以下内容整理于慕课网:http://www.imooc.com/learn/9
一个HTML文件是有自己固定的结构的。
1 <html> 2 <head>...</head> 3 <body>...</body> 4 </html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head></head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. <body></body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
4.<p></p>是文章的段落标签
5.<hx></hx>表示文章标题(x表示数字,为文章标题等级1-6)
6.<em></em>表示斜体
7.<strong></strong>表示加粗
8.<style>
span{
在这里配置样式,比如文字大小,颜色等
}
</style>
<span></span>设置单独样式
9.<q></q>引用,会自动加上双引号
10.<blockquote></blockquote>缩进
11.<br />换行
12. 输入空格
13.<hr/>添加水平横线
14.<address></address>输入地址信息(默认以 斜体表示)
15.<code></code>代码标签
16.<pre></pre>大段代码标签
17.无序列表
<ul>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ul>
18.有序列表(列表会自动加上序号)
<ol>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>
19.<div>…</div>:划分区域(独立逻辑)
20.<div id="版块名称">…</div>:划分板块并给板块命名
21.表格展示(没有框线)
1 <table> 2 <tbody> 3 <tr> 4 <th>班级</th> 5 <th>学生数</th> 6 <th>平均成绩</th> 7 </tr> 8 9 <tr> 10 <td>一班</td> 11 <td>30</td> 12 <td>89</td> 13 </tr> 14 </tbody> 15 </table>
22.<table summary = "内容"></table>为表格添加摘要
23.<caption></caption>为表格添加标题
24.<a href = "网址" title = "提示">..</a>加入网页链接(在当前页面打开)
25.<a href="目标网址" target="_blank">..</a>加入网页链接(新建页面)
26.在网页中链接Email地址

如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
27.<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">:为网页插入图片
28.表单标签:表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件">
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>表单标签</title> 6 </head> 7 <body> 8 <form method="post" action="save.php"> 9 <label for="username">用户名:</label> 10 <input type="text" name="username" id="username" value="" /> 11 12 <br/> 13 14 <label for="pass">密 码:</label> 15 <input type="password" name="pass" id="pass" value="" /> 16 17 <input type="submit" value="确定" name="submit" /> 18 <input type="reset" value="重置" name="reset" /> 19 </form> 20 </body> 21 </html>
输出:

29.输入大段内容:(文本域)<textarea cols = "50" rows = "10">..</textarea>
cols = "行数"
rows = "列数"
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>文本域</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>个人简介:</label> 10 <textarea cols = "50" rows = "10">在这里输入内容...</textarea> 11 <input type="submit" value="确定" name="submit" /> 12 <input type="reset" value="重置" name="reset" /> 13 </form> 14 </body> 15 </html>
输出:

30.单选/复选框
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
(同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。)
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>单选框、复选框</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>性别:</label> 10 <label>男</label> 11 <input type="radio" value="1" name="gender" /> 12 <label>女</label> 13 <input type="radio" value="2" name="gender" /> 14 </form> 15 </body> 16 </html>
输出:

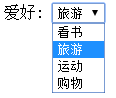
31.下拉框表<select>..</select>
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>下拉列表框</title> 6 </head> 7 <body> 8 <form action="save.php" method="post" > 9 <label>爱好:</label> 10 <select> 11 <option value="看书">看书</option> 12 <option value="旅游" selected = "selected">旅游</option> 13 <option value="运动">运动</option> 14 <option value="购物">购物</option> 15 </select> 16 </form> 17 </body> 18 </html>
输出:

<select>..</select>下拉框列表
selected = "selected":默认选中
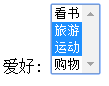
32.下拉框表支持复选:multiple = "multiple"
<select multiple = "multiple">..<select>
输出:

(在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项)
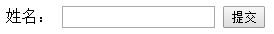
33.提交按钮
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>提交按钮</title> 6 </head> 7 <body> 8 <form method="post" action="save.php"> 9 <label for="myName">姓名:</label> 10 <input type="text" value=" " name="myName " /> 11 <input type="submit" value="提交" name="submitBtn" /> 12 </form> 13 </body> 14 </html>
输出:

34.重置按钮
在33中把type的值改为reset.
35.form表单中的label标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用 户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>form中的lable标签</title> 6 </head> 7 8 <body> 9 <form> 10 <label for="male">男</label> 11 <input type="radio" name="gender" id="male" /> 12 <br /> 13 <label for="female">女</label> 14 <input type="radio" name="gender" id="female" /> 15 <br /> 16 <label for="email">输入你的邮箱地址</label> 17 <input type="email" id="email" placeholder="Enter email"> 18 19 <br/><br/> 20 21 你对什么运动感兴趣:<br /> 22 <label for="jog">慢跑</label> 23 <input type="checkbox" name="jog" id="jog" /><br /> 24 <label for="climb">登山</label> 25 <input type="checkbox" name="climb" id="climb" /><br /> 26 <label for="basketball">篮球</label> 27 <input type="checkbox" name="basketball" id="basketball" /> 28 29 </form> 30 31 </body> 32 </html>
输出: