# Quantitative Scales
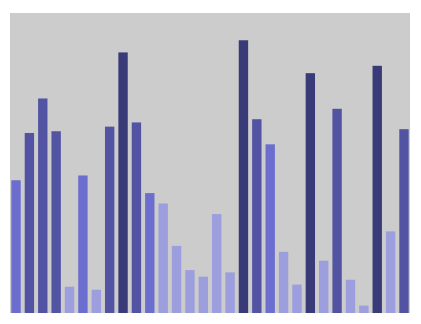
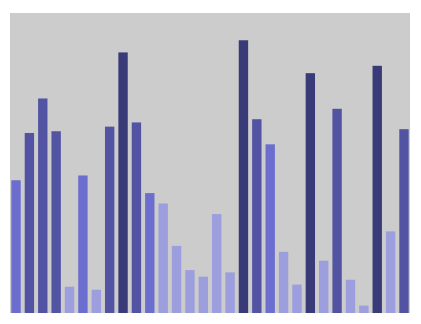
var colorScale = d3.scale.quantile()
.domain([d3.max(dataset) / 4, d3.max(dataset) / 2 , 3*d3.max(dataset) / 4, d3.max(dataset)])
.range(["#9c9ede","#6b6ecf","#5254a3", "#393b79"]);
So the code divide the value into 4 range, if the value smaller than 1/4 max value, then it use #9c9ede color;
from 1/4 - 1/2: #6b6ecf
...
from 3/4 - 1: #393b79
var q = d3.scale.quantize().domain([0, 1]).range(['a', 'b', 'c']);
//q(0.3) === 'a', q(0.4) === 'b', q(0.6) === 'b', q(0.7) ==='c';
//q.invertExtent('a') returns [0, 0.3333333333333333]

### use:
.attr('fill', colorScale);
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="../bower_components/underscore/underscore-min.js"></script>
<script src="../ventor/d3.min.js"></script>
<style type="text/css">
body
{
padding-top: 50px;
padding-left: 100px;
}
#chartArea {
width: 400px;
height: 300px;
background-color: #CCC;
}
.bar
{
display: inline-block;
width: 20px;
height: 75px; /* Gets overriden by D3-assigned height below */
margin-right: 2px;
/* fill: teal; *//* SVG doesn't have background prop, use fill instead*/
z-index:99;
}
</style>
</head>
<body>
<section id="chartArea"></section>
<script>
var dataset = _.map(_.range(30), function(num) {
return Math.random() * 50;
}), //reandom generate 15 data from 1 to 50
w = 400, h = 300;
var svg = d3.select('#chartArea').append('svg')
.attr('width', w)
.attr('height', h); //svg deosn't need 'px'
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset) * 1.1]) //d3.max(dataset), set the max val of database
.range([0, h]);
var xScale = d3.scale.ordinal()
.domain(dataset)
.rangeBands([0,w],0.3, 0.1);
// var colorScale = d3.scale.category20c();
var colorScale = d3.scale.quantile()
.domain([d3.max(dataset) / 4, d3.max(dataset) / 2 , 3*d3.max(dataset) / 4, d3.max(dataset)])
.range(["#9c9ede","#6b6ecf","#5254a3", "#393b79"]);
svg.selectAll('div')
.data(dataset)
.enter()
.append('rect')// svg doesn't have div, use rect instead
.attr('class', "bar")
.attr('width', xScale.rangeBand())
.attr('x', function(each_data, index){
return xScale(each_data);
})
.attr('y', function(each_data){
return h-yScale(each_data);
})
.attr('height', function(each_data, i){
return yScale(each_data);
})
.attr('fill', colorScale);
</script>
</body>
</html>