一、frame/iframe表单嵌套
WebDriver只能在一个页面上对元素识别与定位,对于frame/iframe表单内嵌的页面元素无法直接定位。
解决方法:driver.switch_to.frame(id/name/obj)。
switch_to.frame()默认可以直接取表单的id或name属性。如果没有可用的id和name属性,可以先定位到frame/iframe,再将定位对象传给switch_to.frame(对象)方法。
xf = driver.find_element_by_xpath('//*[@class="if"]')
driver.switch_to.frame(xf)
...
driver.switch_to.parent_frame() 切到父frame。影响性能,可以提给开发,让其改进。
driver.switch_to.default_content() 跳回最外层的页面
二、页面跳转到新的标签页,或者弹出的警告框等
在页面操作过程中有时候点击某个链接会弹出新窗口,这时就需要切换焦点到新窗口上进行操作。
解决方法1:driver.switch_to.window(window_handle)切换到新窗口。
首先获取当前窗口的句柄driver.current_window_handle,接着打开弹出新窗口,获得当前打开的所有窗口的句柄driver.window_handles。通过for循环遍历handle,如果不等于第一次打开窗口的句柄,那么一定是新窗口的句柄,因为执行过程只打开了两个窗口;改变条件,如果等于第一次打开窗口的句柄,那么可以切换回第一次打开的窗口。
解决方法2:对于JavaScript生成的alert、confirm以及prompt,无法使用前端工具对弹出窗口进行定位的,使用driver.switch_to.alert方法定位弹出框。alert的方法有:
.accept() '等同于点击“确认”或“OK”' .dismiss() '等同于点击“取消”或“Cancel”' .text '获取alert文本内容,对有信息显示的alert框' .send_keys(text) '发送文本,对有提交需求的prompt框' .authenticate(username,password) '验证,针对需要身份验证的alert'
三、页面元素失去焦点导致脚本运行不稳定
解决方法:driver.switch_to.active_element 遇到脚本不稳定,有时会失去焦点导致测试失败的情况下,可以先切到焦点元素再进行操作。注意.active_element后面不带括号()。
下面是一个参考案例。
'最初的 “右击鼠标 → 新建文件夹 → 输入文件夹名称” 的代码'
l = driver.find_element_by_id('pm_treeRoom_1_span')
ActionChains(driver).context_click(l).perform()
driver.find_element_by_class_name('fnew').click()
time.sleep(2)
driver.find_element_by_xpath('//*[@id="pm_treeRoom_1_ul"]/li[...]').send_keys('filename')
time.sleep(2)
结果这种操作总会导致输入框失去焦点,直接消失,更不能send_keys进去了,直接报错。
'修改后的代码如下'
driver.find_element_by_class_name('fnew').click()
time.sleep(2)
driver.switch_to.active_element.send_keys('filename')
time.sleep(2)
四、使用Xpath或CSS定位
find_element_by_xpath("//标签[属性='值']")
使用Xpath/CSS方法,非常适合定位属性值动态生成、不容易定位的元素。如果不想指定标签,则可以使用“*”代替,使用xpath不局限于id、name和class这三个属性,元素的任意属性值都可以使用,只要它能唯一的标识一个元素。
解决方法1:如果一个元素没有唯一属性,那么我们可以一级一级向上查找,直到找到可以唯一定位元素的属性,再向下查找其子元素。find_element_by_xpath("//form[@id='form']/span[2]/input") 首先通过唯一标识属性id=form定位最外层元素,接着找到最外层元素下的第2个span标签的元素为父元素,最后向下查找定位到父元素下标签为input的子元素。
解决方法2:如果一个属性不能唯一地区分一个元素,那么使用多个属性来唯一地定位一个元素。find_element_by_xpath("//input[@id='kw' and @class='su']/span/input") 首先找到标签为input,id=kw且class=su的元素,接着找到其下标签为span的子元素,继续向下查找找到标签为input的子元素。
解决方法3:检查Xpath描述是否有误,导致无法定位到元素。
五、页面还没有加载出来,就对页面上的元素进行的操作
因为加载元素延时造成的脚本失败,我们可以通过设置等待时间来提升自动化脚本的稳定性。
解决方法1:WebDriverWait() 显示等待。等待单个的元素加载,通常配合until()、until_not()方法使用
WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None) - driver - 传入WebDriver实例,必填 - timeout - 最长等待时间,必填 - poll_frequency - 调用`until`/`until_not`方法的时间间隔,默认为0.5秒,可省。 - ignored_exceptions - 忽略异常,默认仅包含NoSuchElementException,可省。
WebDriverWait(driver,10).until(method,message='') '等待目标出现' WebDriverWait(driver,5,1).until_not(method,message='') '等待目标消失' - method - 必填。 - message - 默认为空,可省。如果超时,抛出TimeoutException,返回message信息。
即,WebDriverWait(driver, 超时时长, 调用频率, 忽略异常).until(可执行方法, 超时时返回的信息)
WebDriverWait(driver,5,1).until(expected_conditions.presence_of_element_located(By.ID,'kw'))
最长等待时间为5s,每隔1秒检查一次id='kw'的元素是否被加载在DOM树里(并不代表该元素一定可见)。最常用的method是expected_conditions类提供的预期条件判断。
is_disappeared = WebDriverWait(driver, 30, 1, (ElementNotVisibleException)).until_not(lambda x: x.find_element_by_id('someId').is_displayed())
最长等待时间为30s,每隔1秒检查一次id='someId'的元素是否从DOM树里消失,忽略默认异常信息NoSuchElementException 和指定的异常信息ElementNotVisibleException。此处匿名函数lambda的用法具体参考Python语法。
解决方法2:driver.implicitly_wait(秒) 隐式等待。全局等待,对所有元素设置超时时间,等待页面的加载,因此只需要设置一次即可。这里的时间是最长等待时间(非固定等待时间)。
解决方法3:sleep(秒) 线程等待。休眠固定的时间,使用时需要先引入time模块的sleep方法from time import sleep。
六、元素被遮挡,不可用,不可见
解决方法1:driver.maximize_window() 由于窗口大小改变引起的页面元素布局发生变化,被测元素被遮挡,可以先将窗口最大化,再进行元素定位。
解决方法2:.is_enabled() 由于业务原因元素在某些情况下不可用(元素属性disabled,灰显),首先检查测试步骤是否符合业务逻辑,其次确认是否为业务流程上的Bug。
解决方法3:.is_displayed() 对于属性不一定可见的元素,在定位前首先判断其属性是否可见,是否被隐藏。
解决方法4:由于布局不合理导致的元素被遮盖、或是元素本身缺失引起的无法定位问题属于Bug,可以提给开发让其改进。
七、使用WebDriver调用JavaScript代码代替无法实现的功能
对于有些WebDriver没有提供的方法或者无法实现的功能,WebDriver提供了driver.execute_script()方法来执行JavaScript代码。
解决方法:如果页面内容过长,窗口最大化也无法查看到所有元素,可以通过执行JavaScript脚本实现滚动条的拖动等动作。
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
以上语句实现了拉动页面到底部的功能,其中window.scrollTo(左边距,上边距)是JavaScript中用于设置浏览器窗口滚动条的水平和垂直位置的代码。
text = "input text"
driver.execute_script("var obj=document.getElementById('text'); obj.value=' " + text + " ';")
假设一个输入框可以通过id='text'将其定位,却不能通过send_keys()输入文本内容,可以借助JavaScript代码来实现。
1 video = driver.find_element_by_xpath("body/Section[1]/div/video") 2 url = driver.execute_script("return arguments[0].currentSrc;", video) 3 print(url) '返回文件播放地址' 4 5 print("start") '播放视屏' 6 driver.execute_script("return arguments[0].play()", video) 7 8 sleep(15) '播放15秒钟' 9 10 print(stop) '暂停视屏' 11 driver.execute_script("arguments[0].pause()", video) 12 ...
以上实现了HTML5视屏<video>标签的部分测试,更多内容参考HTML DOM Video对象。
其中arguments是JavaScript的内置对象。因为将video对象传给了arguments[0],所以arguments[0]相当于JavaScript脚本的document.getElementsByTagName("video")。JavaScript不支持重载,使用arguments对象可以模拟函数重载效果。
八、WebDriver无法操作Windows控件
文件的普通上传和下载(参考How to auto save files using custom Firefox profile ?),可以通过.send_keys('本地路径')和find_element_by_partial_link_text('下载链接名').click()实现。
解决方法:对于插件上传,需要操作Windows控件的,可以通过安装AutoIt工具、编写脚本、保存为“.au3”文件、转换成“.exe”文件,再由自动化脚本os.system("D:\upfile.exe")实现上传/下载。* 虽然这种方法可以解决文件上传、下载的操作问题,但是并不推荐。因为通过python调用exe程序并不在python的可控范围内,执行多长时间,执行过程是否出错,都无从自动化过程得知。
九、资源是通过JavaScript加载的情况
https://www.jianshu.com/p/de5e779048de
/
/
/
/
十、firefox安全性强,不允许跨域调用出现报错
错误描述:uncaught exception: [Exception... "Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsIDOMNSHTMLDocument.execCommand]" nsresult: "0x80004005 (NS_ERROR_FAILURE)" location:
解决办法:Firefox 要取消XMLHttpRequest的跨域限制的话,第一是从 about:config 里设置 signed.applets.codebase_principal_support = true; (地址栏输入about:config 即可进行firefox设置);第二就是在open的代码函数前加入类似如下的代码:
1 try { 2 netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserRead"); 3 } 4 catch (e) { 5 alert("Permission UniversalBrowserRead denied."); 6 }
十一、定位方式不唯一,或根本就找不到任何元素。
我都试了好几种定位方式了,怎么看这个元素就是这个属性,没错啊!这应该是你最常遇到了情况。这个时候怎么办呢?很简单。检验你的定位方式到底有没有找到元素。

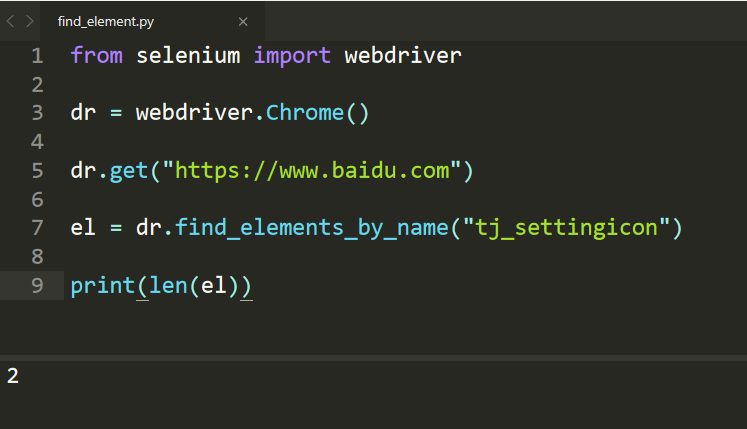
不管用什么定位方法,请用find_elements_by_xxx() 来定位一组元素。如果统计结果是0,说明你的定位方法找不到任何元素,你问我也帮不了你。如果大于1,说明你这种定位方法不是唯一的。
其实,不唯一还好办,我们可以进一步筛选。
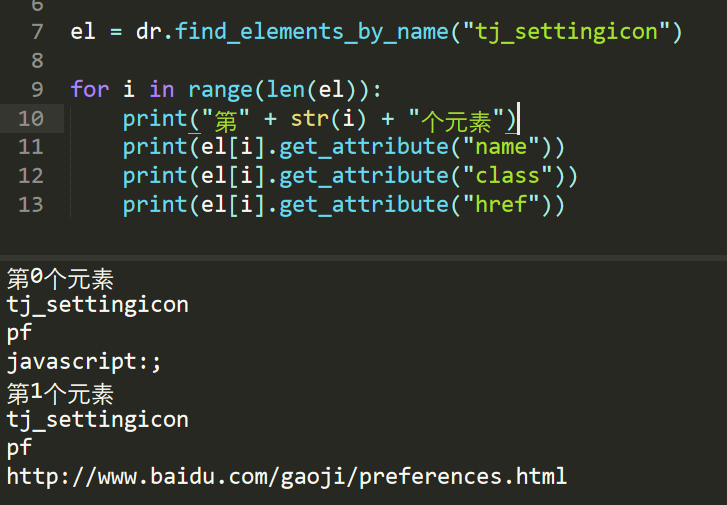
把元素的所有属性都打印出来,看看第几个才是你想要的。
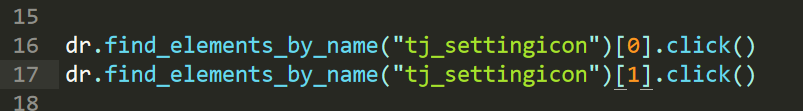
然后,你就可以愉快的选择你想要定位的元素了,像这样。
最后,赠送一个快速定位元素技巧。
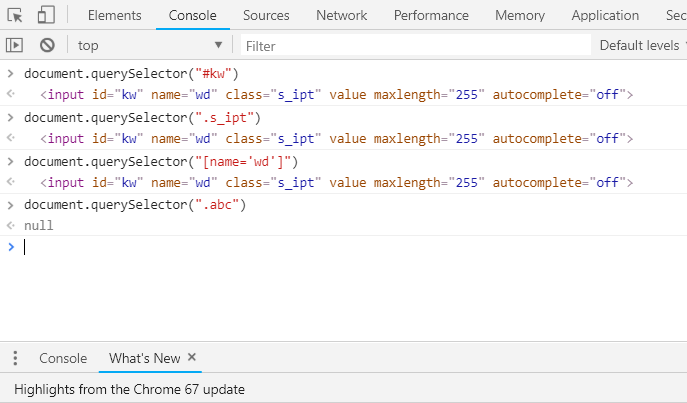
启动Chrome浏览器,打开“开发者工具”,切换到console标签,通过 document.querySelector() 方法使用CSS语法定位元素。
你可以快速的验证CSS是否可以定位到元素,如果可用就复制到Selenium当中,不用每次通过运行Selenium脚本来验证,效率上快上很多。
本文为转载! 如侵权请联系博主!
原文连接:https://blog.csdn.net/qq_42293590/article/details/90632285