由于内容相对来说是vue中相对基础的内容,所以直接贴图
//父传子
传递:子组件标签内使用自定义属性定义值传递
接收:对象(优先使用) 数组
子组件内使用props进行接收
1.数组
props:[
title:"message"
]
2.对象
props:{
title:{
type:"接收的数据类型"
default:"默认接收的数据"
requied:true "接收的规则"
}
}


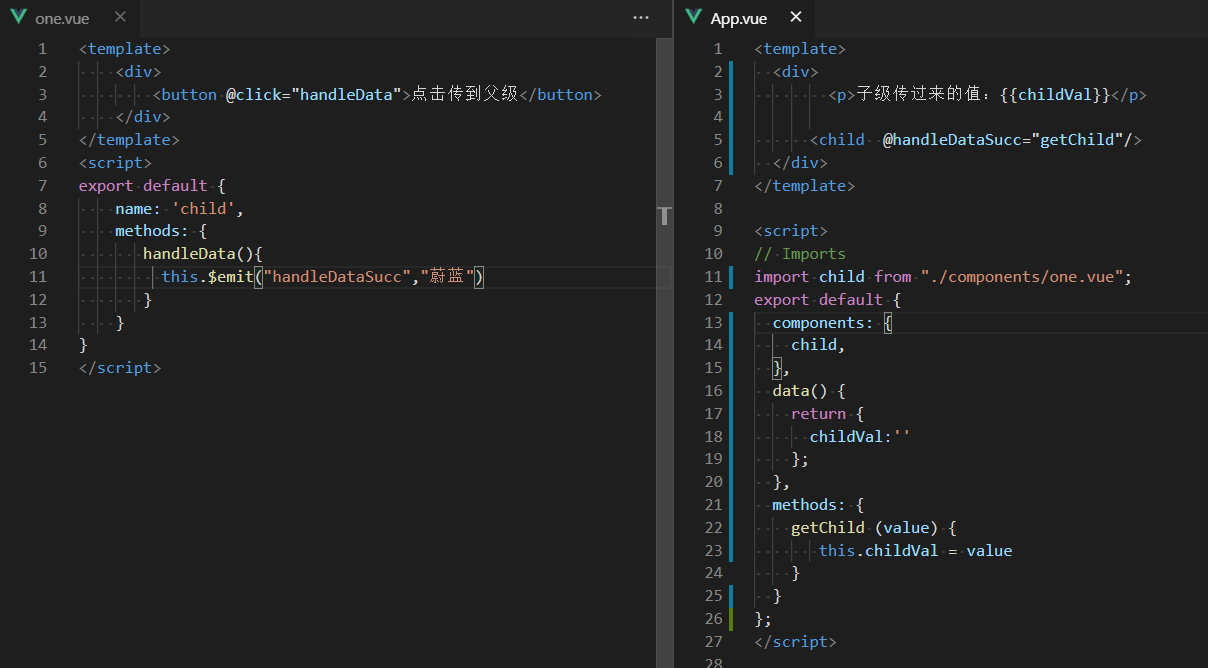
接收:父组件使用自定义事件名称进行接收
例:@handleData="handleData"
methods:{
handleData(params){
log("接收到的值"+params)
//log 接收到的值为params
}
传递:子组件标签内自定义函数名称
例:@click="handleData"(不需要写括号)
methods:{
handleData(){
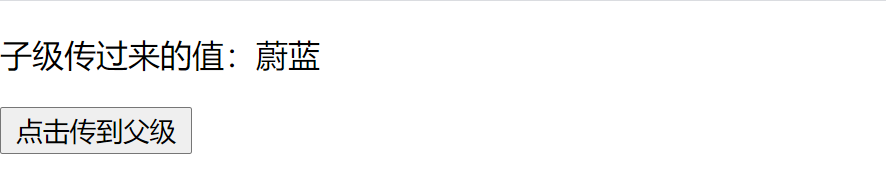
this.$emit("handleData","蔚蓝");
//第一个参数触发的自定义函数名称
//第二个参数传递的数据
}
}
}