概述
在开发Silverlight应用程序时,我们经常会遇到这样一种情况,需要在Silverlight应用程序的UserControl中获取ASP.NET页面参数,这个参数不一定来自于当前Silverlight应用程序的宿主页面,而有可能来自于其它的ASP.NET页面。
本文我们简单的介绍一下如何在Silverlight应用程序中获取ASP.NET页面参数。
需求
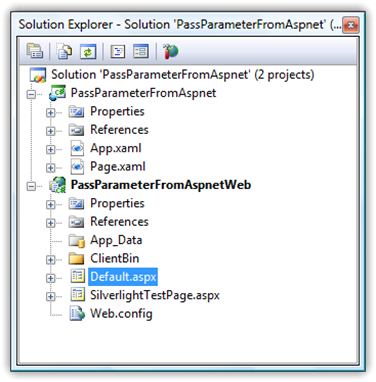
如下面的项目结构,我们会在Default.aspx页面中需要传递两个值到SilverlightTestPage.aspx页面,并且需要在SilverlightTestPage.aspx页面所宿主的Silverlight应用程序中获取并显示:

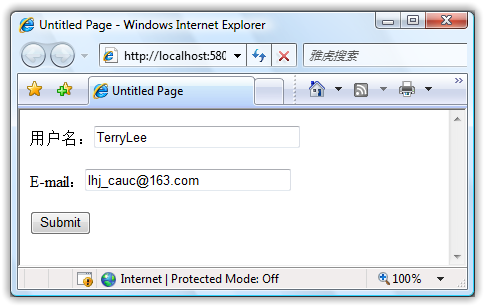
其中Default.aspx页面看起来如下图所示:

在单击“Submit”按钮时,转向SilverlightTestPage.aspx页面,并传递两个参数,如下代码所示:
protected void btnSubmit_Click(object sender, EventArgs e) { Response.Redirect(String.Format("SilverlightTestPage.aspx?username={0}&email={1}", this.txtUserName.Text, this.txtEmail.Text)); }
使用InitParams
第一种方法,我们自然会使用InitParams属性,在Silverlight宿主页面加载时,我们在ASPX页面中获取参数,并作为初始化参数传递给Silverlight应用程序,如下代码所示:
protected void Page_Load(object sender, EventArgs e) { this.Xaml1.InitParameters = String.Format("username={0},email={1}", Request.QueryString["username"], Request.QueryString["email"]); }
然后在Silverlight应用程序的UserControl中设置两个属性,如下代码所示:
public String UserName { set { this.lblUserName.Text = value; } } public String Email { set { this.lblEmail.Text = value; } }
这样就可以在Application_Startup事件中获取初始化参数,并传递给UserControl,如下代码所示:
private void Application_Startup(object sender, StartupEventArgs e) { Page page = new Page(); page.UserName = e.InitParams["username"]; page.Email = e.InitParams["email"]; this.RootVisual = page; }
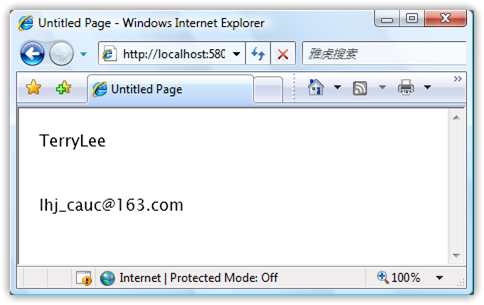
这样我们就通过InitParams来在Silverlight应用程序中获取到了ASP.NET页面的参数,运行后效果如下图所示:

使用HtmlDocument
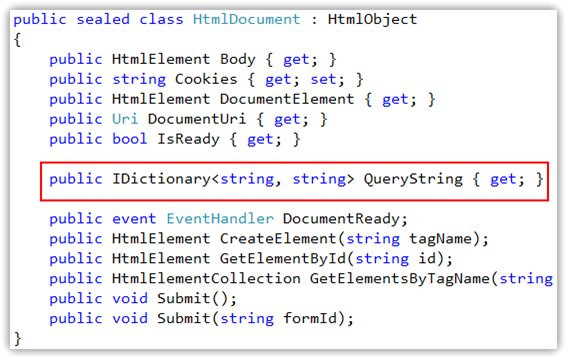
其实上面的方法获取ASP.NET页面中参数有些麻烦,我们可以直接使用HtmlDocument,在HtmlDocument中定义了QueryString属性,如下代码所示:

这样我们可以在Silverlight直接使用HtmlDocument对象来获取当前Silverlight应用程序宿主页面中的参数,如下代码所示:
void Page_Loaded(object sender, RoutedEventArgs e) { IDictionary<String, String> paras = HtmlPage.Document.QueryString; this.lblUserName.Text = paras["username"]; this.lblEmail.Text = paras["email"]; }
运行后可以看到与上面的效果一致:

总结
本文的内容非常简单,介绍了如何在Silverlight应用程序中获取ASP.NET页面参数,希望对大家有所帮助。