本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103
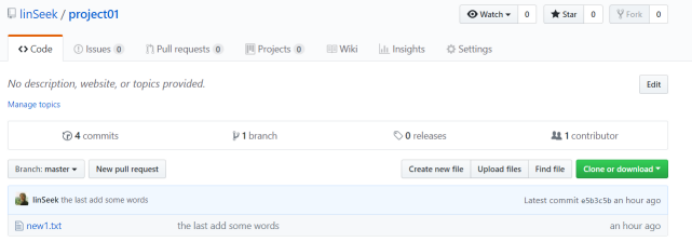
第一个git仓库地址:https://github.com/linSeek/project01
步骤:
一.下载安装配置用户名和邮箱。
1、在github官网下载软件并安装: https://github.com/。

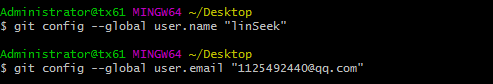
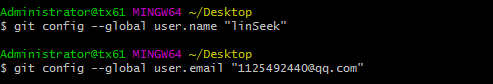
2.配置用户名和邮箱的过程:

配置成功:

二. 创建工作目录并通过git init命令把这个目录变成Git可以管理的仓库。

三. 在工作目录下准备文本文件,建议下载Notepad++代替记事本。
例如使用Notepad++ 新建一个文本:new1.txt。

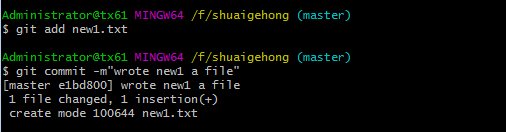
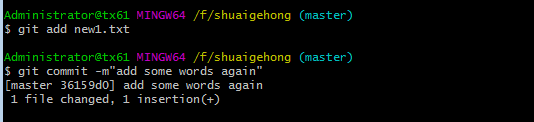
四. 组合用git add、git commit、git status 把文件提交到仓库。


git add :从工作区将文件放于暂存库中;
git commit :从暂存区将文件放入 git 仓库中
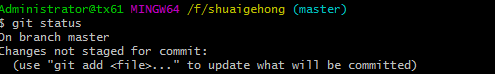
git status::查看当前目录下的状态, git add 时,文档显示为绿色, git commit时,目录下无状态变化,文件已放入git仓库中。
五. 练习提交三个或以上的版本。
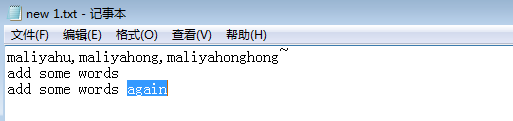
1、在原有的文本中更改内容后,进行第四步骤,如:


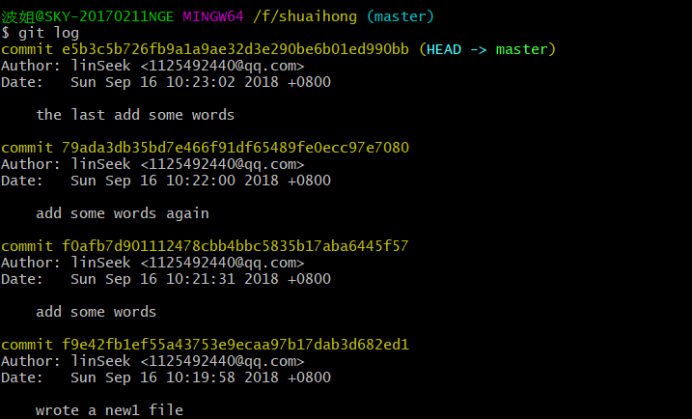
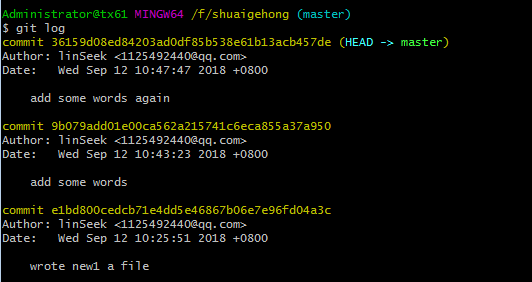
2、接着,使用 git log查看版本改变状态,结果如下:

六. 组合使用git diff、git log、git reset命令进行版本管理与回退,观察文件变化。
1、使用git diff 命令查看文本更改的内容:

2、 使用 git log命令查看版本改变状态:

3、使用git reset命令,将文本进行回退:
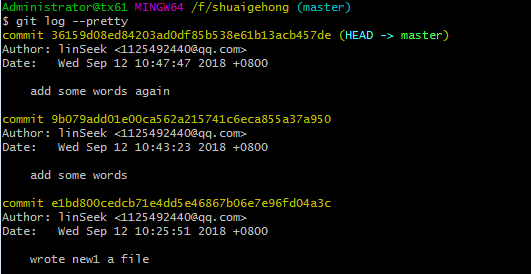
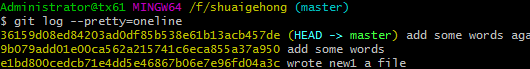
先使用 git log-pretty命令查看版本信息:

或者是 git log-pretty=oneline(单行显示版本信息)

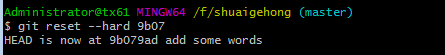
使用git reset命令 退回指定版本号的文本

文本内容被修改:

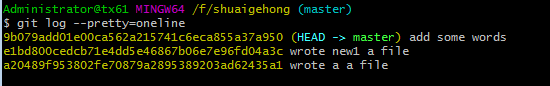
git仓库中 ,文本的版本号改变

七. 将Git仓库托管到GitHub网站上。
第1步:创建SSH Key。 在用户主目录下,看看有没有.ssh目录 如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件,
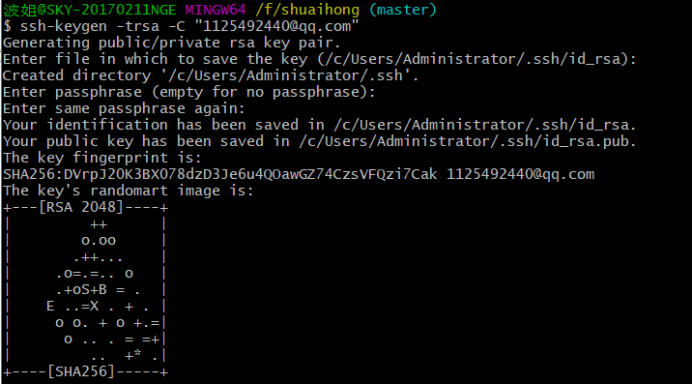
如果已经有了,可直接跳到下一步。 如果没有,打开Shell(Windows下打开Git Bash),创建SSH Key:
$ ssh-keygen -t rsa -C "邮箱@qq.com"

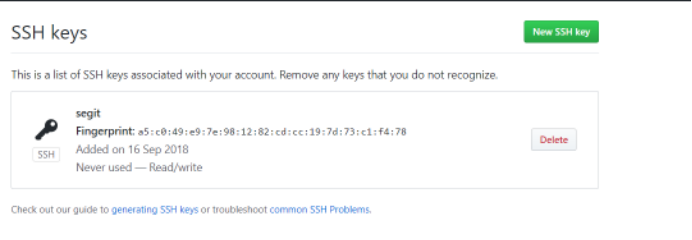
第2步:登陆GitHub,打开“settings”,“SSH and GPG keys”页面: 然后,点“New SSH Key”,填上Title,在Key文本框里粘贴id_rsa.pub文件的内容:

添加公钥成功,如图:

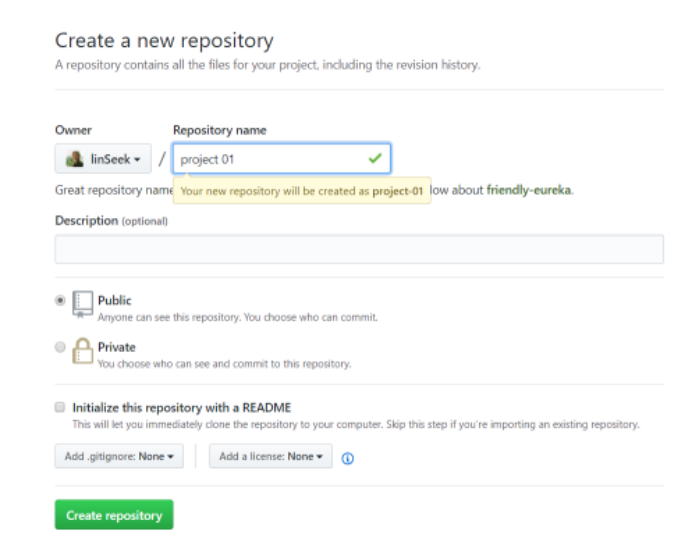
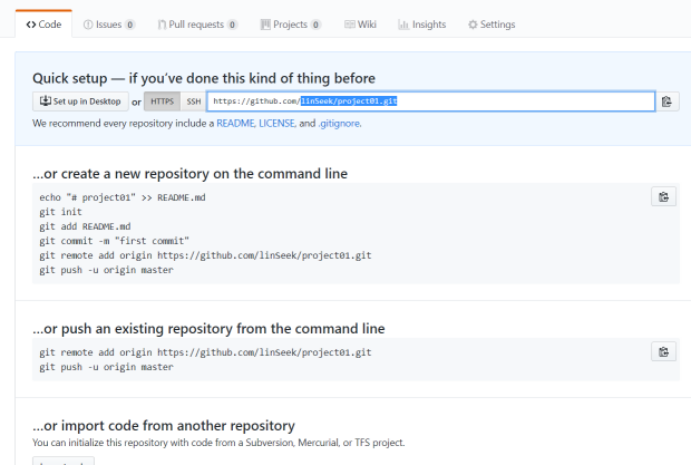
3. 创建一个git仓库:


八. 把本地仓库的内容推送到GitHub仓库。
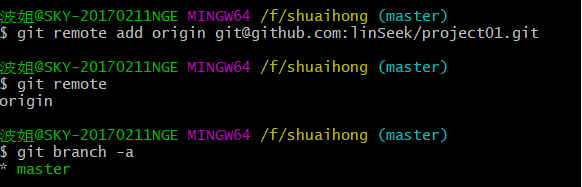
1、建立本地仓库与之关联,然后,把本地仓库的内容推送到GitHub仓库。 在本地的仓库下运行命令:

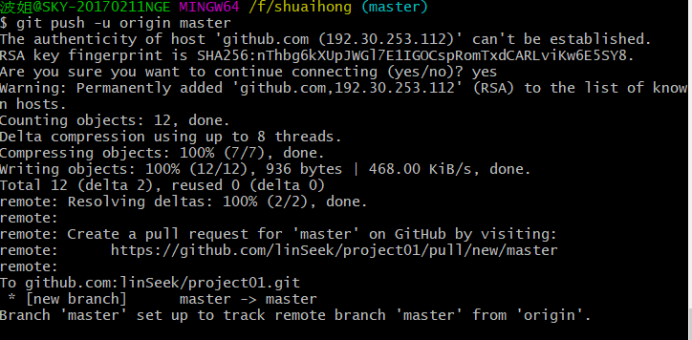
2、$ git push -u origin master 把本地库的内容推送到远程,用git push命令,实际上是把当前分支master推送到远程。
第一次推送master分支时,加上了-u参数,Git不但会把本地的master分支内容推送的远程新的master分支,还会把本地的master分支和远程的master分支关联起来,在以后的推送或者拉取时就可以简化命令。

3、完成本地仓库与git仓库的连接: