It can be confusing to understand when and how the .prototype and .proto properties are created and used. They both seem to imply having something to do with prototypal inheritance. This is true but possibly not how you think. We'll review each of these properties' role within prototypal inheritance and how they are used in everyday code.
You can create a constructor function in Javascript:
function foo () {}
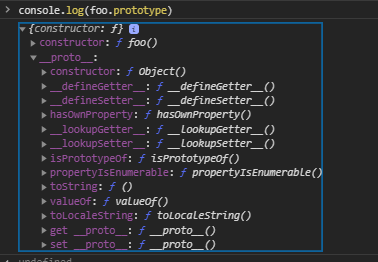
Once you do it, Javascript will automatcilly create 'prototype' for you:

It contians two things by defaults:
- constructor function which points to foo itself.
- dunder proto: __proto__, it inherent some methods form Object.
Now if we add this code:
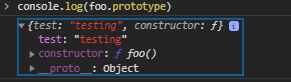
foo.prototype.test = "testing"

Now let's try to guess what's the output for following code?
console.log(foo.test)
..
..
..
OK, the Answer is 'undefined'.
So, why? we have defined on its prototype, why it is still undefined. It might confuse a lot of people come to Javascript.
Let's use OOP approach to explain what you have done:
class foo { public test = 'testing'; constructor() {} }
So, now, if I ask you what's the output of 'foo.test'? You might know the correct answer.
If you want to access 'test' prop, you have to do:
const ifoo = new foo() console.log(ifoo.test) // testing
OK, what's happen in Javascript?
In short, the answer is, when you use 'new' keyword to make a new instance 'ifoo'.
Javascript copy the 'foo.prototyp' which contains {test: 'testing', constructor: foo() {}} to __proto__.
And __proto__ is accessable by instanse which is 'ifoo'.

foo.prototype === ifoo.__proto__ // true
Take away: foo.prototype just like define some methods or props inside a Class. The props and methods you have defined cannot be directly access by foo.<prop|method>; To access those, you need to create a new instance, Then the new instance can access it via __proto__