Django 小实例S1 简易学生选课管理系统 第7节——修改个人信息
点击查看教程总目录
作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师。
用户模块除了注册登录之外,还需要能够修改个人的信息。
1 表单选择
一般来说,修改视图和注册视图可以用一样的表单。
具体到这个教务管理系统,有一个业务逻辑为:
学生注册信息可以选择年级,但是修改个人信息不能修改年级。
所以学生信息修改的表单需要修改下(在user/forms.py中添加如下代码)
class StuUpdateForm(StuRegisterForm):
class Meta:
model = Student
fields = ('name',
'password',
'confirm_password',
'gender',
'birthday',
'email',
'info')
老师信息修改的表单可以使用原来注册表单,即TeaRegisterForm
2 模板文件
明确了表单后,则可以添加对应模板文件
templates/user/update.html如下
<!DOCTYPE html>
<html lang="en">
{% load static %}
<head>
<meta charset="UTF-8">
<title>
Register
</title>
<link href="{% static 'css/register.css' %}" rel="stylesheet">
</head>
<body>
<div class="register-container">
<div class="register-title">修改个人信息</div>
<form method="post" class="form">
{% csrf_token %}
{{form.as_p}}
<p><input type="submit" value="修改" class="submit-button"/></p>
</form>
<div class="return-button"><a href="{% url 'course' kind %}">返回上一页</a></div>
</div>
</body>
3 添加视图
首先,在视图user/cbvs.py开头,添加导入需要的库和类
from django.views.generic import UpdateView
from user.forms import StuUpdateForm
再在最后添加如下代码
class UpdateStudentView(UpdateView):
model = Student
form_class = StuUpdateForm
template_name = "user/update.html"
def get_context_data(self, **kwargs):
context = super(UpdateStudentView, self).get_context_data(**kwargs)
context.update(kwargs)
context["kind"] = "student"
return context
def get_success_url(self):
return reverse("course", kwargs={"kind": "student"})
class UpdateTeacherView(UpdateView):
model = Teacher
form_class = TeaRegisterForm
template_name = "user/update.html"
def get_context_data(self, **kwargs):
context = super(UpdateTeacherView, self).get_context_data(**kwargs)
context.update(kwargs)
context["kind"] = "teacher"
return context
def get_success_url(self):
return reverse("course", kwargs={"kind": "teacher"})
在视图user/views.py开头,添加导入上面两个视图类UpdateStudentView, UpdateTeacherView
再在最后添加如下代码
def update(request, kind):
func = None
if kind == "student":
func = UpdateStudentView.as_view()
elif kind == "teacher":
func = UpdateTeacherView.as_view()
else:
return HttpResponse(INVALID_KIND)
pk = request.session.get("id")
if pk:
context = {
"name": request.session.get("name", ""),
"kind": request.session.get("kind", "")
}
return func(request, pk=pk, context=context)
return redirect("login")
4 添加路由
添加对应路由(在user/urls.py中的urlpatterns的添加)
path('update/<slug:kind>', views.update, name="update"),
同时再去个人主页中去添加对应的链接,使得用户可以在个人主页点击它进入信息修改页面。
这里把这个链接添加在个人主页的用户名这里,
同时出于简介美观的目的,用户名只展示一个姓(后面会给这个姓添加一个圆背景)。
修改templates/course/nav.html的第29行
修改前为
{{ info.name }}
修改后为
<a href="{% url 'update' info.kind %}">
{{ info.name.0 }}
</a>
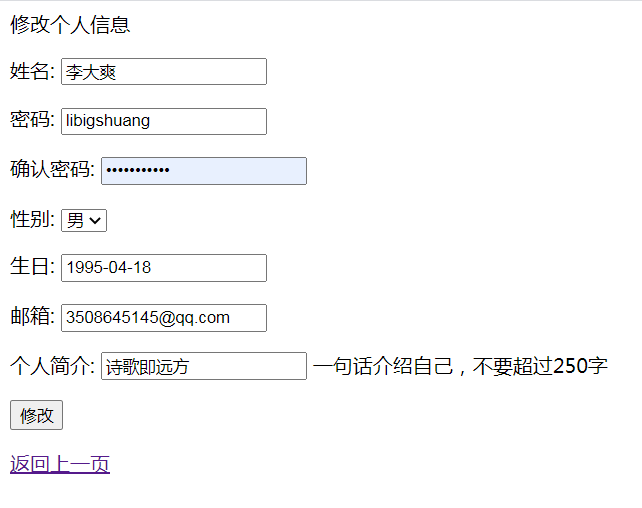
然后运行项目,进入个人主页后,点击用户名,可进入信息修改页面,效果如下: