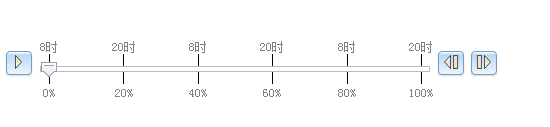
<div id="testSlider"> <div class="esriTimeSlider ies-Slider" id="temp1467096958883"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tbody><tr> <td align="right" valign="middle"><span class="dijit dijitReset dijitInline dijitButton" role="presentation" widgetid="temp1467096958883_playpauseButtonNodeID" style="margin-top: -20px; display: block;"><span class="dijitReset dijitInline dijitButtonNode" data-dojo-attach-event="ondijitclick:__onClick" role="presentation"><span class="dijitReset dijitStretch dijitButtonContents" data-dojo-attach-point="titleNode,focusNode" role="button" aria-labelledby="temp1467096958883_playpauseButtonNodeID_label" title="Play/Pause" tabindex="0" id="temp1467096958883_playpauseButtonNodeID" style="-webkit-user-select: none;"><span class="dijitReset dijitInline dijitIcon tsButton tsPlayButton" data-dojo-attach-point="iconNode"></span><span class="dijitReset dijitToggleButtonIconChar">●</span><span class="dijitReset dijitInline dijitButtonText dijitDisplayNone" id="temp1467096958883_playpauseButtonNodeID_label" data-dojo-attach-point="containerNode">Play/Pause</span></span></span><input type="button" value="" class="dijitOffScreen" data-dojo-attach-event="onclick:_onClick" tabindex="-1" role="presentation" aria-hidden="true" data-dojo-attach-point="valueNode"></span></td> <td align="center" valign="middle" width="80%" class="tsTmp"><table class="dijit dijitReset dijitSliderH dijitSlider" cellspacing="0" cellpadding="0" border="0" rules="none" data-dojo-attach-event="onkeydown:_onKeyDown, onkeyup:_onKeyUp" role="presentation" id="dijit_form_HorizontalSlider_0" widgetid="dijit_form_HorizontalSlider_0"><tbody><tr class="dijitReset"><td class="dijitReset" colspan="2"></td><td data-dojo-attach-point="topDecoration" class="dijitReset dijitSliderDecoration dijitSliderDecorationT dijitSliderDecorationH"><div class="dijitRuleContainer dijitRuleContainerH dijitRuleLabelsContainer dijitRuleLabelsContainerH" id="dijit_form_HorizontalRuleLabels_0" widgetid="dijit_form_HorizontalRuleLabels_0" style="height: 1em; font-size: 75%; color: gray; white-space: nowrap;"><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:0%;"><div class="dijitRuleLabel dijitRuleLabelH">8时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:20%;"><div class="dijitRuleLabel dijitRuleLabelH">20时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:40%;"><div class="dijitRuleLabel dijitRuleLabelH">8时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:60%;"><div class="dijitRuleLabel dijitRuleLabelH">20时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:80%;"><div class="dijitRuleLabel dijitRuleLabelH">8时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:100%;"><div class="dijitRuleLabel dijitRuleLabelH">20时</div></div></div><div class="dijitRuleContainer dijitRuleContainerH" id="dijit_form_HorizontalRule_0" widgetid="dijit_form_HorizontalRule_0" style="height: 1em; font-size: 75%; color: gray;"><div class="dijitRuleMark dijitRuleMarkH" style="left:0%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:20%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:40%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:60%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:80%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:100%;"></div></div></td><td class="dijitReset" colspan="2"></td></tr><tr class="dijitReset"><td class="dijitReset dijitSliderButtonContainer dijitSliderButtonContainerH"><div class="dijitSliderDecrementIconH" style="display:none" data-dojo-attach-point="decrementButton"><span class="dijitSliderButtonInner">-</span></div></td><td class="dijitReset"><div class="dijitSliderBar dijitSliderBumper dijitSliderBumperH dijitSliderLeftBumper" data-dojo-attach-event="press:_onClkDecBumper"></div></td><td class="dijitReset"><input data-dojo-attach-point="valueNode" type="hidden" name="temp1467096958883" value="0"><div class="dijitReset dijitSliderBarContainerH" role="presentation" data-dojo-attach-point="sliderBarContainer"><div role="presentation" data-dojo-attach-point="progressBar" class="dijitSliderBar dijitSliderBarH dijitSliderProgressBar dijitSliderProgressBarH" data-dojo-attach-event="press:_onBarClick" style=" 0%;"><div class="dijitSliderMoveable dijitSliderMoveableH"><div data-dojo-attach-point="sliderHandle,focusNode" class="dijitSliderImageHandle dijitSliderImageHandleH" data-dojo-attach-event="press:_onHandleClick" role="slider" aria-valuemin="0" aria-valuemax="5" tabindex="0" aria-valuenow="0"></div></div></div><div role="presentation" data-dojo-attach-point="remainingBar" class="dijitSliderBar dijitSliderBarH dijitSliderRemainingBar dijitSliderRemainingBarH" data-dojo-attach-event="press:_onBarClick" style=" 100%;"></div></div></td><td class="dijitReset"><div class="dijitSliderBar dijitSliderBumper dijitSliderBumperH dijitSliderRightBumper" data-dojo-attach-event="press:_onClkIncBumper"></div></td><td class="dijitReset dijitSliderButtonContainer dijitSliderButtonContainerH"><div class="dijitSliderIncrementIconH" style="display:none" data-dojo-attach-point="incrementButton"><span class="dijitSliderButtonInner">+</span></div></td></tr><tr class="dijitReset"><td class="dijitReset" colspan="2"></td><td data-dojo-attach-point="containerNode,bottomDecoration" class="dijitReset dijitSliderDecoration dijitSliderDecorationB dijitSliderDecorationH"><div class="dijitRuleContainer dijitRuleContainerH" id="dijit_form_HorizontalRule_1" widgetid="dijit_form_HorizontalRule_1" style="height: 1em; font-size: 75%; color: gray;"><div class="dijitRuleMark dijitRuleMarkH" style="left:0%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:20%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:40%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:60%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:80%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:100%;"></div></div><div class="dijitRuleContainer dijitRuleContainerH dijitRuleLabelsContainer dijitRuleLabelsContainerH" id="dijit_form_HorizontalRuleLabels_1" widgetid="dijit_form_HorizontalRuleLabels_1" style="height: 2em; font-size: 75%; color: gray; white-space: nowrap;"><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:0%;"><div class="dijitRuleLabel dijitRuleLabelH">1</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:20%;"><div class="dijitRuleLabel dijitRuleLabelH">2</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:40%;"><div class="dijitRuleLabel dijitRuleLabelH">3</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:60%;"><div class="dijitRuleLabel dijitRuleLabelH">4</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:80%;"><div class="dijitRuleLabel dijitRuleLabelH">5</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:100%;"><div class="dijitRuleLabel dijitRuleLabelH">6</div></div></div></td><td class="dijitReset" colspan="2"></td></tr></tbody></table></td> <td align="left" valign="middle" width="30"><span class="dijit dijitReset dijitInline dijitButton" role="presentation" widgetid="temp1467096958883_preButtonNodeID" style="margin-top: -20px; display: block;"><span class="dijitReset dijitInline dijitButtonNode" data-dojo-attach-event="ondijitclick:__onClick" role="presentation"><span class="dijitReset dijitStretch dijitButtonContents" data-dojo-attach-point="titleNode,focusNode" role="button" aria-labelledby="temp1467096958883_preButtonNodeID_label" title="Previous" tabindex="0" id="temp1467096958883_preButtonNodeID" style="-webkit-user-select: none;"><span class="dijitReset dijitInline dijitIcon tsButton tsPrevButton" data-dojo-attach-point="iconNode"></span><span class="dijitReset dijitToggleButtonIconChar">●</span><span class="dijitReset dijitInline dijitButtonText dijitDisplayNone" id="temp1467096958883_preButtonNodeID_label" data-dojo-attach-point="containerNode">Previous</span></span></span><input type="button" value="" class="dijitOffScreen" data-dojo-attach-event="onclick:_onClick" tabindex="-1" role="presentation" aria-hidden="true" data-dojo-attach-point="valueNode"></span></td> <td align="left" valign="middle"><span class="dijit dijitReset dijitInline dijitButton" role="presentation" widgetid="temp1467096958883_nextButtonNodeID" style="margin-top: -20px; display: block;"><span class="dijitReset dijitInline dijitButtonNode" data-dojo-attach-event="ondijitclick:__onClick" role="presentation"><span class="dijitReset dijitStretch dijitButtonContents" data-dojo-attach-point="titleNode,focusNode" role="button" aria-labelledby="temp1467096958883_nextButtonNodeID_label" title="Next" tabindex="0" id="temp1467096958883_nextButtonNodeID" style="-webkit-user-select: none;"><span class="dijitReset dijitInline dijitIcon tsButton tsNextButton" data-dojo-attach-point="iconNode"></span><span class="dijitReset dijitToggleButtonIconChar">●</span><span class="dijitReset dijitInline dijitButtonText dijitDisplayNone" id="temp1467096958883_nextButtonNodeID_label" data-dojo-attach-point="containerNode">Next</span></span></span><input type="button" value="" class="dijitOffScreen" data-dojo-attach-event="onclick:_onClick" tabindex="-1" role="presentation" aria-hidden="true" data-dojo-attach-point="valueNode"></span></td> </tr> </tbody></table> </div></div>

为了修改timeslider下方的label值,我需要获取相应的标签才可以。
首先我做了这样的尝试:
$(".tsTmp table> tbody tr")[2];获取到了下方整个lebel但并不是我想要的。
<tr class="dijitReset"><td class="dijitReset" colspan="2"></td><td data-dojo-attach-point="containerNode,bottomDecoration" class="dijitReset dijitSliderDecoration dijitSliderDecorationB dijitSliderDecorationH"><div class="dijitRuleContainer dijitRuleContainerH" id="dijit_form_HorizontalRule_1" widgetid="dijit_form_HorizontalRule_1" style="height: 1em; font-size: 75%; color: gray;"><div class="dijitRuleMark dijitRuleMarkH" style="left:0%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:20%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:40%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:60%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:80%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:100%;"></div></div><div class="dijitRuleContainer dijitRuleContainerH dijitRuleLabelsContainer dijitRuleLabelsContainerH" id="dijit_form_HorizontalRuleLabels_1" widgetid="dijit_form_HorizontalRuleLabels_1" style="height: 2em; font-size: 75%; color: gray; white-space: nowrap;"><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:0%;"><div class="dijitRuleLabel dijitRuleLabelH">1</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:20%;"><div class="dijitRuleLabel dijitRuleLabelH">20%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:40%;"><div class="dijitRuleLabel dijitRuleLabelH">40%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:60%;"><div class="dijitRuleLabel dijitRuleLabelH">60%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:80%;"><div class="dijitRuleLabel dijitRuleLabelH">80%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:100%;"><div class="dijitRuleLabel dijitRuleLabelH">100%</div></div></div></td><td class="dijitReset" colspan="2"></td></tr>
我又做了这样的尝试:
$(".tsTmp table> tbody tr:eq(2) td:eq(1)");
<td data-dojo-attach-point="containerNode,bottomDecoration" class="dijitReset dijitSliderDecoration dijitSliderDecorationB dijitSliderDecorationH"><div class="dijitRuleContainer dijitRuleContainerH" id="dijit_form_HorizontalRule_1" widgetid="dijit_form_HorizontalRule_1" style="height: 1em; font-size: 75%; color: gray;"><div class="dijitRuleMark dijitRuleMarkH" style="left:0%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:20%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:40%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:60%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:80%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:100%;"></div></div><div class="dijitRuleContainer dijitRuleContainerH dijitRuleLabelsContainer dijitRuleLabelsContainerH" id="dijit_form_HorizontalRuleLabels_1" widgetid="dijit_form_HorizontalRuleLabels_1" style="height: 2em; font-size: 75%; color: gray; white-space: nowrap;"><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:0%;"><div class="dijitRuleLabel dijitRuleLabelH">1</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:20%;"><div class="dijitRuleLabel dijitRuleLabelH">20%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:40%;"><div class="dijitRuleLabel dijitRuleLabelH">40%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:60%;"><div class="dijitRuleLabel dijitRuleLabelH">60%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:80%;"><div class="dijitRuleLabel dijitRuleLabelH">80%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:100%;"><div class="dijitRuleLabel dijitRuleLabelH">100%</div></div></div></td>
还不够深入,还需要获取更深的标签才行。
$(".tsTmp table> tbody tr:eq(2) td:eq(1) div:eq(9)");
<div class="dijitRuleLabel dijitRuleLabelH">0%</div>
至此才获取到了相应的值,那么就可以根据需要修改值了。只要改变index就OK。
$(".tsTmp table> tbody tr:eq(2) td:eq(1) div:eq(index)");