前端环境:vue
使用的vue 组件:iview
后端项目框架:beego
实现功能:从数据库中读取数据绑定到选择菜单栏
前端定义请求的路由地址
文件:src/api/demands.js
// 获取集群列表
export const getClusterList = ()=>{
return SiodAxios.request(
{
url: baseURL + 'demand/clusterList',
method: 'get',
})
}
vue页面demo
- 导入在外部定义的api路径
- 在mount或者create阶段调用方法从后端获取数据,并将结果集赋值给在data中定义的变量
<template>
<Select
v-model="applyInfo.clusterName"
clearable>
<Option v-for="item in clusterNameList" :key="item.ClusterName" :value="item.ClusterName">
{{item.ClusterName}}
</Option>
</Select>
</template>
<script>
import {getClusterList} from "@/api/demands";
export default {
data(){
clusterNameList:[],
applyInfo:{
clusterName:""
}
},
mounted() {
//获取集群列表
getClusterList().then(res=>{
if(res.status === 0 ){
this.clusterNameList=res.messageInfo
}else{
this.clusterNameList=[]
}
})
},
}
</script>
后端功能函数
//给前端提供服务器列表
func (c ClusterController) GetClusterList() {
var clusterList models.ClusterInfo
var resultInfo = global.ResultInfo{}
cluterNameResult, err := clusterList.ReadAllDbaInfo()
if err != nil {
common.Log.Warn("Fail to get clusterList,err=[%v]", err)
resultInfo = common.GenResultInfo(global.TASK_FAIL, "", err)
c.Data["json"] = resultInfo
c.ServeJSON()
return
}
resultInfo = common.GenResultInfo(global.TASK_SUCCESS, cluterNameResult, nil)
c.Data["json"] = resultInfo
c.ServeJSON()
return
}
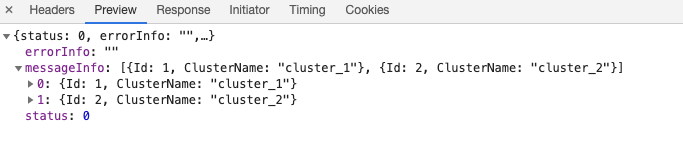
- 通过orm读取全表数据返回的数据结构无需处理,可以直接适用于前端组件,clusterNameResult: