常用单位
px 像素
em 一个字的宽度(汉字?M?),与自己的font-size一般大小
rem root em 根元素(html)的font-size
vh viewport height 视口高度 100vh 视口高度
vw viewport width 视口宽度 100vw视口宽度
**网页默认的font-size是16px;chrome默认最小的font-size是12px (12像素原则)
**html的font-size改了,body默认的字体大小也会改
手机专用自适应方案—动态REM
方法一 :根据页面宽度,按比例实现缩放
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title>JS Bin</title> </head> <body> <div class="child">box</div> </body> </html>
* { padding:0; margin:0; } .child { background-color: #ccc; font-size:16px; width: 5rem; height: 5rem; margin:2.5rem auto; border:1px solid red; }
var pageWidth = window.innerWidth; document.write('<style>html{font-size:' + pageWidth / 10 + 'px;}</style>')


10rem=1pageWidth实现自动缩放
*特别小的像素就用px
*最好给font-size固定大小,避免影响美观
方法二:SCSS,将px专成rem
首先
安装Sass
- npm config set registry https://registry.npm.taobao.org/
- touch ~/.bashrc
- echo 'export SASS_BINARY_SITE="https://npm.taobao.org/mirrors/node-sass"' >> ~/.bashrc
- source ~/.bashrc
- npm i -g node-sass
- mkdir ~/Desktop/scss-demo
- cd ~/Desktop/scss-demo
- mkdir scss css
- touch scss/style.scss
- start scss/style.scss
-
node-sass -wr scss -o css
编辑 scss 文件就会自动得到 css 文件
在scss文件里面添加
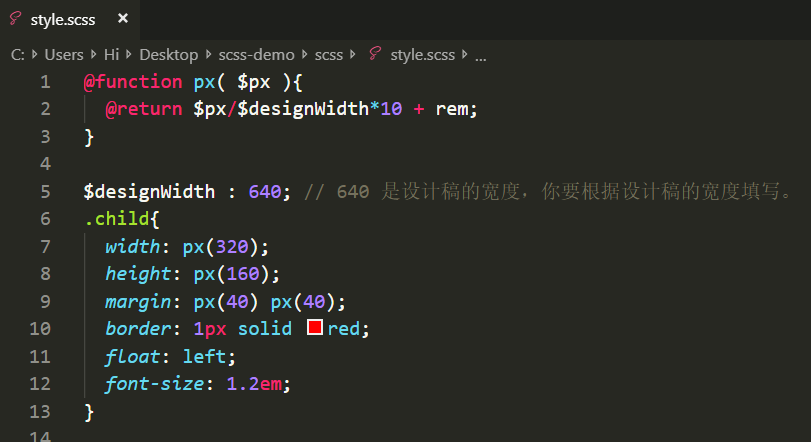
@function px( $px ){ @return $px/$designWidth*10 + rem; } $designWidth : 640; // 640 是设计稿的宽度,你要根据设计稿的宽度填写。
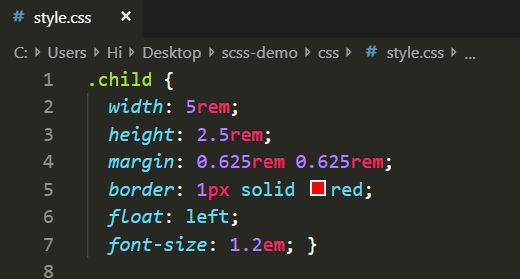
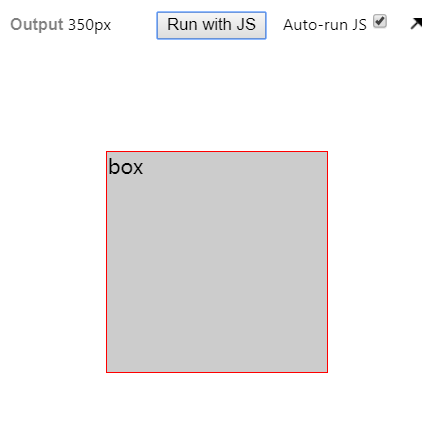
实现效果如下图