目录:
正文:
前言:
每次浏览到博客园中很多漂亮的博文的时候都是由衷的羡慕,偷懒以为博客园会在后台设置的有,但是有的没的试了两次后就知道是各位大神自己重新设计的代码了,作为一个前端小白,我只能望洋兴叹(其实就是懒地去学)。
最近终于忍受不了我的博文了,所以开始学习如何解决拖延症晚期病症了,emmmmmmmmm,其实真正学起来没有那么难,前端真的算起来入门比较简单了,只要你想,真的是随时都能入门。

看吧,前后也就半个月的时间,我都能让博文能见人了。所以越来越觉得:消除恐惧唯一的办法就是面对恐惧!
当然,在学习过程中看到一个网友说的:前端入门容易,学精难。真的特别赞同这句话,越了解前端越觉得好玩,也越觉得不好学,而我目前最大的梦想是就优化我的博文(好像有点目光短浅的样子,嘻嘻),所以对于前端我暂时没有更大的追求,当然,现在看见起来像屎一样的后台代码也不是我的终点(惨o(╥﹏╥)o),我会慢慢记录我学习的过程,也慢慢一步一步优化我的后台代码,由于是自己傻学,我猜很多地方都是用的傻的办法的,希望各位前端大神偶尔指点一二O(∩_∩)O。
基础学习资料与网站介绍
目前我学习的是HTML/HTML5/XTML/CSS这四样,但是我学的也真的是了解一个大概的程度,想起了学一点了解一点,然后……忘很多(o(╥﹏╥)o),忘了就忘了吧,然后在实践中慢慢又重新了解吧。真的,实践才是最重要的,实验室的练习和实地的操作真的不是不同档次的,你要学习一门语言,最好的方法就是立马能用上来做一件事,不然很多东西都容易浮于表面,这样至少对我来说,学了和没学是一样的效果(惨)。
我是通过网站http://www.w3school.com.cn/学习的,推荐给和我一样的小白。
学习了解到一些基础知识后就是看博客园中那些好看博文的源代码了,我电脑是win10,自带的Edge,每次看到那些好看的博文,就用右键“检查元素”,就能看到那页的源代码了,我的目标暂时只是优化博文,但是开始的时候还是很懵逼,分不清哪一块是哪一块,所以就一个一个找吧,然后好看的博文看多了,能大概加估计猜到博文是哪一个块了,所以多看多练多找找就好了。(也是因为我的目的单纯简单吧,哈哈哈)

念念不忘,必有回响。
定制我的博文
3.1 我想要的效果
我想优化的效果大约分为这几部分:1.一级标题放大并居中显示;2.二级标题加边框、边框背景图,二级放大显示,达到完全分开文章的明显效果;3.三级标题三级放大显示;4.文章开头添加目录,可链接到对应部分;5.添加小链接:“回到顶部”;6.颜色搭配合适博客本身背景色。
3.2 基础知识如何实现
下面来聊聊这些功能在理论情况的实现吧。
首先确定一件事:只能用css文件来修改我的博文,html好像没办法直接修改哈,所以需要设计出我自己的css文件。
3.2.1 一级标题
想实现的效果:放大并居中显示。
1 h1{ 2 text-align:center; /*h1文本实现居中显示*/ 3 color:#075db3; /*文本颜色*/ 4 font-weight:bold; /*加粗*/ 5 }
h1本身在我自己理论期间看起来都比较大,所以就直接让他实现居中显示就好了。
3.2.2 二级标题
想要实现的效果:加边框、边框背景图,二级放大显示,达到完全分开文章的明显效果。
1 h2{ 2 background: #aa7a53; /*设置背景色 */ 3 border-radius:6px 6px 6px 6px; /*给边框的四个角添加圆角边框,看着柔软一点,好看!*/ 4 box-shadow:0px 0px 0px 1px #5f5a4b, 1px 1px 6px 1px rgba(10,10,0,0.5); /* 向框添加一个或者多个阴影,看着立体一点*/ 5 color:#ffffff; /*字体颜色 */ 6 font-family:” 微软雅黑”,” 宋体”,” 黑体”, Arial; /* 字体*/ 7 font-size:17px; /*字体大小*/ 8 height:25px; /*段落高度*/ 9 line-height:25px; /*行高*/ 10 margin:15px 0; /*等价于15px 0px 15px 0px; 设定外边距*/ 11 padding:5px 0 5px 20px; /*内边距*/ 12 text-shadow:2px 2px 3px #222222; /*文本阴影效果*/ 13 }
这一段h2其实是我在边浏览别人网页的时候找到的,也实现了我所需要的效果,所以就记录了下来,效果如图所示:

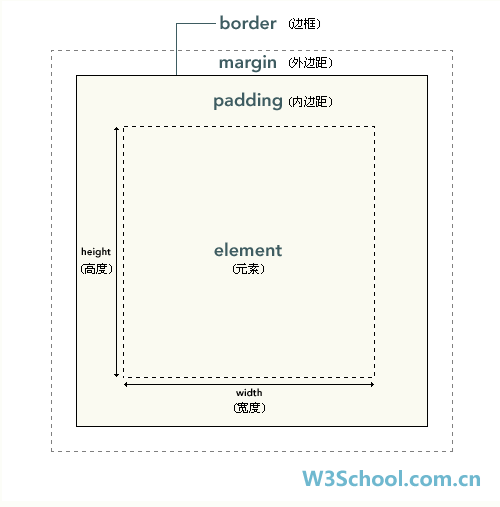
这里再补充一下css框模型(Box Model)规定了元素框处理元素内容、内边距、外框和外边距的方式:

元素框的最内部部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
内边距、边框和外边距都是可选的,默认值是零。
在css中,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
Ps:内边距、外框和外边距(外边距可以是负数)可以应用于一个元素的所有边,也可以应用于单独的边。
备注:因为我本身特别喜欢金黄色,所以我在博客园中选的主题是coffee主题,然后我通过后台代码找到了主题的相关颜色,所以我选到了#aa7a53这个颜色,每个人喜好不同,而且一个界面我觉得主题色不要超过三种的好。
3.2.3 三级标题
1 h3{ 2 text-indent:15px; /*文本块中首行文本的缩进*/ 3 color: #aa7a53; /*字体颜色 */ 4 }
3.2.4 目录
目录部分我是在HTML上面直接修改的,暂时还没有想到在css文件中添加的方法。
1 <ul> 2 <li><a href=”#什么是备忘录模式?”>什么是备忘录模式?</a></li> 3 <li><a href=”#备忘录模式的组成”>备忘录模式的组成</a></li> 4 <li><a href=”#备忘录模式具体实现”>备忘录模式具体实现</a> 5 <ul> 6 <li><a href=”#适配器模式的结构”>适配器模式的结构</a></li> 7 <li><a href=”#适配器模式的实现”>适配器模式的实现</a></li> 8 </ul> 9 </li> 10 <li><a href=”#实例解析”>实例解析</a> 11 <ul> 12 <li><a href=”#具体实现”>具体实现</a></li> 13 </ul> 14 </li> 15 <li><a href=”#备忘录模式的优缺点”>备忘录模式的优缺点</a></li> 16 <li><a href=”#备注”>备注</a></li> 17 </ul>
对应的我在h2的地方必须将其命名为对应的名字:
1 <h2><a name=”什么是备忘录模式?”>什么是备忘录模式?</a></h2>
3.2.5 添加小链接
实现:回到顶部。
这个功能就和4一样了,我将目录的名字设置为“_labelTop”,然后“回到顶部”直接链接到_labelTop就可以了。
1 <p><a name=”_labelTop”>目录</a></p>
1 <p style=”text-align:right”><a href=”#_labelTop”>回到顶部</a><p>
Ps:HTML与CSS写法类似,但是完全不同,被绕晕了好多次_(¦3)∠)_。
3.3 博客园中具体分块
看了好多的博客才慢慢分清楚博客园中的博文分类:
3.3.1 整体部分

Head部分我没研究,也暂时研究不懂,就不研究了,我主要看的是body部分。
3.3.2 body部分

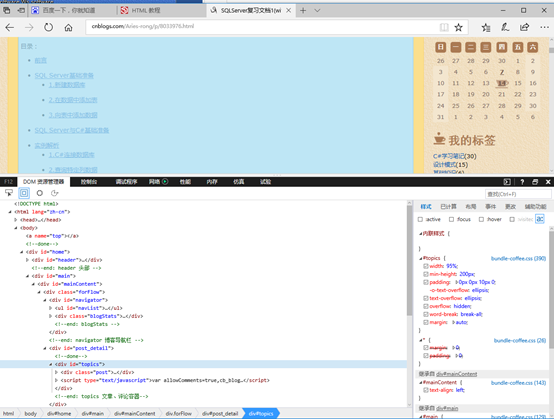
这就如图所示了,分为三块:header、main、footer。
Header部分:放我们博客的那些信息。
Main部分:就放我们的博文、各种评论、旁边的小控件(sideBar)那些我们看的主要部分了。也是我需要研究的主要部分了。
Footer部分:放copyright。
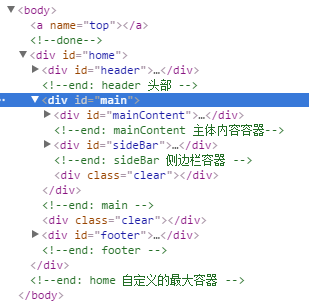
3.3.3 博文部分

一步一步细化下去就直接找到博文主体了。

可以看见我们的博文在这个叫做cnblogs_post_body这个选择器里。
补充一波id选择器知识:
3.3.3.1 id选择
id选择器可以为标有特定id的HTML元素指定特定的样式。
id选择器以“#”来定义。
3.3.3.2 id选择器和派生选择器
在现代布局中,id选择器常常用于建立派生选择器。
例如:
1 #sidebar p{ 2 font-style:italic; 3 text-align:right; 4 margin-top:0.5em; 5 }
上面的样式只会应用于出现在id是sidebar的元素内的段落。这个元素很可能是div或者是标的单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如<em></em>或者<span></span>,不过这样的用法是非法的,因为不可以在内联元素<span>中嵌入<p>。
3.3.3.3 一个选择器,多种用法
id选择器作为派生选择器可以被使用很多次。
例如:
1 #sidebar p{ 2 font-style:italic; 3 text-align:right; 4 margin-top:0.5em; 5 } 6 7 #sidebar h2{ 8 font-size:1em; 9 font-weight:normal; 10 font-style:italic; 11 margin:0; 12 line-height:1.5; 13 text-align:right; 14 }
3.4 结合博客园定制博文
直接把css文件写好,放到后台就好了,我这里用的是id选择器派生的方式:
1 #cnblogs_post_body h2{ 2 background:#aa7a53; 3 border-radius: 6px 6px 6px 6px ; 4 box-shadow:0px 0px 0px 1px #5f5a4b, 1px 1px 6px 1px rgba(10,10,0,0.5); 5 color:#ffffff; 6 font-family:"微软雅黑","宋体","黑体",Arial; 7 font-size:17px; 8 font-weight:bold; 9 height:25px; 10 line-height:25px; 11 margin:15px 0; 12 padding:5px 0 5px 20px; 13 text-shadow:text-shadow: 2px 2px 3px #222222; 14 } 15 16 #cnblogs_post_body h3{ 17 text-indent:15px; 18 color:#aa7a53; 19 } 20 21 #cnblogs_post_body p code{ 22 font-family: Menlo,Monaco,Consolas,"Andale Mono","lucida console","Courier New",monospace; 23 border:1px solid gray; 24 background-color:#f5f5f5; 25 border:1px solid #ccc; 26 padding:5px; 27 overflow:auto; 28 margin:5px 0; 29 border-radius:3px; 30 color:#c7254e; 31 }
3.5 额外补充:
3.5.1 类选择器
1 .center{text-align:center;}
在上面的例子中,所有用于center类的HTML元素均为居中。
在下面的HTML代码中,h1和p元素都有center类。这意味着两者都将遵守”.center”选择器中的规则:
1 <h1 class=”center”> 2 This heading will be center-aligned. 3 </h1> 4 5 <p class=”center”> 6 This paragraph will also be center-aligned. 7 </p>
和id一样,class也可以被用作派生选择器:
1 .fancy td{ 2 color:#f60; 3 background:#666; 4 }
另外一种写法:
1 td.fancy{ 2 color:#f60; 3 background:#666; 4 }
在上面的例子中,类名为fancy的表格单元将是带有灰色背景的橙色。
1 <td class=”fancy”></td>
3.5.2 属性选择器
对带有指定属性的HTML元素设置样式。
可以为拥有指定属性的HTML元素设置样式,而不仅限于class和id属性。
注释:只有在规定了!DOCTYPE时,IE7和IE8才支持属性选择器。在IE6及更低版本中,不支持属性选择器。
1 [title]{color:red;}
下面的例子为带有包含指定值的lang属性的所有元素设置样式。适用于由连字符分隔的属性值:
1 [lang|=en]{color:red;}
总结:
消除恐惧唯一的办法就是面对恐惧。喜欢就去追求,别让来日的自己有任何后悔的机会。
备注:博文弄好看了,我总结的心情都是愉悦的,想要学习然后总结的积极性都被调动了,嘻嘻。
当初最开始设计的时候是在文档中的,所以文章本身就直接用的二级标题,后面发现博文中是可以有一级标题的,所以文章中对应的标题在实际应用中都向上提高了一级。(h2在实际中是h1的)