_.omitBy and its sibling _.pickBy are popular utilities which apply filter-like functionality to objects. Both of them accept a function to determine if a given entry in the object should be included in the output object. This lesson will demonstrate an approach to build both of these utilities from a single function using the combo of Object.entries and Object.fromEntries.
Object.entries converts an object into an array of key, value pairs. We couple that with the native Array filter method, to create a generate filter() method that works on objects. Once we've filtered our object we use Object.fromEntries to convert the array back into an object. This works great for both omitBy and pickBy

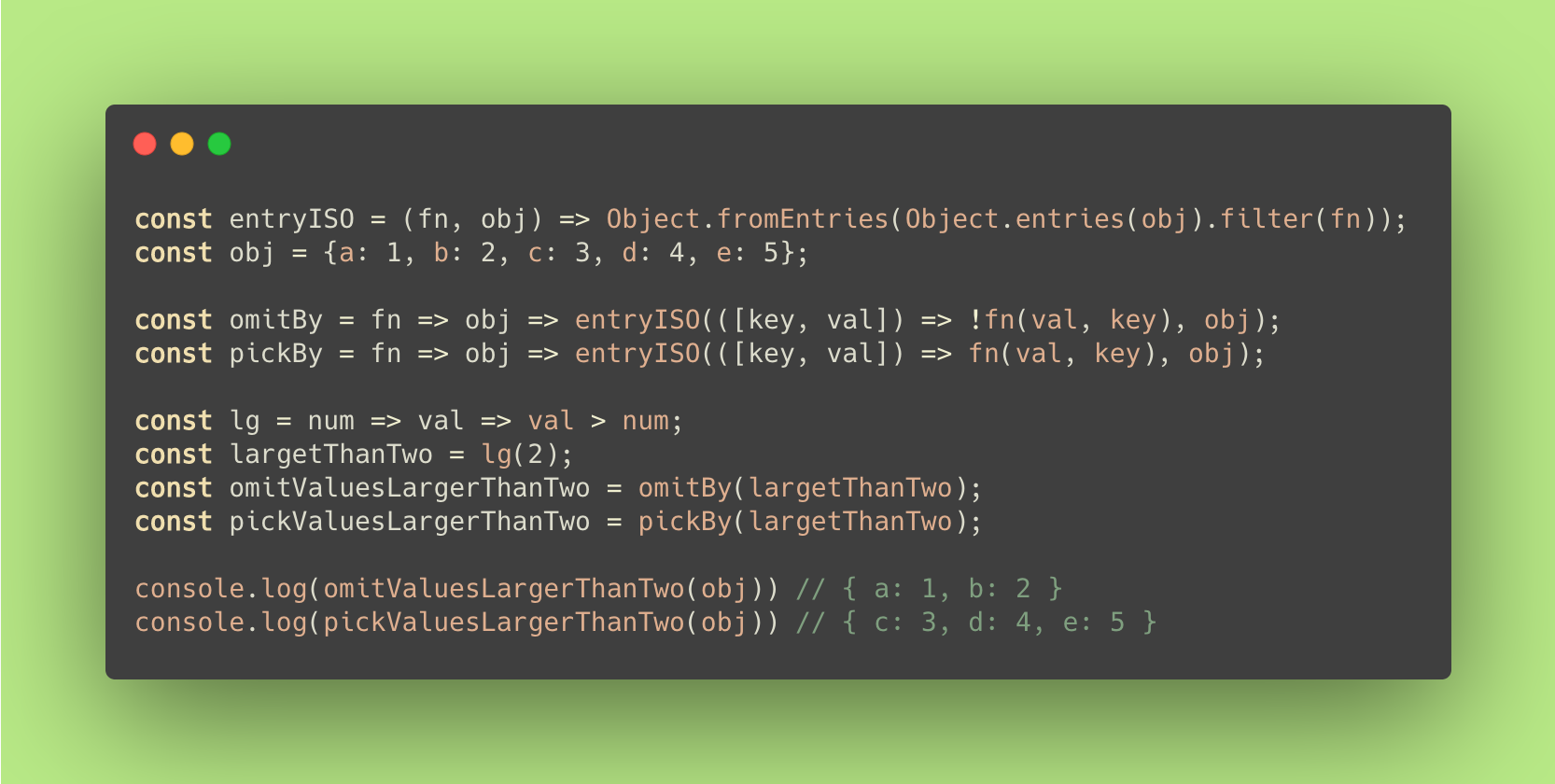
const entryISO = (fn, obj) => Object.fromEntries(Object.entries(obj).filter(fn)); const obj = {a: 1, b: 2, c: 3, d: 4, e: 5}; const omitBy = fn => obj => entryISO(([key, val]) => !fn(val, key), obj); const pickBy = fn => obj => entryISO(([key, val]) => fn(val, key), obj); const lg = num => val => val > num; const largetThanTwo = lg(2); const omitValuesLargerThanTwo = omitBy(largetThanTwo); const pickValuesLargerThanTwo = pickBy(largetThanTwo); console.log(omitValuesLargerThanTwo(obj)) // { a: 1, b: 2 } console.log(pickValuesLargerThanTwo(obj)) // { c: 3, d: 4, e: 5 }