cookie和session都是用来跟踪浏览器用户身份的会话方式。
1.验证当前服务中继续请求数据时,哪些缓存数据会随着发往服务器?
只有cookie中设置的缓存数据会发送到服务器端
2. 强调几点:
(1) cookie 所有浏览器都支持
sessionStorage:(h5) 关闭浏览器时清除
localStorage:(h5) 手动清缓存
(这两种更像纯粹的存储缓存的对象)
(2) cookie 可以被禁用,由于cookie会缓存到本地指定的一个物理文件中,存在被用户删除的风险
cookie是存储在document上的一个属性,对该属性的操作,就是对用户数据的存储和读取
3. 先说一下cookie 和 session 的不同之处:
- 保存方式:
session 保存在服务器端, 客户端不知道其中的信息
cookie 保存在客户端,服务器可以知道其中的信息,保存的是字符串 - 存储大小:
cookie 不超过4KB
session无大小限制 - 安全性:
cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie。
原因如下:(1)sessionID存储在cookie中,若要攻破session首先要攻破cookie;
(2)sessionID是要有人登录,或者启动session_start才会有,所以攻破cookie也不一定能得到sessionID;
(3)第二次启动session_start后,前一次的sessionID就是失效了,session过期后,sessionID也随之失效。
(4)sessionID是加密的
(5)综上所述,攻击者必须在短时间内攻破加密的sessionID,这很难。
- 存储内容:
cookie只能保存字符串类型,以文本的方式;
session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象) session中保存的是对象,不区分路径,同一个用户在访问一个网站期间,所有的session在任何一个地方都可以访问到
- 应用场景:
cookie:
-
- 判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
- 保存上次登录的时间等信息。
- 保存上次查看的页面
- 浏览计数

session:Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用
(4)防止用户非法登录
- 缺点:
cookie:
- 大小受限
- 用户可以操作(禁用)cookie,使功能受限
- 安全性较低
- 有些状态不可能保存在客户端。
每次访问都要传送cookie给服务器,浪费带宽。- cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:
-
- Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
- 依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
- 创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
4. 那到底什么是 cookie机制 和 sessio机制
首先HTTP是无状态的协议, 数据交换完毕之后,客户端与服务器端之间的连接就会关闭, 再次交换就要建议新的链接, 但是我们有时候就需要来弥补HTTP的这个不足之处
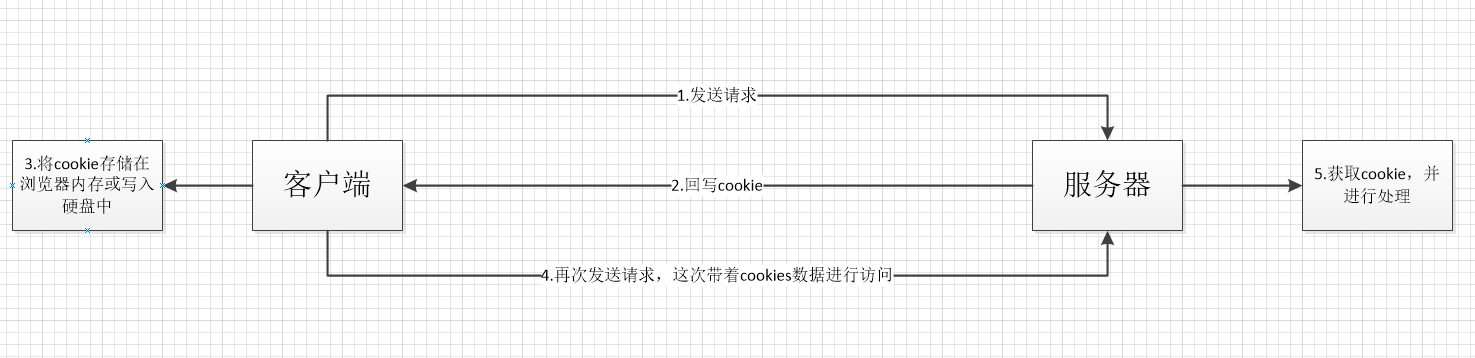
cookie机制:
客户端请求服务器端的时候, 服务器端如何记录用户状态,就要使用response,向客户端发送一个cookie,客户端就会把cookie保存起来,浏览器再次请求服务端时就会把网址和cookie一起发给服务器,服务器检查cookie来辨别用户身份,所以cookie功能需要浏览器的支持,也就是说你不能禁用它
Session机制:
客户端访问服务器的时候服务器就会以某种形式保存下来, 服务端会有一个SESSIONID, 当再次访问时就会在服务器端查找, 如果找不到对应的sessionid, 那么就会创建一个session 并生成一个sessionid, sessionid会在本次响应中返回给客户端保存, 就是个不会重复的字符串, 也就是说你再请求服务端时, 首先要检查请求里是否有这个id, 而客户端保存sessionid并传去服务端的这个过程, 通常使用cookie来保存和发送
5. 本地存储 localStorage sessionStorage
WebStorage的目的是克服由cookie所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器。
本地存储能带来什么?
提供一种在cookie之外存储会话数据的路径
提供一种存储大量可以跨会话存在的数据的机制
那么现在来对比一下这两个之间的差异:
1、生命周期:
localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。
localStorage除非主动删除数据,否则数据永远不会消失。
sessionStorage的生命周期是在仅在当前会话下有效。
sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。
只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。
但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
2、存储大小:localStorage和sessionStorage的存储数据大小一般都是:5MB
3、存储位置:localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
4、存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
5、获取方式:localStorage:window.localStorage;;sessionStorage:window.sessionStorage;。
6、应用场景:localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;
本地存储的优点有哪些?
-
- 存储空间更大:cookie为4KB,而WebStorage是5MB;
- 节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样美词请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
- 对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
- 快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
- 安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
- WebStorage提供了一些方法,数据操作比cookie方便;
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
6.cookie 操作
//设置cookie
//存储操作需要声明Key , value , expires , 指定缓存数据所在路径
//当不设置过期时间时,数据缓存在内存中,当设置过期时间是未来的一个时间点,则存在磁盘中,再次访问页面只要时间没到,就可以继续访问
function setCookie(key, value, expires, path){ if(!path) { path = "/" } if(expires) { var date = new Date(); date.setDate(date.getDate() + expires) document.cookie = key + "=" + escape(value) + ";expires="+data.toUTCString() + ";path=" + path; }else{ document.cookie = key + "=" +escape(value) + ";path=" +path; } }
//获取cookie
//页面1 : http://localhost:8080/path/review/modules/a.jsp
//页面2: http://localhost:8080/path/review/modules/b.jsp
//页面3 : http://localhost:8080/path/review/modules/html/c.jsp
//页面4 : http://localhost:8080/path/index.jsp
//当缓存数据写到路径1时 ,该缓存可以在页面123读到,而4不可以,cookie可跨多个网页,不可跨域名
//设置两次cookie path相同会覆盖
//对一个key值做覆盖,要注意覆盖路径和已缓存的key值路径是否一致
function getCookie(name){ var cookies = document.cookie; var cookieArr = cookies.split(";"); for( var i = 0 ; i < cookieArr .length ; i++){ var cook = cookieArr[i]; var cookArr = cook.split("="); if(cookArr[0] == name){ return unescape(cookArr[i]) } } return null; }
// 删除cookie
function removeCookie(name){ var date = new Date(); date.setDate(date.getDate() - 10); document.cookie = name + "=123;expires=" +date.toUTCString(); }
7. sessionStorage操作
页面关闭清除,有些浏览器会设置上限5M
API :
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
window.sessionStorage.setItem("name", "Auyuer");
window.sessionStorage.getItem("name");
window.sessionStorage.removeItem("name");
8.localStorage操作
缓存数据是和服务器绑定的,不同服务器之间不可以相互读取
手动缓存清除时可清除,有些浏览器会设置上限5M
(使用同sessionStorage)