一、自适应的椭圆
1. 椭圆
css
.ellipse{ width: 250px; height: 150px; margin: 50px; background: #FFD900; border-radius: 50% / 50%; }
效果图

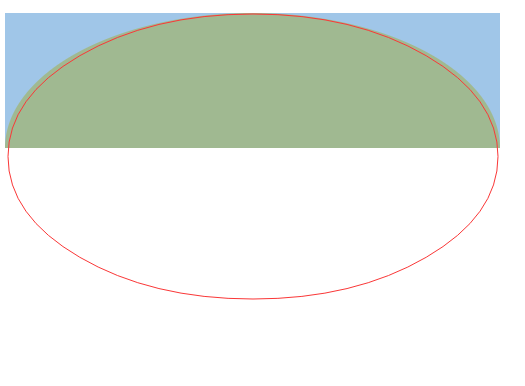
2.半椭圆



所以现在我们知道怎么来实现半椭圆了吧:
css
.ellipse{ width: 550px; height: 150px; margin: 50px; background: #FFD900; border-radius: 50% / 100% 100% 0 0; }
效果图


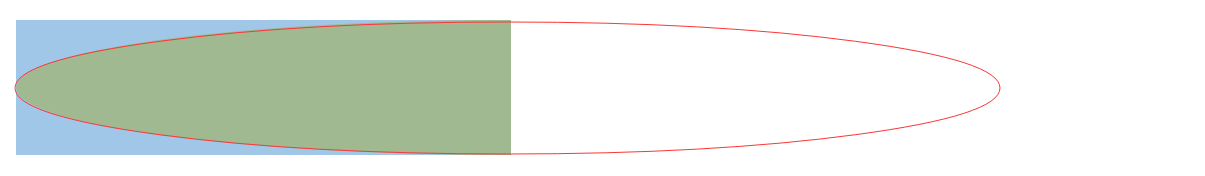
由图中效果可以知道,沿着横轴切割的椭圆相当于左上角和右上角的切角椭圆重合,并且左上角(右上角)切角椭圆的横轴半径占元素宽度的50%,纵轴半径占元素高度的100%,右下角(左下角)的没有圆角,因此纵轴宽度为0,横轴宽度只需要小于等于元素宽度的50%即可。
沿纵轴方向切割的半椭圆
css
效果图


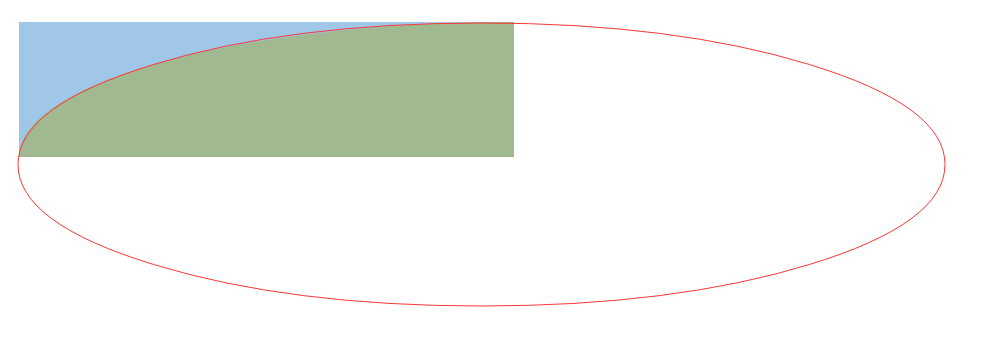
由图中效果可以知道,沿着纵轴切割的椭圆相当于左上角和左下上角的切角椭圆重合,并且左上角(左下角)切角椭圆的横纵轴半径占元素高度的50%,横轴半径占元素宽度的100%,右上角(右下角)的没有圆角,因此横轴宽度为0,纵轴宽度只需要小于等于元素高度的50%即可。
这样让我们在实现以下1/4椭圆
css
效果图


参考:http://blog.csdn.net/xiaoermingn/article/details/53497607
http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/