经常见到一些面试题里面考使用css3画一个三角形,今天,给大家写一个demo,这种三角形也很常见于账号切换的时候,鼠标经过三角形旋转。
扩展一下,使用了css3的旋转和变形,写了一个菱形和平行四边形。
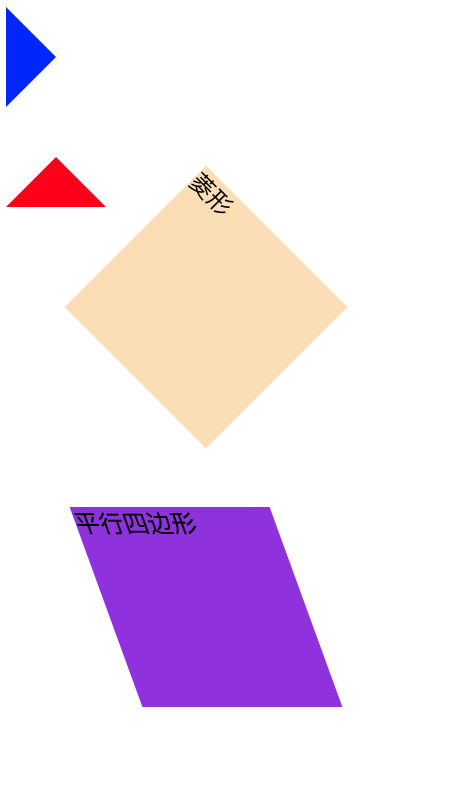
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo1 {
0;
height: 0;
border-top: 50px solid transparent;
/* border-right: 50px solid red; */
border-bottom: 50px solid transparent;
border-left: 50px solid blue;
/* 如果想要不同角度的三角形,就可以设置边框不同的透明色 */
}
.demo2 {
0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
border-left: 50px solid transparent;
}
.demo3 {
200px;
height: 200px;
margin-left: 100px;
background-color: wheat;
transform: rotate(45deg);
}
.demo4 {
200px;
height: 200px;
margin: 100px;
background-color: blueviolet;
transform: skew(20deg);
}
</style>
</head>
<body>
<div class="demo1">
</div>
<div class="demo2">
</div>
<div class="demo3">
菱形
</div>
<div class="demo4">
平行四边形
</div>
</body>
</html>