jQuery EasyUI 菜单与按钮 – 创建简单的菜单
<div id="mm" class="easyui-menu" style="120px;"> <div onclick="javascript:alert('new')">New</div> <div> <span>Open</span> <div style="150px;"> <div><b>Word</b></div> <div>Excel</div> <div>PowerPoint</div> </div> </div> <div icon="icon-save">Save</div> <div class="menu-sep"></div> <div>Exit</div> </div>
当菜单创建之后是不显示的,调用'show'方法显示它或者调用'hide'方法隐藏它:
$('#mm').menu('show', {
left: 200,
top: 100
});
jQuery EasyUI 菜单与按钮 – 创建链接按钮
jQuery EasyUI 菜单与按钮 - 创建链接按钮(Link Button)
一般情况下,按钮通过使用<button>元素来创建,而<a>元素可以创建一个链接,因此一个链接按钮(Link Button)可以当作一个显示为按钮样式的<a>元素。

为了创建链接按钮(Link Button),所有您需要做的就是添加一个名为'easyui-linkbutton'的class属性到<a>元素:
<div style="padding:5px;background:#fafafa;500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </div> <div style="padding:5px;background:#fafafa;500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </div>
正如您所看到的,iconCls属性是一个icon的CSS class样式,它在按钮上显示一个icon图片。
有时候您需要禁用链接按钮(Link Button)或者启用它,下面的代码演示了如何禁用一个链接按钮(Link Button):
$(selector).linkbutton('disable'); // call the 'disable' method
jQuery EasyUI 菜单与按钮 – 创建菜单按钮
pre { white-space: pre-wrap; }
jQuery EasyUI 菜单与按钮 - 创建菜单按钮(Menu Button)
本节介绍了如何创建菜单按钮。
菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。

为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),下面是一个实例:
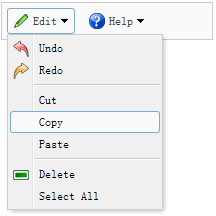
<div style="background:#fafafa;padding:5px;200px;border:1px solid #ccc"> <a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a> </div> <div id="mm1" style="150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div> <div id="mm2" style="100px;"> <div>Help</div> <div>Update</div> <div>About</div> </div>
现在已经定义好了一个菜单按钮(Menu Button),您不需要写任何的javascript代码。
jQuery EasyUI 菜单与按钮 – 创建分割按钮
jQuery EasyUI 菜单与按钮 - 创建分割按钮(Split Button)
本节中的实例将演示如何创建和使用分割按钮(Split Button)。
SpliButton组件依赖于Menu(菜单)组件和LinkButton(链接按钮)组件。当用户点击或者鼠标悬停在向下箭头区域,将会显示一个对应的菜单。

我们创建一个分割按钮(Split Button)和一个链接按钮(Link Button):
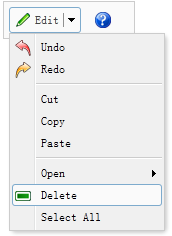
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> </div> <div id="mm" style="150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div> <span>Open</span> <div style="150px;"> <div>Firefox</div> <div>Internet Explorer</div> <div class="menu-sep"></div> <div>Select Program...</div> </div> </div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div>
现在已经定义好了一个分割按钮(Split Button),您不需要写任何的javascript代码。