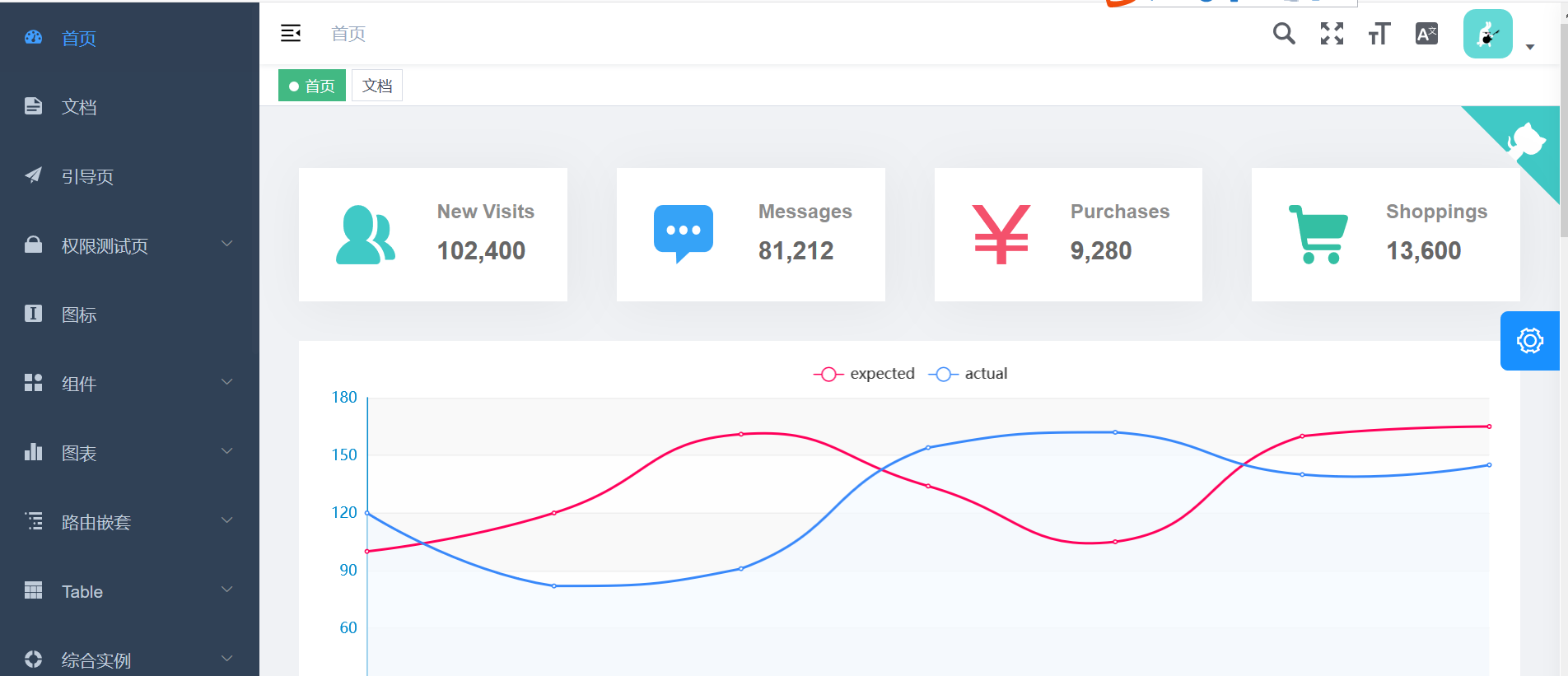
vue-element-admin一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。
推荐指数:star:star:62.1k
Github 地址:https://github.com/PanJiaChen/vue-element-admin
Demo体验:https://panjiachen.github.io/vue-element-admin/#/dashboard
文档:https://panjiachen.github.io/vue-element-admin-site/zh/

今天就来说一下,怎使用这个模板,以及写好了项目,怎么样把项目打包成静态文件,部署在服务器上。
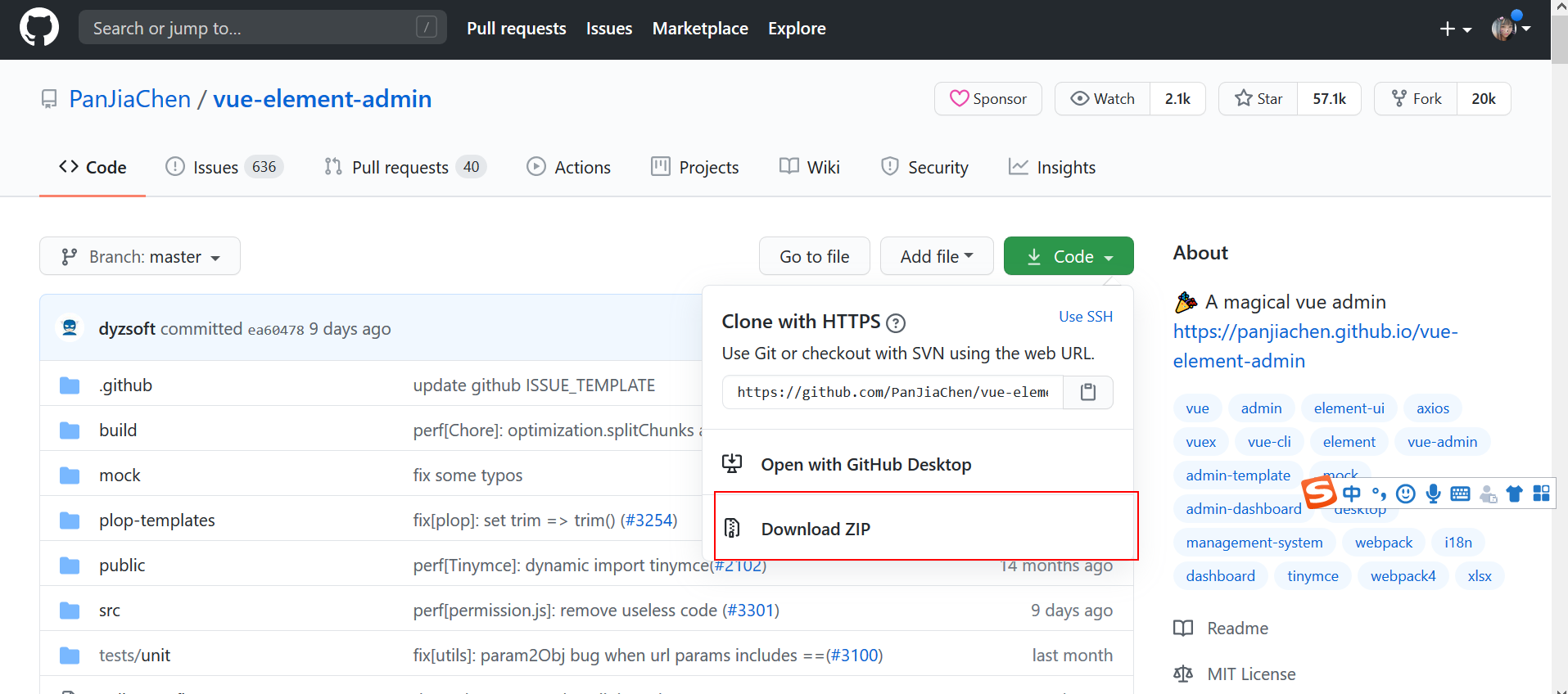
1:去github上面下载或者克隆
Github 地址:https://github.com/PanJiaChen/vue-element-admin
我这里使用简单粗暴的方式,直接下点击载按
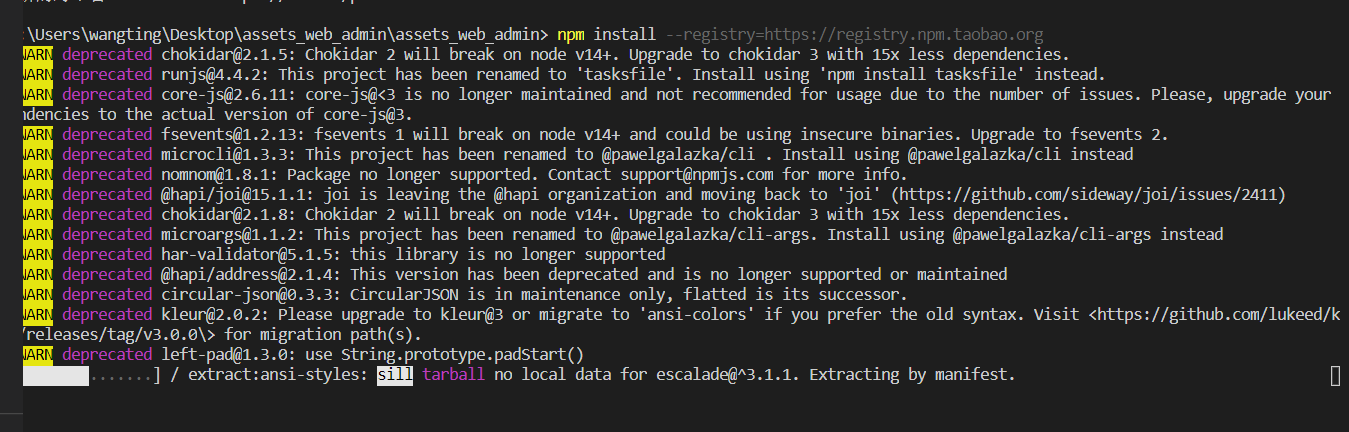
2:把项目导入vscode,点开终端,并且在项目里面安装依赖。
npm install --registry=https://registry.npm.taobao.org
建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题

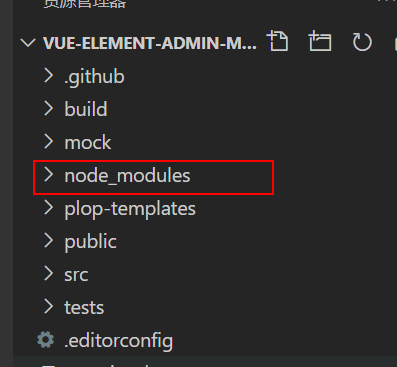
安装完成会发现项目目录中多了一个依赖文件夹

3:运行本地开发 启动项目
npm run dev

4:浏览器打开
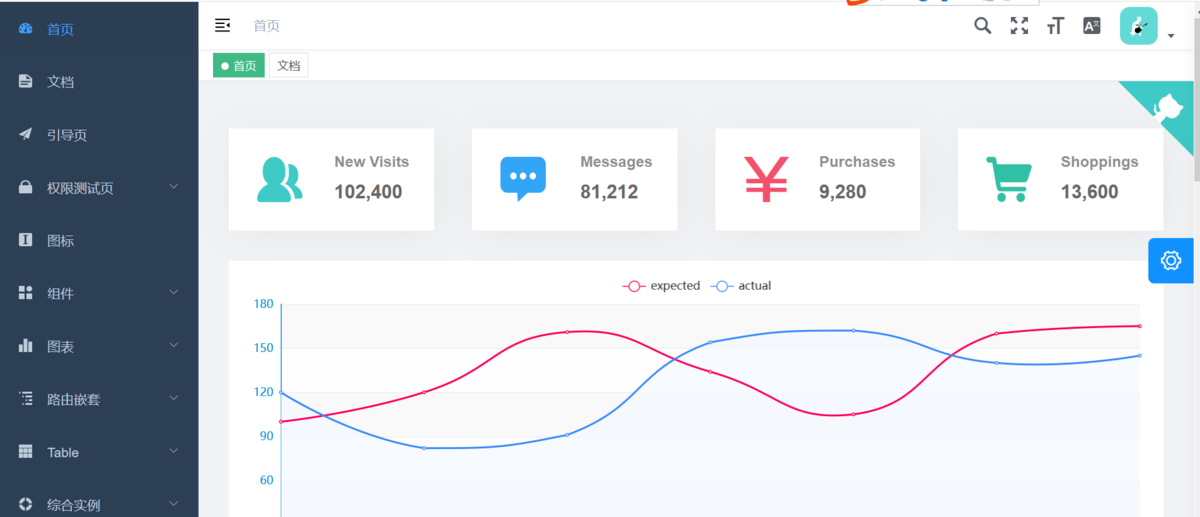
运行成功就使用浏览器打开http://localhost:9527/

可以在这个后台管理系统的模板的基础上,修改一些自己需要的代码,变成自己的开发的项目了,此处自行发挥,省略一万字。
修改vue-element-admin左侧导航栏的图标
1:打开阿里矢量图标库https://www.iconfont.cn/
选择一个图标下载

选择下载格式给svg的格式
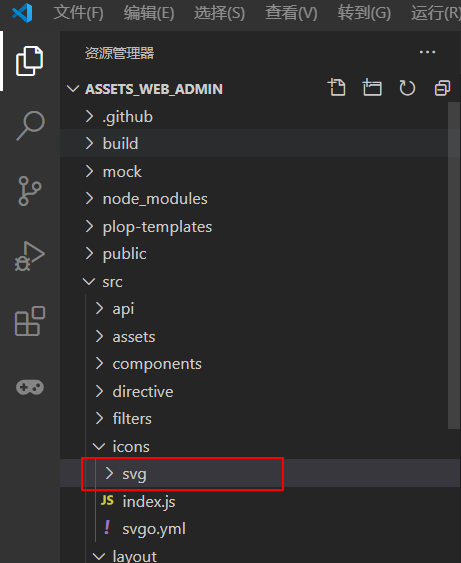
2:
把我们下载的icon图标的index.svg文件复制到/src/icons/svg文件夹下


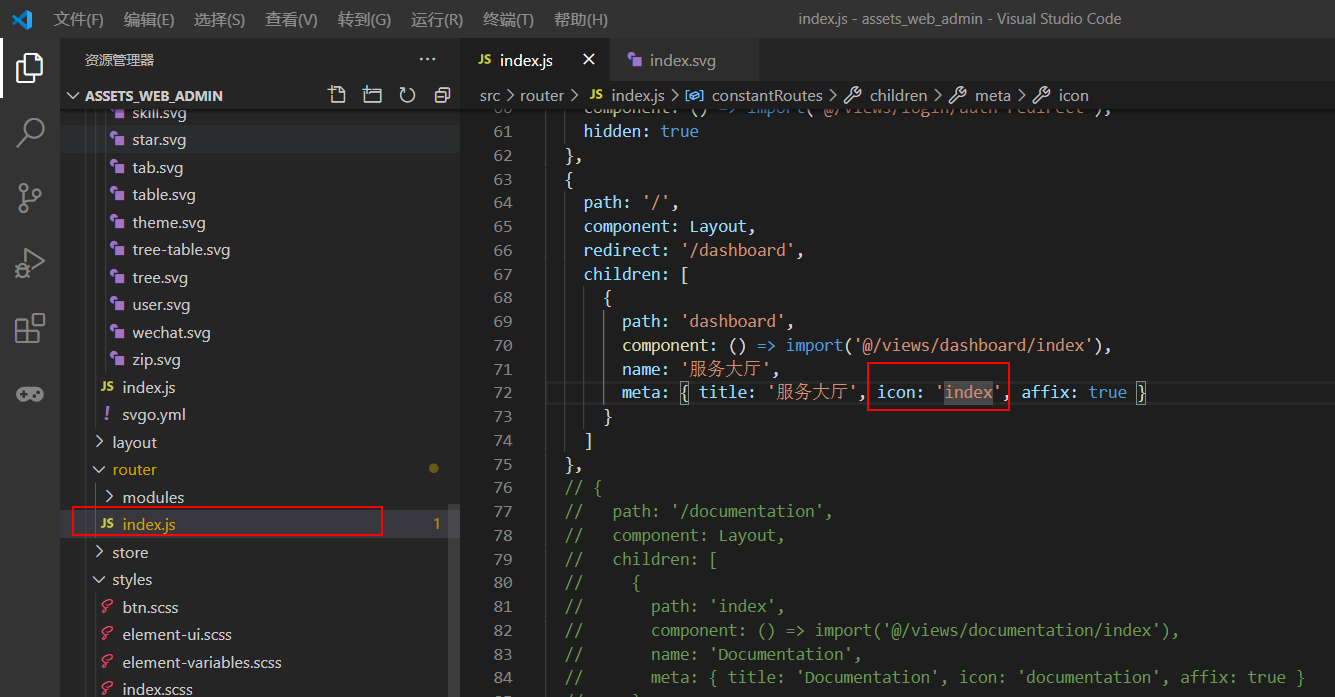
3:打开src/router/index.js
在meta:{ icon}中引入即可。

4:
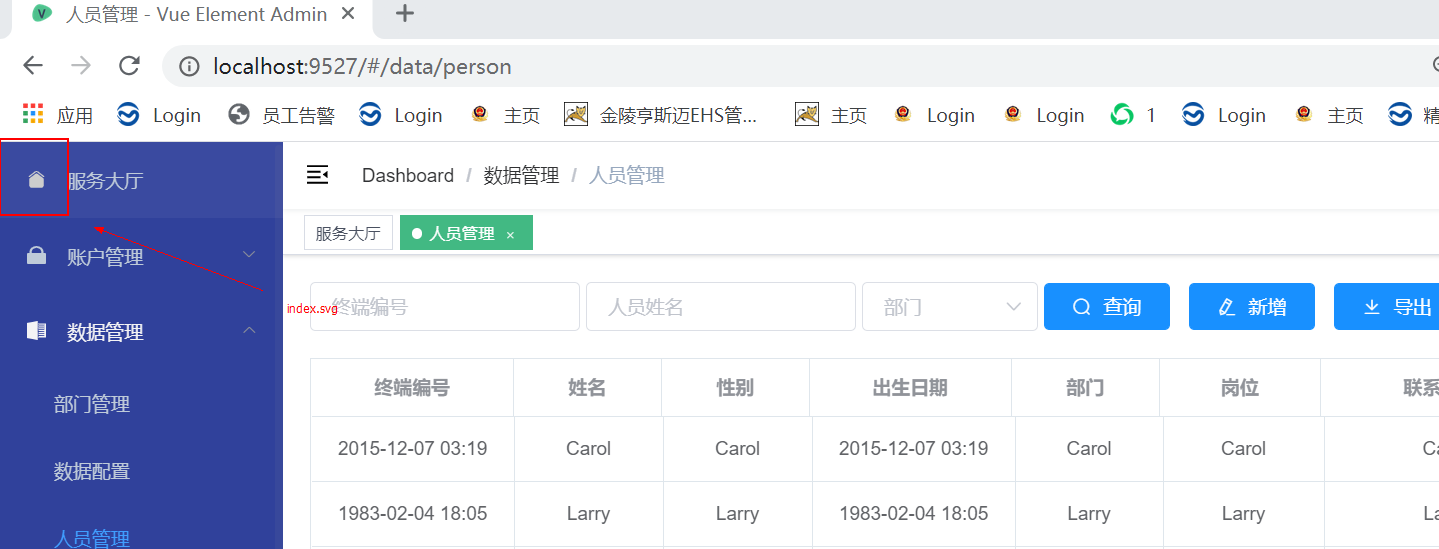
可以看到我从阿里矢量下载下来的图标,已经放到左侧导航栏的图标上去了~~

————————————————
版权声明:本文为CSDN博主「祈澈菇凉」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36538012/article/details/110523362