所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。即当文字增多时,背景看起来也会变长。
大多数应用于导航栏之中,如微信导航栏:
具体实现方法如下:
1、首先每一块文本内容是由a标签与span标签组成
<a href="#"> <span></span> </a>
2、a标签只指定高度,而不指定宽度。
3、a标签 设置好背景图后,指定一个padding-left值,大小与左侧半圆大小相同,(这样保证左边背景不变,中间的背景进行拉伸即可)。
4、span标签同样指定该背景图片,不指定宽度,并且指定padding-right值将图片右半部分显示出来(这是要是定图片位置为右)
具体代码如下:
a { color: white; line-height: 33px; margin: 100px; display: inline-block; text-decoration: none; /* a不能给宽度 */ /* */ height: 33px; background: url(Images/vx.png) no-repeat; padding-left: 15px; } a span { display: inline-block; height: 33px; background: url(Images/vx.png) no-repeat right; padding-right: 15px; }
span 的背景要指定为right
<a href="#"> <span>一</span> </a> <a href="#"> <span>一句</span> </a> <a href="#"> <span>一句话</span> </a> <a href="#"> <span>一句长长的话</span> </a> <a href="#"> <span>一句超级超级超级超级超级超级长的话</span> </a>
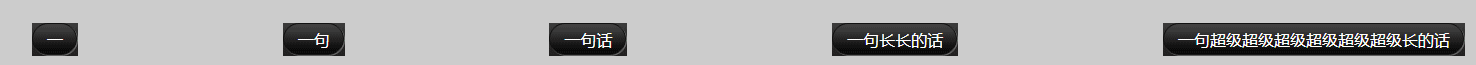
显示结果为

可以发现随着span标签中文本长度的变化将会带动背景图片的拉伸。