http://www.sitepoint.com/require-js-setup-time-2-minutes/
Setup Require.js in just 2 minutes. or download the code below and have it already working.
What is Require.js?
RequireJS is a JavaScript file and module loader. It is optimized for in-browser use, but it can be used in other JavaScript environments, like Rhino and Node. Using a modular script loader like RequireJS will improve the speed and quality of your code.
- Speed – Asynchronous JavaScript Loading.
- Manage JavaScript dependencies such as jQuery plugins.
- File Structure your web app files.
- When you get good you can code modules which do specific web app stuff.
- Removes the need for including 100 script tags in your HTML.
- Can be easily integrate with build scripts.
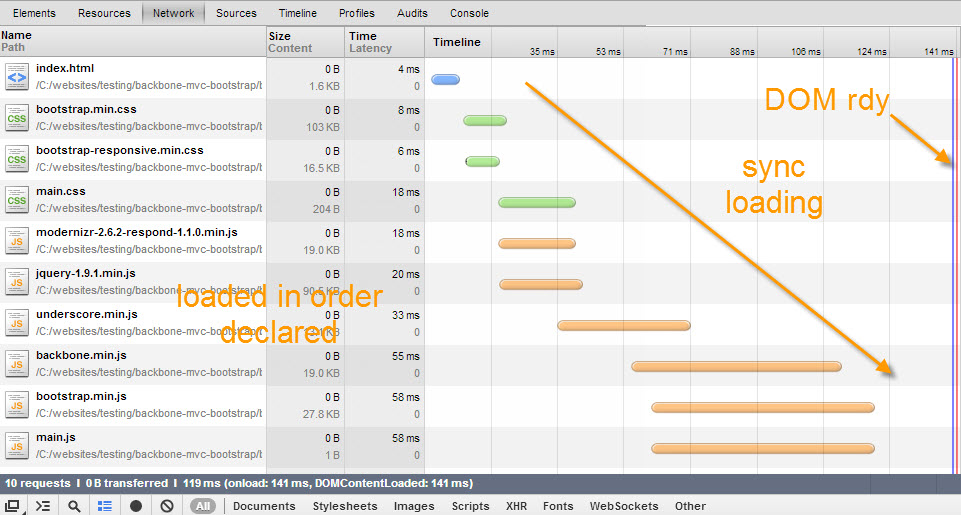
Does it work?
Yes. Screenshot below was taken from my dev with chrome dev tools open (disabling cache) so is naturally fast but amazingly even here you can see a performance increase.


Web App Scructure
This is a very basic structure you can use for a web app.
- root/
- index.html
- js
- vendor
- [External JavaScript Files & jQuery Plugins]
- app
- main.js
- [your modules and web app JavaScript files]
- app.js
- vendor
- css
- img
HTML Before:
The normal way to load scripts… modernizr goes in the head, the rest in the body.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
< !DOCTYPE html><head> <title>My Web App</title> <link rel="stylesheet" href="app/css/main.css"/> <script src="app/js/vendor/modernizr-2.6.2-respond-1.1.0.min.js"></script></head><body> <div id="main" class="container"></div> <script src="app/js/vendor/jquery-1.9.1.min.js"></script> <script src="app/js/vendor/underscore.min.js"></script> <script src="app/js/vendor/backbone.min.js"></script> <script src="app/js/vendor/bootstrap.min.js"></script> <script src="app/js/main.js"></script></body> |
HTML After:
Require.js goes in the head. Nice and neat.
|
1
2
3
4
5
6
7
8
9
10
11
|
< !DOCTYPE html><head> <title>My Web App</title> <link rel="stylesheet" href="app/css/main.css"/> <script data-main="js/app" src="js/vendor/require.js"></script></head><body> <div id="main" class="container"></div></body> |
app.js
This file contains the config for require.js. If you change the directory structure this needs to match. I’m showing you the shim version, you can also load jQuery from a CDN.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// Place third party dependencies in the lib folder//// Configure loading modules from the lib directory,requirejs.config({ "baseUrl": "js/vendor", "paths": { "app": "../app" }, "shim": { "backbone": ["jquery", "underscore"], "bootstrap": ["jquery"] }});// Load the main app module to start the apprequirejs(["app/main"]); |
main.js
This file contains the web app dependencies and once loaded you can start your app using whatever framework you like such as Backbone or Angular.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//Load Web App JavaScript Dependencies/Pluginsdefine([ "jquery", "modernizr", "underscore", "backbone", "bootstrap"], function($){ $(function() { //do stuff console.log('required plugins loaded...'); });}); |