微信公众号开发文档链接:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432
微信公众号授权登录分为两种:
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
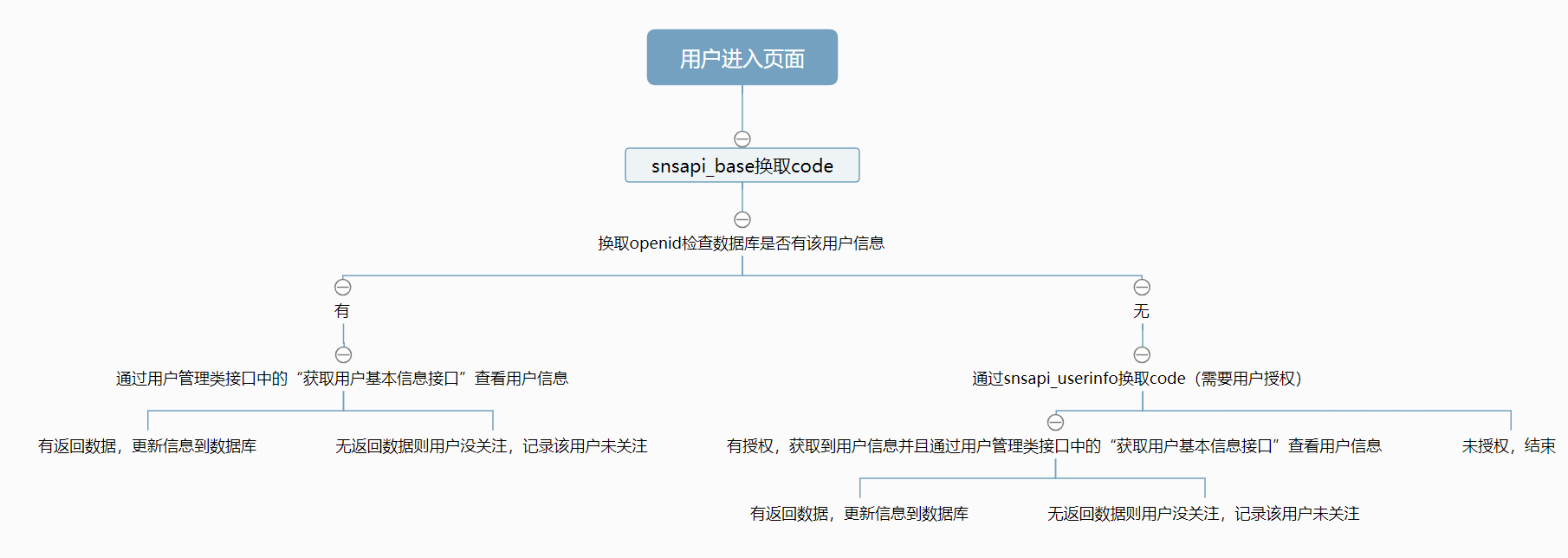
以下说做授权的思路

明确思路后,开始动手吧
有一个很好用的微信开发SDK,里面集合了微信公众号、微信支付、阿里支付的功能
SDK项目相关地址
GITHUB源码地址:https://github.com/zoujingli/wechat-php-sdk
OSChina源码地址:http://git.oschina.net/zoujingli/wechat-php-sdk
Composer包名称:zoujingli/wechat-php-sdk
在线文档地址:http://www.kancloud.cn/zoujingli/wechat-php-sdk
这里推荐使用composer来管理SDK,composer安装
composer require zoujingli/wechat-developer
安装完SDK后便可以开始写自己的代码了
在config里app.php写下微信公众号相关信息
// 公众号配置 'wechat' => [ 'token' => 'test', 'appid' => '你的微信公众号appid', 'appsecret' => '你的微信公众号appsecret', 'encodingaeskey' => '', // 配置商户支付参数(可选,在使用支付功能时需要) 'mch_id' => "你的商户平台mch_id", 'mch_key' => '你的商户平台mch_key', // 配置商户支付双向证书目录(可选,在使用退款|打款|红包时需要) 'ssl_key' => '', 'ssl_cer' => '', // 缓存目录配置(可选,需拥有读写权限) 'cache_path' => '', ]
然后是控制器代码
$config = config('wechat');//微信配置 $oauth = new Oauth($config); $thisUrl = $this -> get_url();//当前地址 $code = $this -> request -> param('code'); if( !Session::has('user_id') ){//没有session保存的user_id if( !Session::has('isEmpty') ){//静默获取openid $oauth -> getOauthRedirect($thisUrl,'','snsapi_base');//静默授权换取code $data = $oauth -> getOauthAccessToken($code);//通过 code 获取 AccessToken 和 openid Session::set('openid',$data['openid']); //通过Open搜索数据库是否有该用户 $user = new appapimodelUser(); $userId = $user -> getUserId($data['openid']); if(!$userId){//未注册 Session::set('isEmpty',1); $thisUrl = str_replace(strchr($thisUrl, "code"), '', $thisUrl);//清除code header('location:'.$thisUrl);//重新访问当前网址 }else{ Session::set('isEmpty',2); Session::set('userId',$userId); } }else if(Session::get('isEmpty') == 1){//注册会员 $oauth -> getOauthRedirect($thisUrl);//用户授权换取code Session::delete('isEmpty');//删除判断用的session $data = $oauth -> getOauthAccessToken($code);//通过 code 获取 AccessToken 和 openid $userInfo = $oauth -> getUserInfo($data['access_token'],$data['openid']); $wxUser = new User($config); $wxUserInfo = $wxUser -> getUserInfo(Session::get('openid')); // dump($wxUserInfo); $userInfo['subscribe_time'] = $wxUserInfo['subscribe'] ? $wxUserInfo['subscribe_time'] : ''; $userInfo['subscribe'] = $wxUserInfo['subscribe'] ? 1 : 0; // dump($userInfo);exit; $user = new appapimodelUser(); $userId = $user -> addUserInfo($userInfo); Session('userId',$userId); } }else{//实时更新用户数据,实时监测用户是否关注 $wxUser = new User($config); $wxUserInfo = $wxUser -> getUserInfo(Session::get('openid')); if(!empty($wxUserInfo)){ $user = new appapimodelUser(); $user -> updateUserInfo($wxUserInfo); } }
以上