现在,有越来越多所谓的“教程”来帮助我们提高网站的易用性。本文收集了一些在 Web 开发中容易出错和被忽略的小问题,并且提供了参考的解决方案,以便于帮助 Web 开发者更好的完善网站。
通过避免下面这些小错误,可以使得我们的网站变得更为友好。
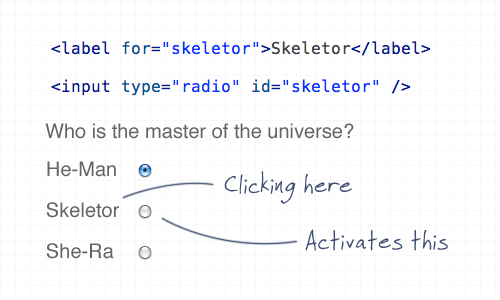
错误1:表单的 label 标签跟表单字段没有关联

利用“for”属性允许用户单击 label 也可以选中表单中的内容。这可以扩大复选框和单选框的点击区域,非常实用。
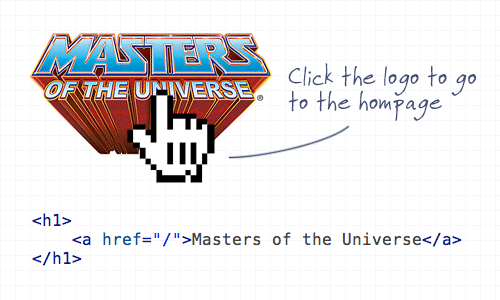
错误2:logo 图片没有链接到主页

点击网站 logo 就能转到主页已经成为了网民的条件反射。此外,值得一提的是,logo 是指定放于左上角的。
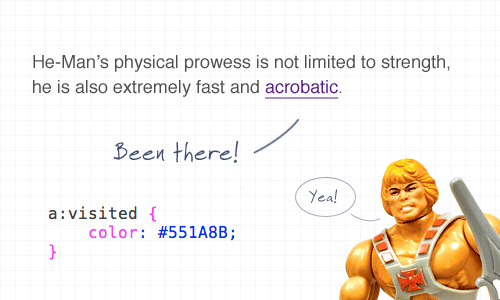
错误3:不能区分是否已经访问过该链接

访问过的连接状态应该与没有访问过的有所区别,以便于让用户直观地明白哪个链接已经点击过了。
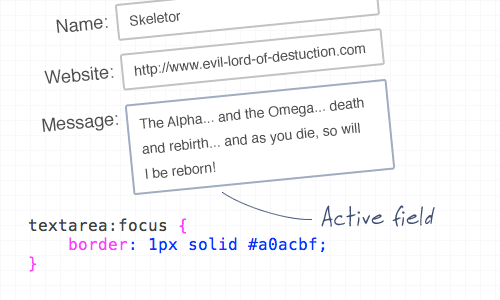
错误4:没有突出当前选中激活的表单项

可以使用“focus”展现选中的文本区域处于动态中。也可以使用 CSS 样式,例如,突出的边框或者略有变化的背景色。
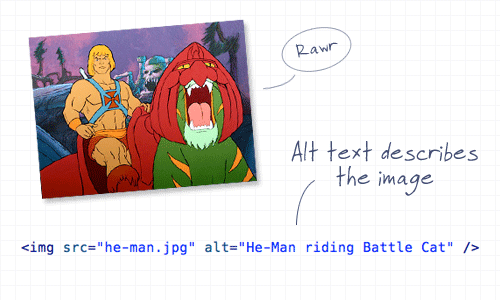
错误5:图片中没有 alt 图片描述信息

你可能会觉得无关紧要,但是这是必要的!请记住添加一个说明性的 alt 属性到你的图片上,除非这张图片很明显是用作装饰的,那么这个 alt 属性才可以为空(但仍然存在!)。如果是使用图片作为链接点,那么可以输入链接地址。
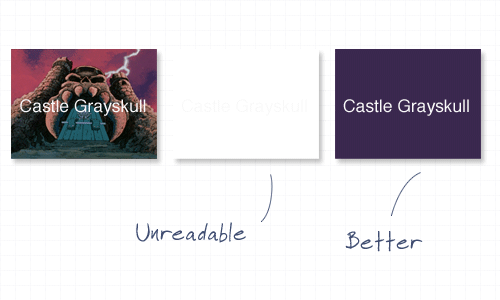
错误6:背景图片后面没有设置背景色

在内容文字后面使用背景图片是很普遍的,但是我们同时要考虑到如果背景图片被客户端所禁用的情况,所以最好背景图后面再设置一个相似色调的背景颜色,以免文本变得不可阅读。
错误7:不一致的界面设计
矫枉过正大概就是这个意思了。有些设计师为了提高网页水平,故而为网站中的每个网页都创建了不同的设计。但是这只会混淆用户,使他们不知所措。记住,无论一个网站有多么的优秀和有吸引力,如果它的整体外观和感觉并不一致,那么用户就很难记住它。建议如下:
- 1. 每个页面使用标准一致的模板链接到网站的主要部分。
- 2. 关键字要简单。设计应该美观简洁,这样用户在使用时才不会困惑。
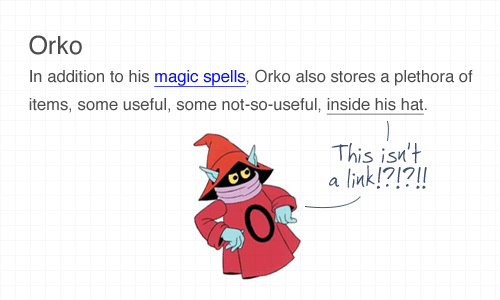
错误8:下划线的内容并不是链接

众所周知,带有下划线的内容很容易被当成链接。不要随随便便地在文字中来一个下划线,这样会让人困惑。如果真的想强调某个单词,不妨试试加粗或者加大字体。
英文原文:SMALL MISTAKES IN WEB PROGRAMMING NOT TO IGNORE
译文链接:http://www.codeceo.com/article/8-mistakes-web-programming.html
翻译作者:码农网 – 小峰