CSRF
- csrf原理
- 无csrf时存在隐患
- Form提交
- Ajax提交
- 默认为全局都csrf
Form表单提交方式:
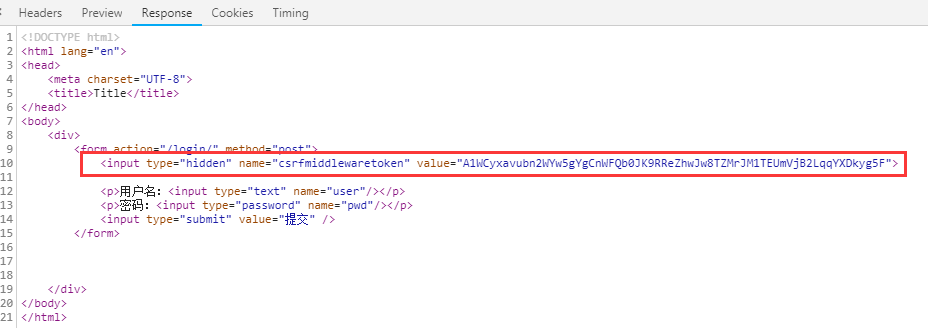
<div> <form action="/login/" method="post"> {% csrf_token %} <p>用户名:<input type="text" name="user"/></p> <p>密码:<input type="password" name="pwd"/></p> <input type="submit" value="提交" /> </form> </div>
前端显示页面:

ajax提交方式:
前端页面:
<body> <div> <form action="/login/" method="post"> <p>用户名:<input type="text" name="user"/></p> <p>密码:<input type="password" name="pwd"/></p> <input type="button" value="提交2"> </form> </div> <script src="/static/jquery-1.12.4.min.js"></script> <script src="/static/jquery.cookie.js"></script> <script> $(function () {
{#$.ajaxSetup(#}
{# {#}
{# beforeSend:function (xhr,setting) {#}
{# xhr.setRequestHeader("X-CSRFtoken",$.cookie("csrftoken"))#}
{# }#}
{# }#}
{##}
{#)#}
$.ajax( { url:"/login/", type:"POST", data:{"user":'root',"pwd":"1234"}, headers:{"X-CSRFTOKEN":$.cookie("csrftoken")}, success:function (arg) { } } ) }) </script> </body>
