转载:http://www.cnblogs.com/babycool/p/3861277.html
ASP.NET MVC学习系列(一)-WebAPI初探
由于即将要接手的新项目计划用ASP.NET MVC3来开发,所以最近一段时间一直在看相关的书或文章。因为之前在大学里也曾学习过MVC2开发,也做过几个简单的MVC2的小型测试项目,不过在后来工作以后主要还是开发WebForm的项目,所以MVC的东西也就逐渐的淡忘了。
经过这一段时间的系统学习,真的觉得MVC3相比于之前的MVC2还有WebForm来说,确实有一种让人欲罢不能爽歪歪的感觉。特别是Razor语法、Linq表达式等的结合运用。
为了将学习过程中遇到的一些值得留意的问题和知识点进行一个很好地整理,所以打算把对MVC的学习过程整理成一个文章系列,同时也希望能帮助那些初学ASP.NET MVC的童鞋们。可能文章的风格不会像其他文章那样讲的很深,主要还是通过实例来表达吧。由于自己也是初学,文章中难免有错误,也希望各位高手能够多多指教,大家共同学习。
好了,废话不多说,进入正题。
个人觉得在MVC中,路由规则算是比较重要的一点。记得之前曾看过dudu站长的一篇文章 HttpClient + ASP.NET Web API, WCF之外的另一个选择 ,对于用惯了“html+ajax+一般处理程序” 来开发项目的我来说,觉得这应该算是另一种更加高端的处理数据请求的方式吧,所以,今天我们就从这种“精简版的WebAPI” 开始说起。
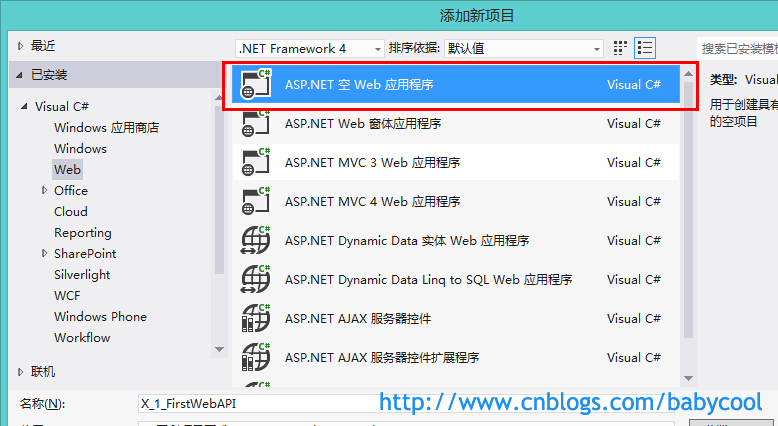
首先,先创建一个“ASP.NET 空Web应用程序” :

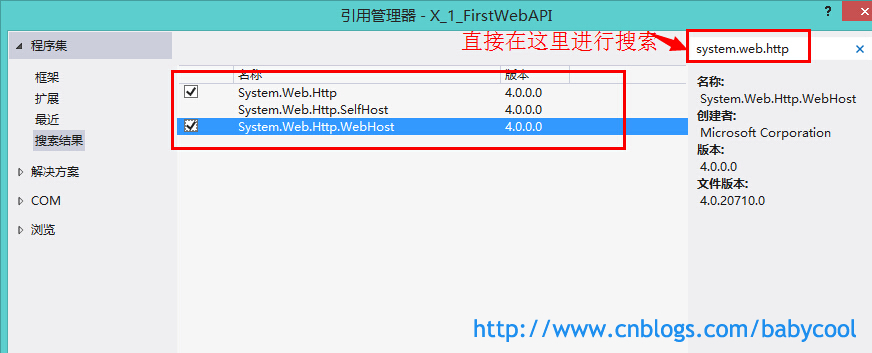
然后添加对 “System.Web.Http” 和 “System.Web.Http.WebHost” 的引用:

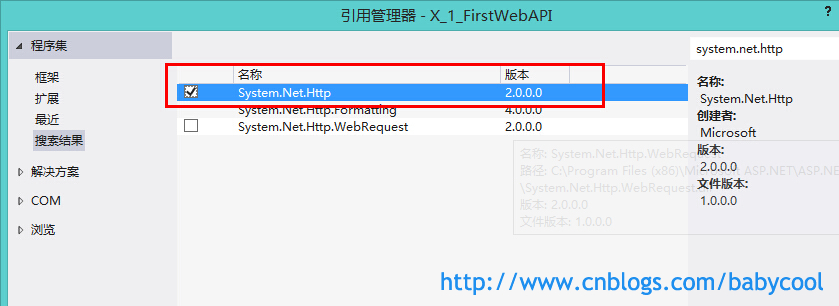
再添加对“System.Net.Http” 的引用:

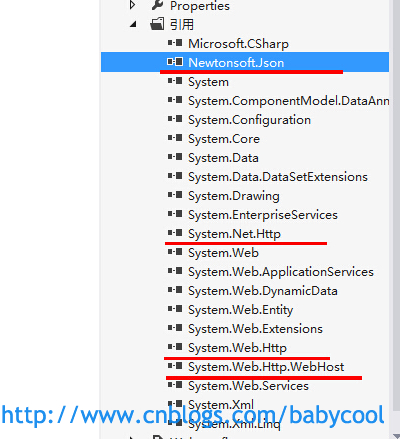
由于需要用到对Json数据的处理,所以还要添加对 “Newtonsoft.Json” 的引用。
这里需要注意一下:
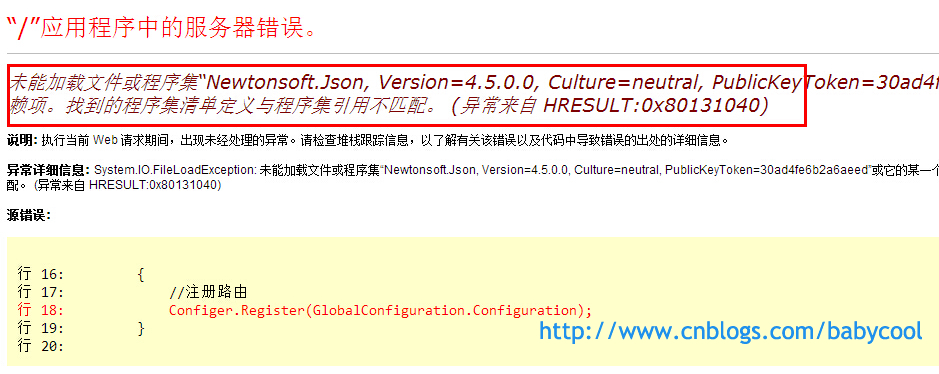
如果开始不添加对“Newtonsoft.Json”的引用,在项目运行时就会报错,具体报错原因稍后再说。
对四个类库的引用:

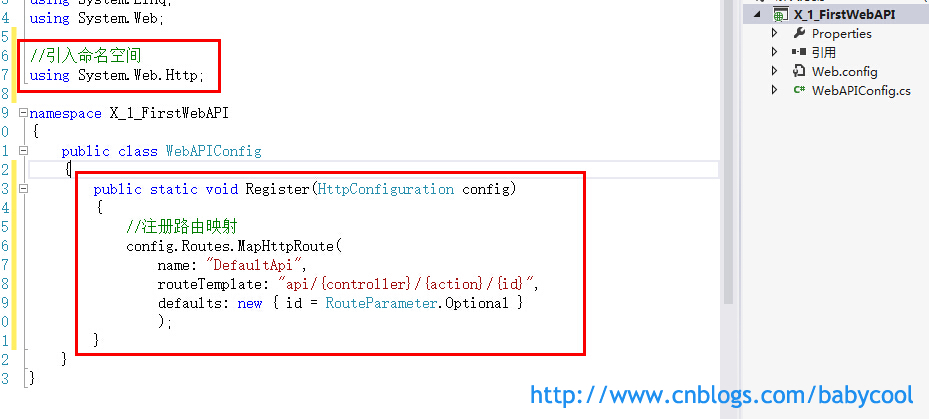
然后新建一个类,用于注册默认路由映射,这里类名为 WebAPIConfig :

添加Global.asax文件,在 Application_Start 方法中 初始化路由映射:
protected void Application_Start(object sender, EventArgs e)
{
//在应用程序启动时注册路由映射
WebAPIConfig.Register(GlobalConfiguration.Configuration);
}
记得引入命名空间:
using System.Web.Http;
注意:
上面我们提到,如果开始时不引用 “Newtonsoft.Json”,那么在运行时 注册路由映射这里就会报错:

创建名为Controller的文件夹,然后添加一个类且类名以 Controller结尾,这里为UserController 。让这个类继承自 ApiController 基类:

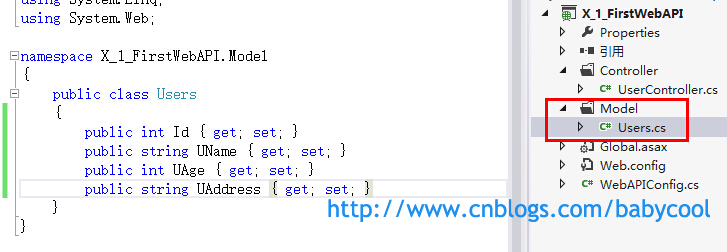
创建名为Model的文件夹用来存放实体类,添加Users类:

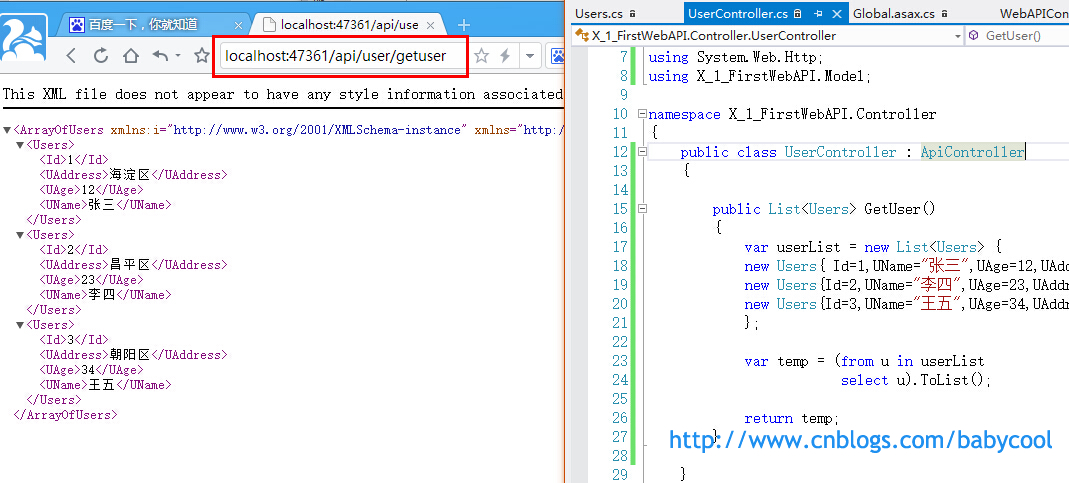
在 UserController 类中,添加一个 GetUser() 方法,模拟一些数据:
//引入命名空间
using System.Web.Http;
using X_1_FirstWebAPI.Model;
namespace X_1_FirstWebAPI.Controller
{
public class UserController : ApiController
{
public List<Users> GetUser()
{
var userList = new List<Users> {
new Users{ Id=1,UName="张三",UAge=12,UAddress="海淀区"},
new Users{Id=2,UName="李四",UAge=23,UAddress="昌平区"},
new Users{Id=3,UName="王五",UAge=34,UAddress="朝阳区"}
};
var temp = (from u in userList
select u).ToList();
return temp;
}
}
}
我们之前添加的路由规则为 "api/{controller}/{action}/{id}" ,所以,我们在浏览器中访问数据的url为 http://localhost:****/api/controllerName/actionName 的形式,在这里即是 api/user/getuser :

OK,到这里,精简版的WebAPI项目就完成了,这个应该对于大部分.NET程序员来说理解起来是很简单的。
那下一篇文章我们就深入地来聊一聊如何调用WebAPI请求后台数据吧!
转载请注明出处。

出处:http://www.cnblogs.com/babycool/
本文首发博客园,版权归作者跟博客园共有。
转载必须保留本段声明,并在页面显著位置给出本文链接,否则保留追究法律责任的权利。


