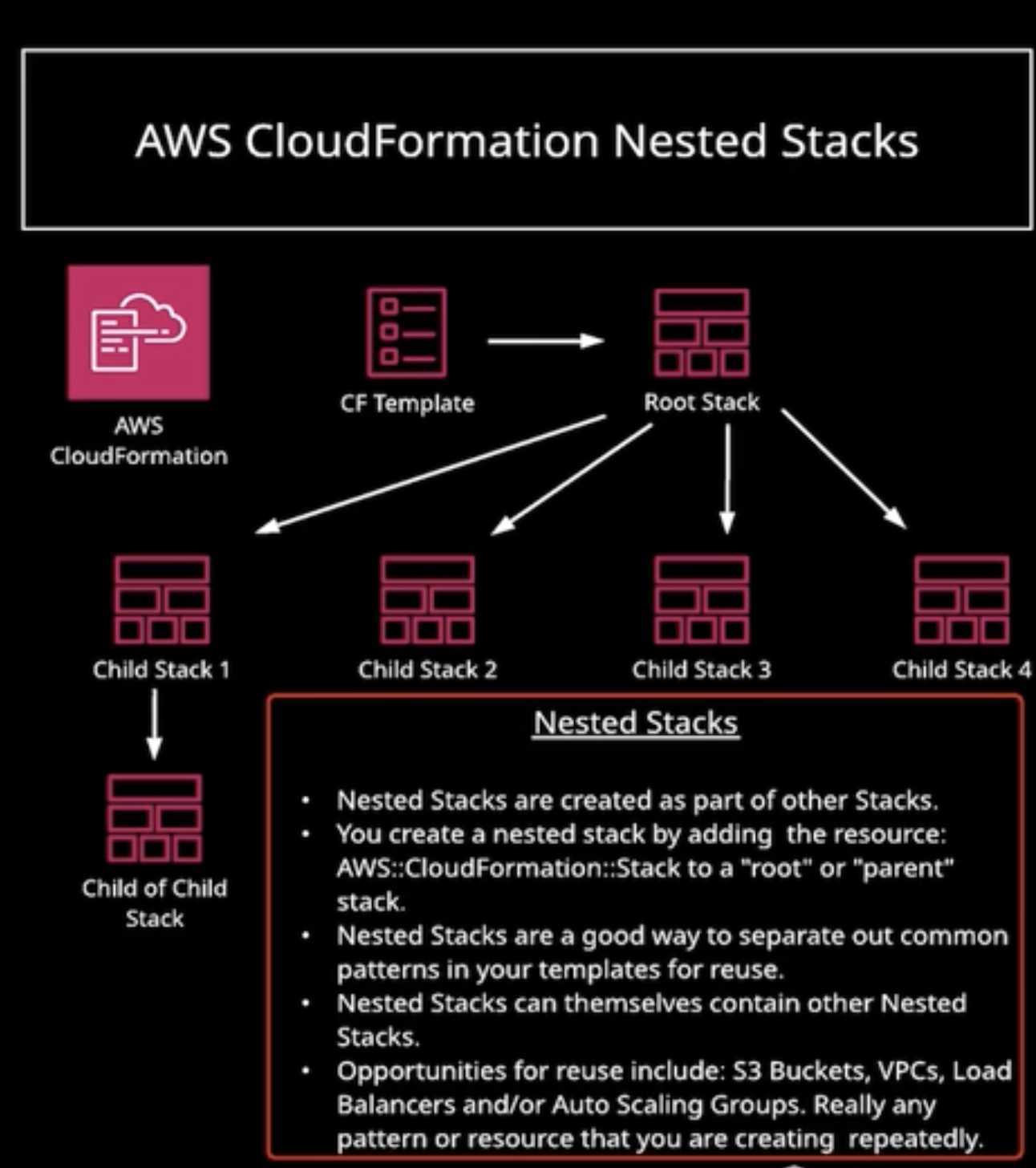
Overview:
- Create an S3 Bucket to store CloudFormation template
- Create Root Stack CloudFormation stack
- Create multi childstacks in rootestack

Create an S3 Bucket to store CloudFormation template
Update two files to the bucket:
noretain.json:
{
"AWSTemplateFormatVersion": "2010-09-09",
"Resources": {
"S3Bucket": {
"Type": "AWS::S3::Bucket",
"Properties": {
"AccessControl": "PublicRead",
"WebsiteConfiguration": {
"IndexDocument": "index.html",
"ErrorDocument": "error.html"
}
}
},
"BucketPolicy": {
"Type": "AWS::S3::BucketPolicy",
"Properties": {
"PolicyDocument": {
"Id": "MyPolicy",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": {
"Fn::Join": [
"",
[
"arn:aws:s3:::",
{
"Ref": "S3Bucket"
},
"/*"
]
]
}
}
]
},
"Bucket": {
"Ref": "S3Bucket"
}
}
}
},
"Outputs": {
"WebsiteURL": {
"Value": {
"Fn::GetAtt": [
"S3Bucket",
"WebsiteURL"
]
},
"Description": "URL for website hosted on S3"
},
"S3BucketSecureURL": {
"Value": {
"Fn::Join": [
"",
[
"https://",
{
"Fn::GetAtt": [
"S3Bucket",
"DomainName"
]
}
]
]
},
"Description": "Name of S3 bucket to hold website content"
}
}
}
s3static.json
{
"AWSTemplateFormatVersion": "2010-09-09",
"Resources": {
"S3Bucket": {
"Type": "AWS::S3::Bucket",
"Properties": {
"AccessControl": "PublicRead",
"WebsiteConfiguration": {
"IndexDocument": "index.html",
"ErrorDocument": "error.html"
}
},
"DeletionPolicy": "Retain"
},
"BucketPolicy": {
"Type": "AWS::S3::BucketPolicy",
"Properties": {
"PolicyDocument": {
"Id": "MyPolicy",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": {
"Fn::Join": [
"",
[
"arn:aws:s3:::",
{
"Ref": "S3Bucket"
},
"/*"
]
]
}
}
]
},
"Bucket": {
"Ref": "S3Bucket"
}
}
}
},
"Outputs": {
"WebsiteURL": {
"Value": {
"Fn::GetAtt": [
"S3Bucket",
"WebsiteURL"
]
},
"Description": "URL for website hosted on S3"
},
"S3BucketSecureURL": {
"Value": {
"Fn::Join": [
"",
[
"https://",
{
"Fn::GetAtt": [
"S3Bucket",
"DomainName"
]
}
]
]
},
"Description": "Name of S3 bucket to hold website content"
}
}
}
Create Root Stack CloudFormation stack
- Create template in Designer
- Create a root stack template
{ "AWSTemplateFormatVersion" : "2010-09-09", "Resources" : { "myStack" : { "Type" : "AWS::CloudFormation::Stack", "Properties" : { "TemplateURL" : "https://<YOUR_SE_BUCKET>/noretain.json", "TimeoutInMinutes" : "60" } } } }
3. Validate template and create stack
4. Give stack a name and accept all default configuration.

What we have done is creating a rootStack and a child stack.
In rootStack, it only has childStack
In childStack, it has S3.
If we delete the Root Stack, Child Stack will be deleted as well. And S3 in Childstack will also be deleted.
Create multi ChildStaks in RootStack
Create CloudFormation rootStack:
{ "AWSTemplateFormatVersion" : "2010-09-09", "Resources" : { "myStack" : { "Type" : "AWS::CloudFormation::Stack", "Properties" : { "TemplateURL" : "https://<your_s3_bucket>/s3static.json", "TimeoutInMinutes" : "60" } }, "myStack2" : { "Type" : "AWS::CloudFormation::Stack", "Properties" : { "TemplateURL" : "https://<your_s3_bucket>/noretain.json", "TimeoutInMinutes" : "60" } } } }