

flex的基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器的6个属性
flex-direction
flex-wrap
flex-flow
justify-content
aign-items
align-content
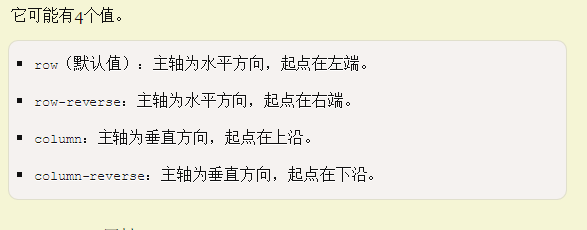
flex-direction属性
决定主轴的方向(即项目的排列方向)

flex-wrap属性
默认情况下,项目都排在一条线上(又称为“轴线”)。flex-wrap属性定义,如果一条轴线排列不下,应该如何换行

flex-flow
其属性是flex-direction属性和flex-wrap属性的简写形式,默认值为 row nowrap
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
可能取5个值,其具体对齐方式与轴的方向有关。
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目的两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍

align-items属性
align-items属性定义项目在交叉轴上如何对齐。