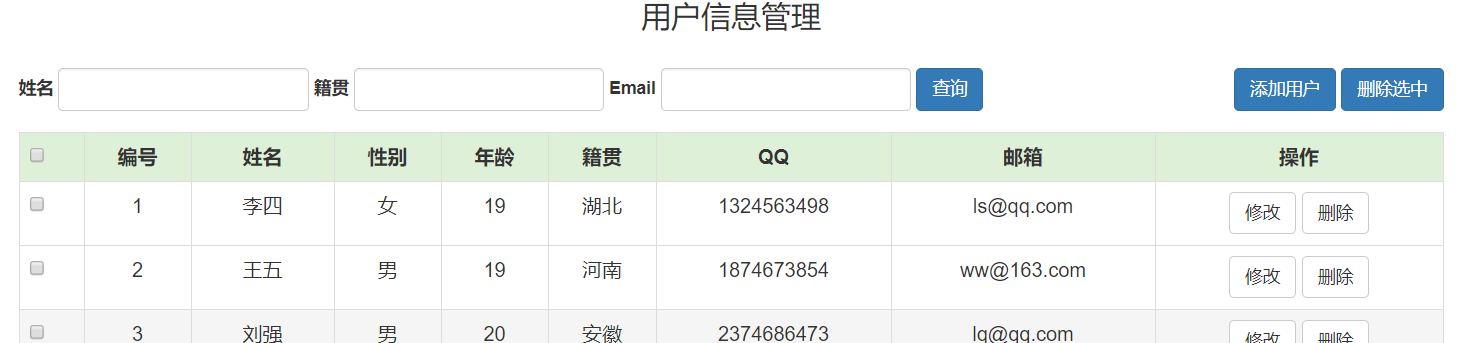
最近在做Javaweb的练习,有一个需求是删除表格中勾选的数据,这时需要获取哪个复选框是勾选的, 并提交到servlet中才能调用方法删除,如图

二、思路
在这里可以将整个表格外边加上一个form标签,把表格变成表单,这时就有了表单自带的action属性,就能提交数据到servlet中了。再在servlet中获取所有勾选的复选框就能调用方法进行删除了。
三、实现
jsp页面,在jsp页面中用了jstl标签来动态添加表格行数
<form id="form" action="${pageContext.request.contextPath}/delSelectedServlet" method="post">
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox" id="firstCb"></th>
<th style="text-align: center">编号</th>
<th style="text-align: center">姓名</th>
<th style="text-align: center">性别</th>
</tr>
<c:forEach items="${pb.list}" var="user" varStatus="s">
<tr align="center">
<%--复选框中name设置为uid,value值设置为用户的id,可根据id在数据库中删除--%>
<th><input type="checkbox" name="uid" value="${user.id}"></th>
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
</tr>
</c:forEach>
</table>
</form>
点击删除选中按钮提交表单我使用js代码来实现,并且为了防止没有勾选复选框点删除选中按钮出现空指针异常,在js里判断必须有勾选才会提交表单。
//给删除选中按钮添加单击事件
document.getElementById("delSelected").onclick = function () {
if (confirm("您确定要删除选中条目吗?")) {
var flag = false;
//判断是否有选中条目
var cbs = document.getElementsByName("uid");
for (i = 0; i < cbs.length; i++) {
if (cbs[i].checked) {
flag = true;
break;
}
}
if (flag) {//有选中条目,再提表单
document.getElementById("form").submit();
}
}
}
把表单提交到servlet中了,就获取勾选复选框的属性值,根据属性值操作数据库删除了
public class DelSelectedServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取所有勾选的id
String[] ids = request.getParameterValues("uid");
//2.调用service删除,将勾选的复选框所对应的id数组传过去,操作数据库进行删除
UserService service = new UserServiceImpl();
service.delSelectedUser(ids);
//跳转界面
response.sendRedirect(request.getContextPath()+"/userListServlet");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}