1.jenkins-version

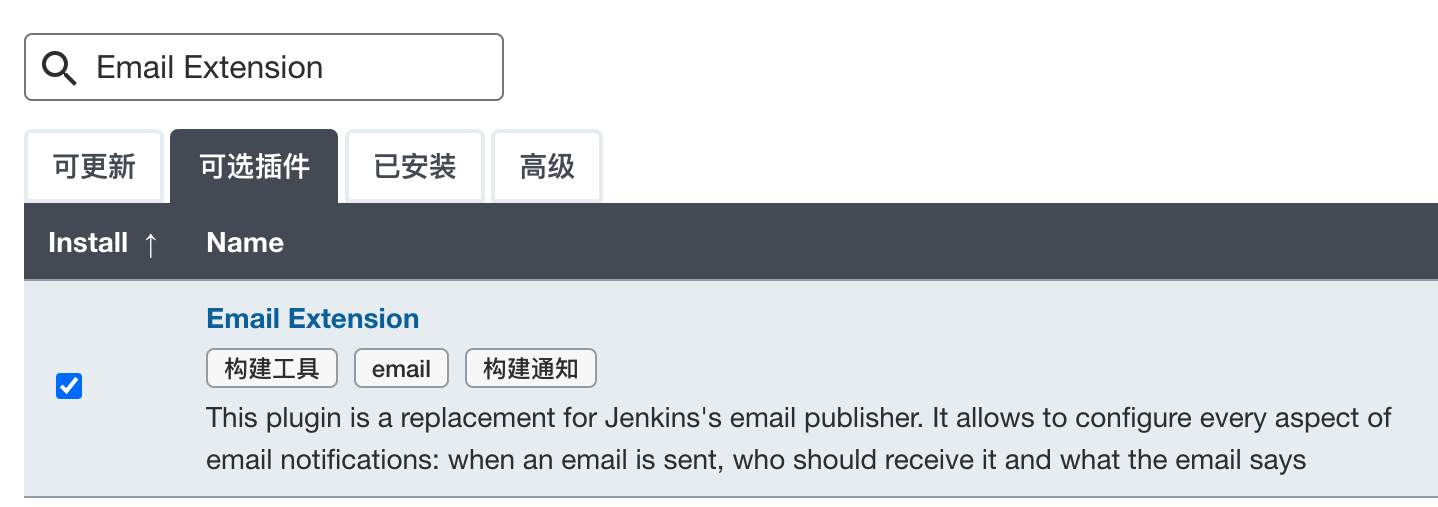
2.Jenkins需要配置邮件通知,安装插件Email Extension安装后重启Jenkins。

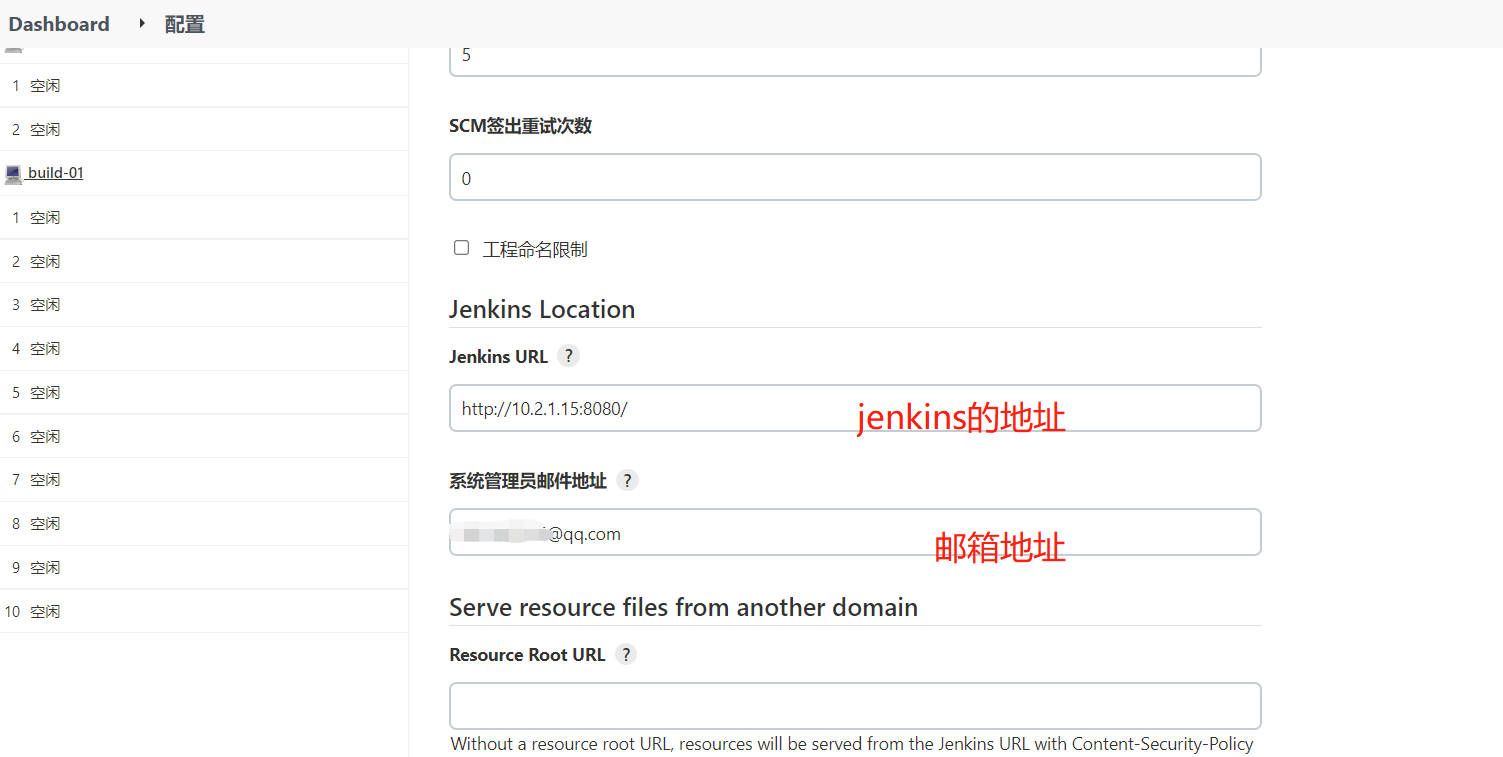
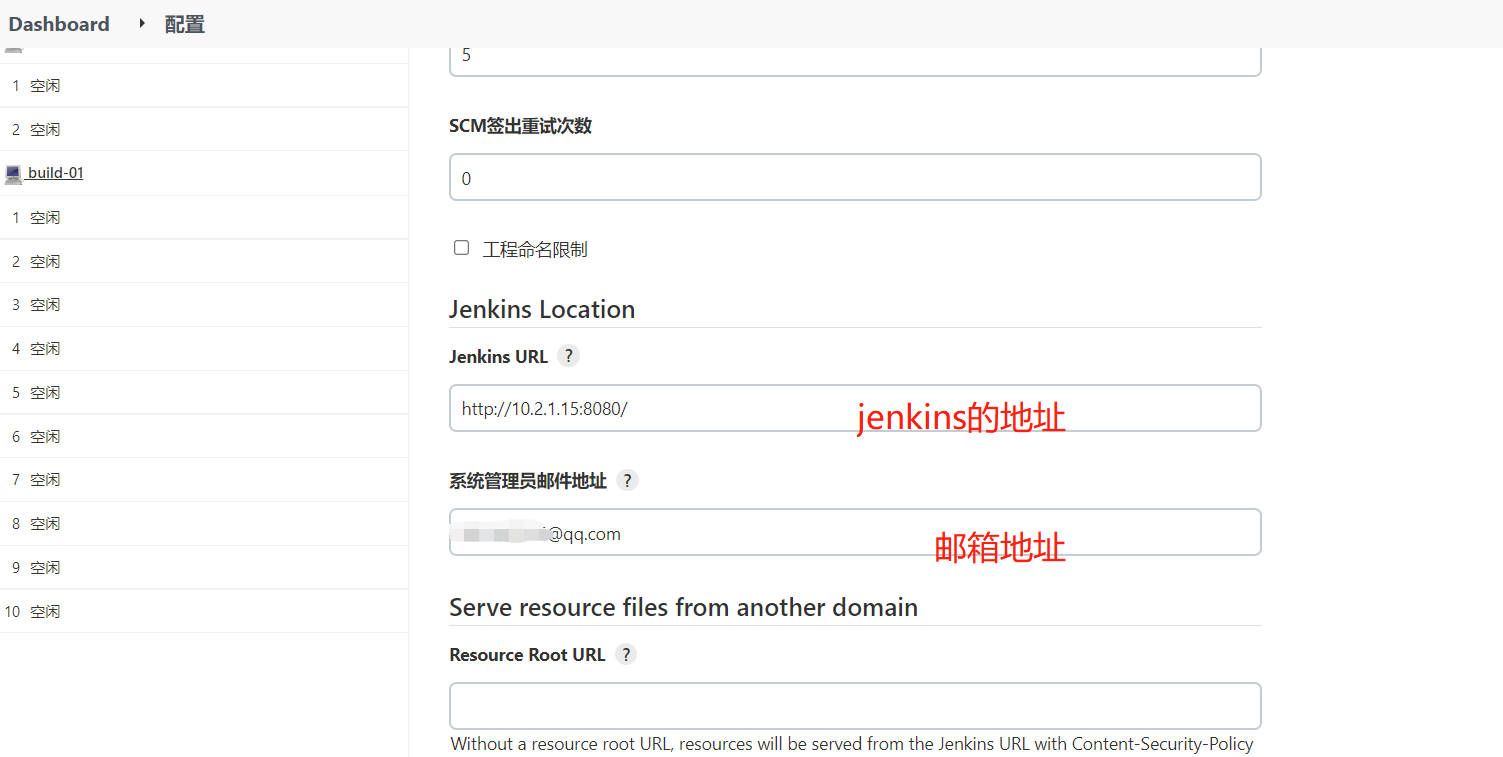
3.然后进入系统管理-> 系统设置 , 先配置下全局的admin的邮箱地址。(最后配置下不然可能会出错的)

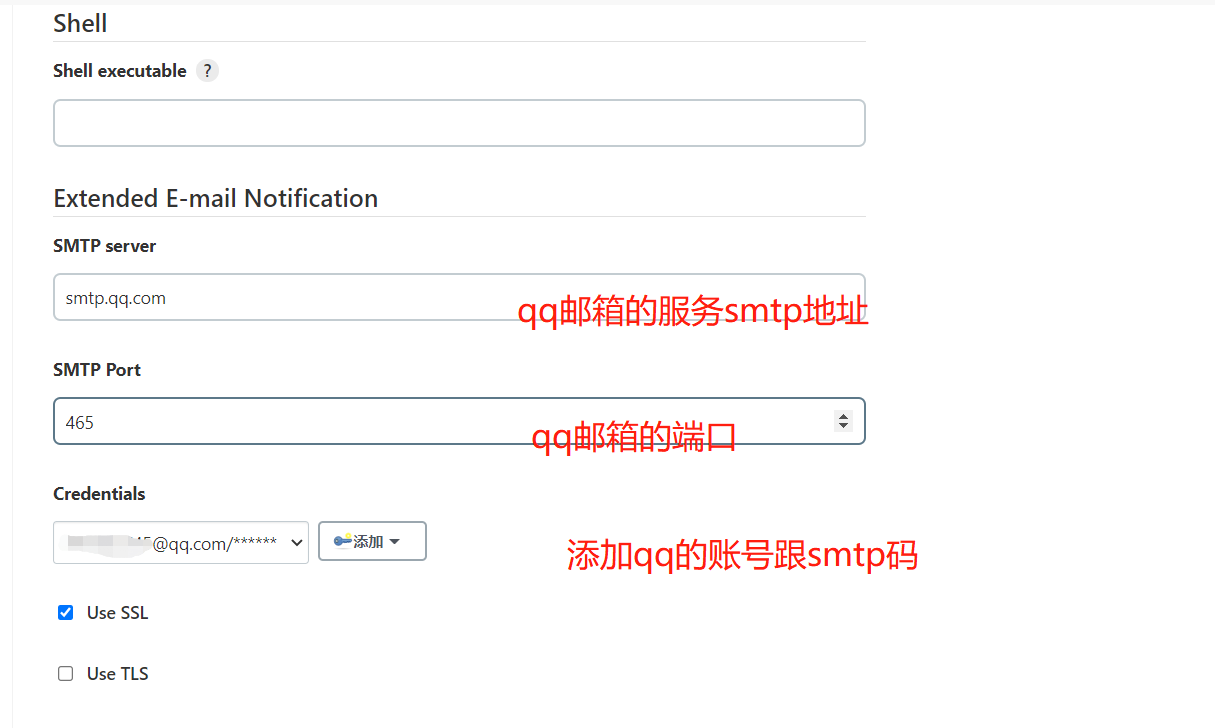
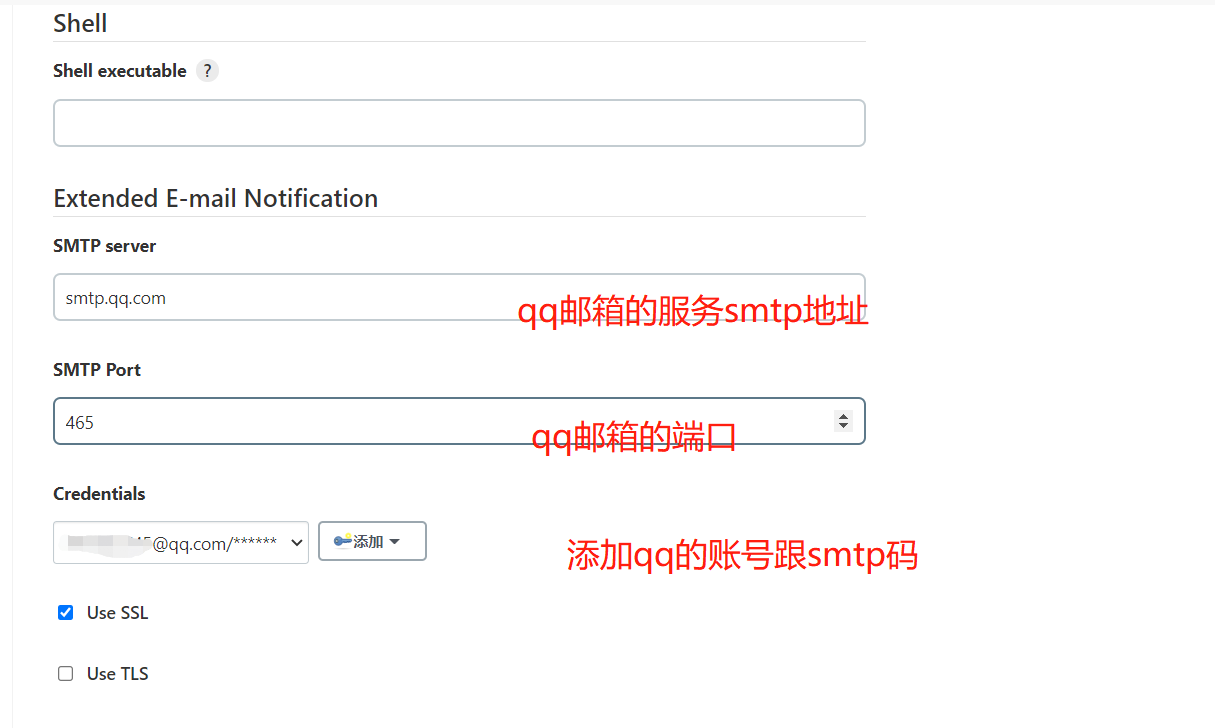
4.Extended E-email Notification。设置邮件系统配置信息。

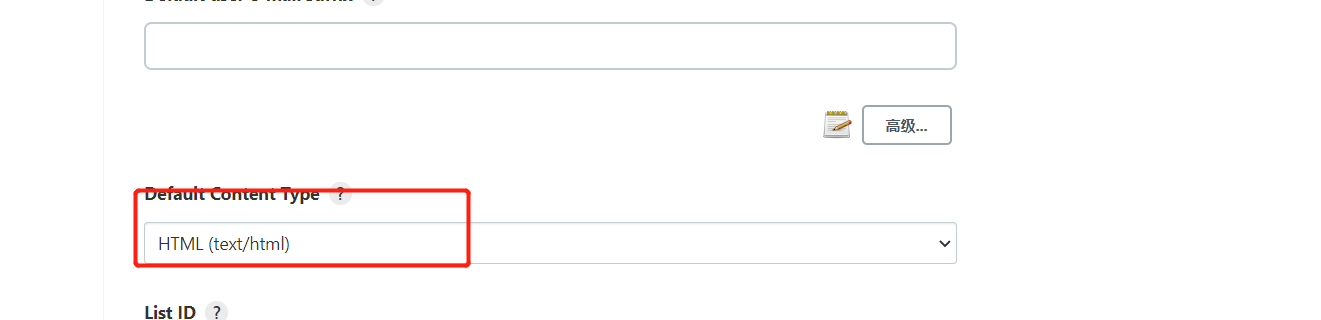
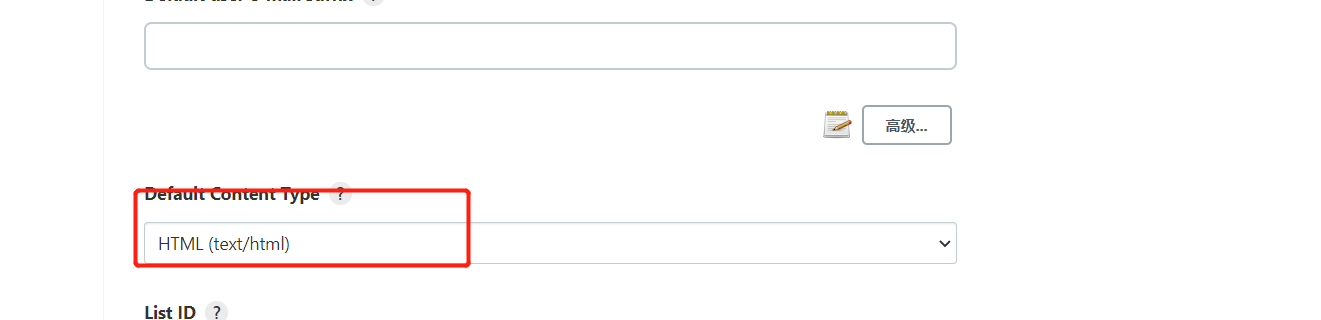
5.换个选项注意下: 不选择 HTML 就是普通的文本, HTML 可以支持html网页,更加美观。这里选择 HTML

6.pipeline
def buildTools = ["maven": "/usr/local/apache-maven-3.8.4"] //mvn所在机器的路径
env.userEmail="XXXXXXXXXX@qq.com" //定义邮箱
pipeline {
agent { label "build" }
options {
timestamps() // 在日志中打印时间
skipDefaultCheckout() // 删除隐式的checkout scm 语句
timeout(time:1, unit:'HOURS') // 流水线超时设置为1H
}
stages {
stage("GetCode"){
steps{
script{
println("下载代码 --> 分支: ${env.branchName}")
checkout([$class: 'GitSCM', branches: [[name: "${env.branchName}"]],
extensions: [],
userRemoteConfigs: [[credentialsId: '3c97579a-acee-49db-a657-4ea2997ada29',
url: "${env.gitHttpURL}" ]]])
}
}
}
stage("Build"){
steps {
script {
//sh "/usr/local/apache-maven-3.8.1/bin/mvn clean package"
sh "${buildTools["maven"]}/bin/mvn clean package -s settings.xml"
}
}
}
stage("UnitTest"){
steps{
script{
sh "${buildTools["maven"]}/bin/mvn test -s settings.xml"
}
}
post {
success {
script{
junit 'target/surefire-reports/*.xml'
}
}
}
}
}
post {
success {
script {
EmailUser("${userEmail}","success") //调用函数
}
}
}
}
def EmailUser(userEmail,status){
emailext body: """
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<img src="http://10.2.1.15:8080/static/0eef74bf/images/headshot.png">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td><br />
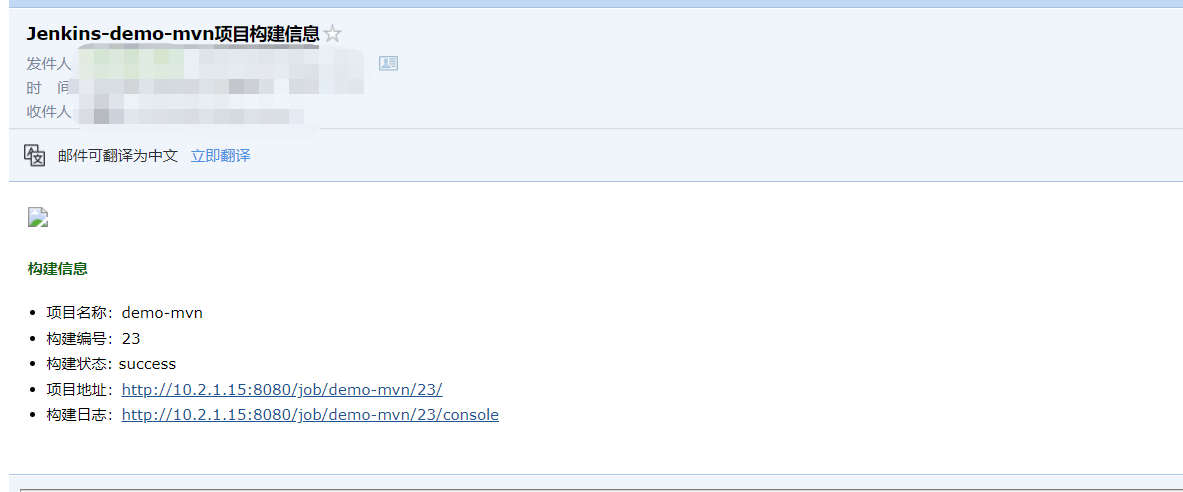
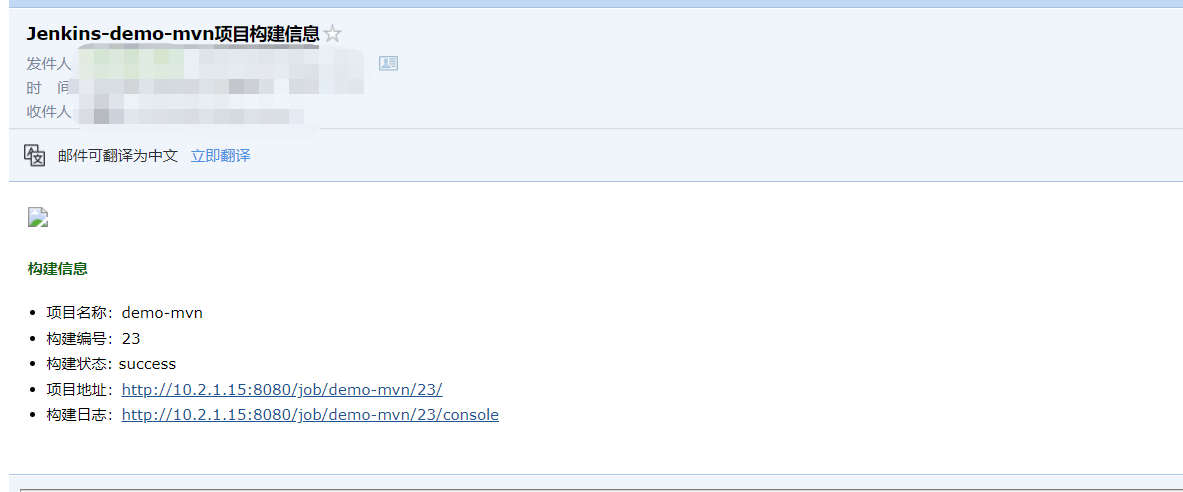
<b><font color="#0B610B">构建信息</font></b>
</td>
</tr>
<tr>
<td>
<ul>
<li>项目名称:${JOB_NAME}</li>
<li>构建编号:${BUILD_ID}</li>
<li>构建状态: ${status} </li>
<li>项目地址:<a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
</ul>
</td>
</tr>
<tr>
</table>
</body>
</html> """,
subject: "Jenkins-${JOB_NAME}项目构建信息 ",
to: userEmail
}