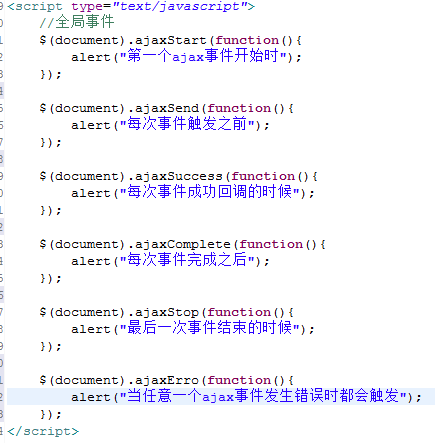
全局事件

ajaxStart(),ajaxStop()
是针对文本中所有的ajax请求的,当第一个ajax请求发送时触发ajaxStart()事件,当最后一个ajax请求完成时,触发ajaxStop()事件,不同的是,ajaxSend()和ajaxComplete是针对文本中每一次的ajax请求的。
所以如果你在文本中一次使用了3个请求,ajaxStart()会在第一个请求发起时触发,ajaxStop()会在最后一个请求结束时触发,所以它们常常组合用于显示loading等待框等。因为他们处理的是一群ajax请求,所以它们的回调函数中没有任何参数
.ajaxStart( handler() ) .ajaxStop( handler() )
执行顺序如下:
事件的顺序如下:
ajaxStart 全局事件
开始新的Ajax请求,并且此时没有其他ajax请求正在进行。
beforeSend 局部事件
当一个Ajax请求开始时触发。如果需要,你可以在这里设置XHR对象。
ajaxSend 全局事件
请求开始前触发的全局事件
success 局部事件
请求成功时触发。即服务器没有返回错误,返回的数据也没有错误。
ajaxSuccess 全局事件
全局的请求成功
error 局部事件
仅当发生错误时触发。你无法同时执行success和error两个回调函数。
ajaxError 全局事件
全局的发生错误时触发
complete 局部事件
不管你请求成功还是失败,即便是同步请求,你都能在请求完成时触发这个事件。
ajaxComplete 全局事件
全局的请求完成时触发
ajaxStop 全局事件
当没有Ajax正在进行中的时候,触发。
局部事件
