今天有一个需求,是在滚动图里面添加产品数据。样式前端给做好了,一共三列,品种、公司、包装。因为以前没有做过这种东西,着实很烧脑,想的过程就不写了,直接写怎么实现的、
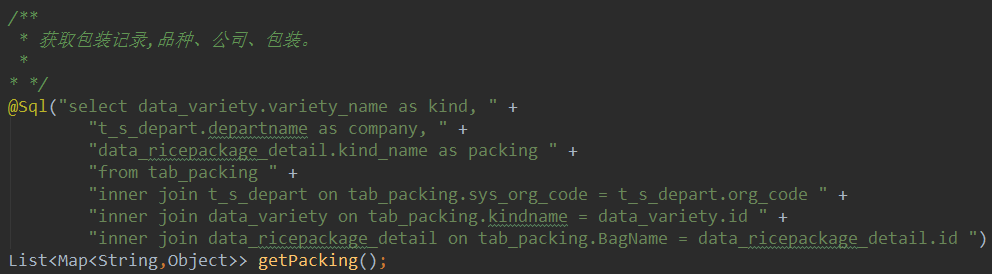
首先是获取数据,用的是minidao。这里有个让我难受了很久的地方,这三条需要的数据全都是id,品种是品种id,公司是公司id,包装是包装id,于是连用3个inner join。
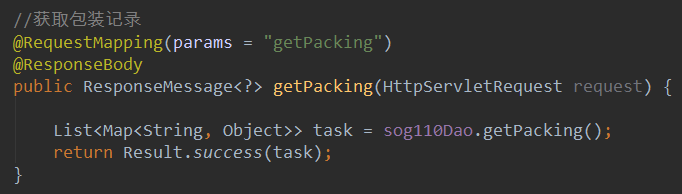
这是dao里面的调用

这里的格式比较有趣,inner join有多个的时候, 是不需要加逗号的。
然后在controller里,直接调用这个方法

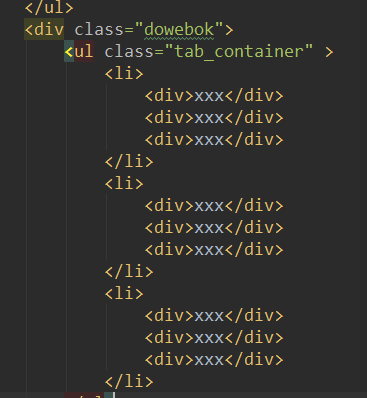
前端页面,轮播图的样式是这个样子,js文件前端已经写好了,只要填进去就可以。

直接用肯定是不行的。在第二行,给 ul添加id=“Packing”,然后把ul标签里面所有的内容全都删掉。
<ul class="tab_container" id="Packing">
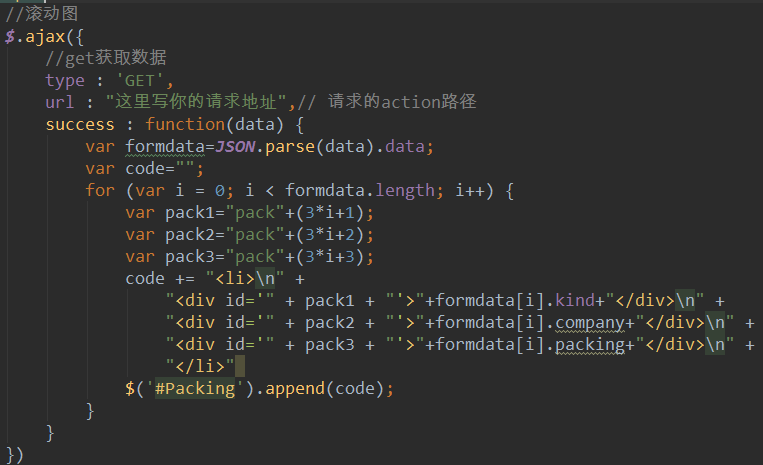
然后是用ajax获取数据,
获取道数据后,用JSON.parse转化成对象。我定义了3个变量,用来给div当id,然后拼接代码,在3个div中添加我需要的的数据,并用li标签包起来,拼接到Packing,也就是ul标签里面。
这里比较重要的地方是,我原本用的是 document.getElementById("Packing"); 老大给我直接改成了$('Packing');
拼接代码的时候要注意, 双引号里套单引号,单引号里套双引号,引号里加引号等于跳出引号。
在拼接的代码中如果需要插入变量, 则 除了最左边左右边两个引号之外, 用引号包裹该变量即可。
详细就如下图所示。

然后就实现了需求。