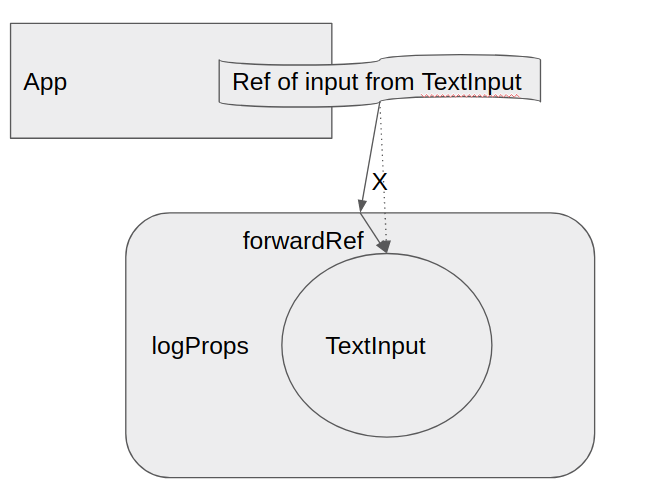
The function forwardRef allows us to extract a ref and pass it to its descendants. This is a powerful tool, but should be used with caution to avoid unexpected ref behaviour. The technique of forwarding refs really starts to shine in combination with higher order components (HOCs).
forwardRef should be used when you are using HOC and pasing the ref around from parent to child component.

parent component:
import React, { Component } from "react"; import TextInput from "./TextInput"; class App extends Component { inputRef = React.createRef(); focusInput = () => { this.inputRef.current.focus(); }; render() { return ( <React.Fragment> <TextInput inputRef={this.inputRef} /> <button onClick={this.focusInput}>Focus</button> </React.Fragment> ); } } export default App;
child commponent:
import React, { Component, Fragment } from "react"; import logProps from "./logProps"; class TextInput extends Component { render() { return <input ref={this.props.inputRef} />; } } export default logProps(TextInput);
HOC componnet:
import React, { Component } from "react"; function logProps(Component) { class LogProps extends Component { componentDidUpdate(prevProps) { console.log("before update", prevProps); console.log("after update", this.props); } render() { const { forwardRef, ...rest } = this.props; return <Component {...rest} ref={forwardRef} />; } } const forwardRef = (props, ref) => { return <LogProps forwardRef={ref} {...props} />; }; const name = Component.displayName || Component.name; forwardRef.displayName = `logProps(${name})`; return React.forwardRef(forwardRef); } export default logProps;
Display name:
Becasue HOC component doesn't have a correct display name in the dev tool, we need to set it up:
const forwardRef = (props, ref) => { return <LogProps forwardRef={ref} {...props} />; }; const name = Component.displayName || Component.name; forwardRef.displayName = `logProps(${name})`; return React.forwardRef(forwardRef);