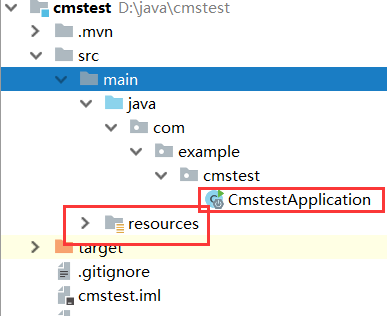
1 、 搭建boot启动框架,这一步骤什么都不用添加,搭建完后框架如下:

2、因为是前后台项目,所以一般是需要有前台页面的,需要在后端maven依赖中加入web依赖包
spring-boot-starter-web
所有的后台依赖如下:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>cmstest</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>cmstest</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.3.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
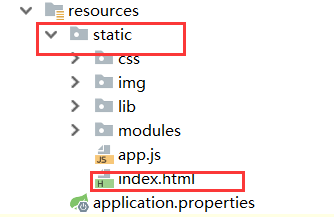
3、 搭建能被boot读取到的静态资源目录,在resources目录下新建static目录,boot默认读取的是static这个目录下的静态资源。这个目录用来存放后面前端的所有代码,默认显示index.html

4、启动项目,访问8080端口,成功。


5、说明:如果不用启动后台,只是前端调试,直接在index.html页面中,右键,选用浏览器打开就可以访问页面。
