Not all transitions should be taken immediately. Occasionally, we would like to conditionally take a transition. We do this through the use of "guards". A "guard" is a predicate function (a function that returns a boolean) that is set on a transition object's cond property (short for "conditional").
When an event is sent to the machine and it encounters a transition object with a cond property set to a guard function, it will call that function with the current context and event object. If the guard returns true, the transition will be taken, otherwise, it will attempt the next transition for the event, or remain in the current state.
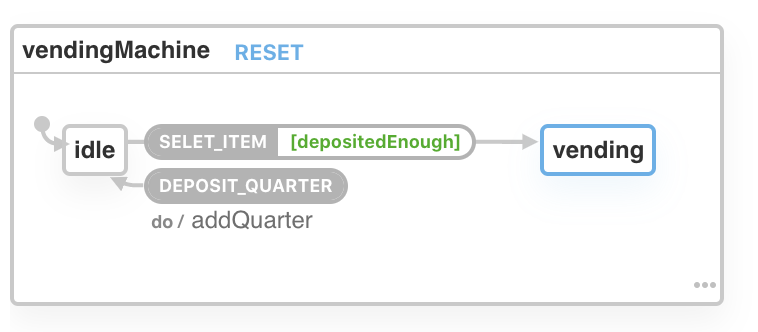
The code logic is, before 'deposited' larger or equal than 100, we cannot do 'vending'. It uses 'guards' & 'cond'.
const { Machine, interpret } = require("xstate"); const vendingMachine = Machine( { id: "vendingMachine", initial: "idle", context: { deposited: 0 }, states: { idle: { on: { SELET_ITEM: { target: "vending", cond: "depositedEnough" }, DEPOSIT_QUARTER: { actions: ["addQuarter"] } } }, vending: {} } }, { actions: { addQuarter: assign({ deposited: context => context.deposited + 25 }) }, guards: { depositedEnough: context => context.deposited >= 100 } } );
Before valid:

After valid:

vending: