原文地址:北云软件-Ionic最佳实践-了解Action Sheets
Action Sheets简介
Action Sheets是为组件提供上下文动作的一种很有用的方式。通过Ionic提供的$ionicActionSheet服务来提供上下文动作是简单的。在Ionic中,Action Sheets通过简单接口支持多动作按钮,包括销毁和取消操作。

本文我们将展示如何呈现Action Sheet。通过on-hold标记,当长按列表项几秒钟之后,出现Action Sheet。
打开一个Action Sheet
本示例我们通过编写一段简单的Javascript脚步来打开Action Sheet。
Opening an Action Sheet
app.controller('MainCtrl', function ($scope, $ionicActionSheet) {
$scope.showDetails = function () {
$ionicActionSheet.show({
buttons: [{text: 'Complete'}],
destructiveText: 'Delete',
titleText: 'Update Todo',
cancelText: 'Cancel',
buttonClicked: function (index) {return true;},
});
};
});
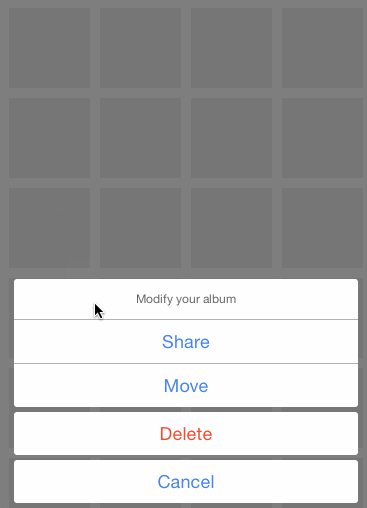
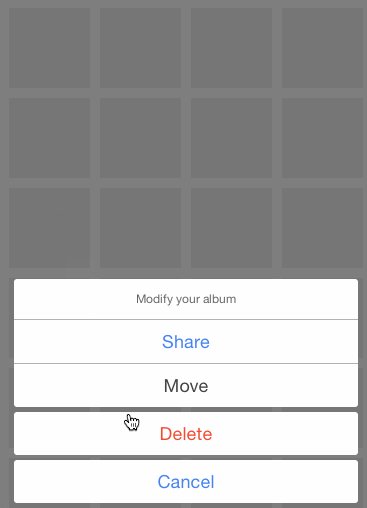
一定不要忘记依赖ionic模块和注入$ionicActionSheet服务。调用该服务的show方法时,根据指定的属性来呈现Action Sheet。这里的的Action Sheet将包含三个按钮:Complete, Delete和Cancel。
轻触和长按
其他教程将深入探讨如何使用Ionic中的自定义手势。在本例中,通过on-hold标签来提供自定义函数,去响应某特定条目的长按事件。HTML代码很简单:
<ion-list>
<ion-item on-hold="showDetails()">Do Laundry</ion-item>
</ion-list>
有关可用事件清单详见文档。