需求:在地图上做定位显示,用来反映用户当前累计的任务信息
1.注册账号并申请 Key 具体步骤查看高德官网:https://lbs.amap.com/api/javascript-api
引入地图:
<script type="text/javascript"
src='https://webapi.amap.com/maps?v=1.4.15&key=1a8affc2fee6059cb256649247d13d8a&plugin=AMap.MarkerClusterer"'>
2.创建地图
// 1.创建地图
createMap() {
this.map = new AMap.Map('map', {
zoom: 4,
center: [102.342785, 35.312316],
expandZoomRange: true,
resizeEnable: true,
});
// 地图图块加载完成后触发
this.map.on('complete', ()=>{
this.handleSearch()
});
},
mounted () {
this.createMap ()
},
3.创建 marker
// 2.创建marker
createMarker () {
this.marksArr = []
for (var i = 0; i < this.mapListInfo.length; i++) {
// 针对有经纬度的数据,创建marker
if (this.mapListInfo[i].lnglat) {
var marker = new AMap.Marker({
offset: new AMap.Pixel(0, -60),
position: this.mapListInfo[i].lnglat,
anchor: 'top-center',
title: `${this.mapListInfo[i].username}`
});
marker.setLabel({ content: '<div class="signText">' + '<h4>'+ this.mapListInfo[i].username +'</h4>'+ '<br>当前任务数量:'+ this.mapListInfo[i].currentTasks + '<br>当前任务时长:'+this.mapListInfo[i].currentTaskDuration+'H' + '</div>', direction: 'top', offset: new AMap.Pixel(0, -10), })
switch (this.mapListInfo[i].style) {
case 0:
marker.setIcon(new AMap.Icon(this.styles[0]))
break;
case 1:
marker.setIcon(new AMap.Icon(this.styles[1]))
break;
case 2:
marker.setIcon(new AMap.Icon(this.styles[2]))
break;
case 3:
marker.setIcon(new AMap.Icon(this.styles[3]))
break;
case 4:
marker.setIcon(new AMap.Icon(this.styles[4]))
break;
default:
break;
}
this.marksArr.push(marker)
}
}
// 将标记添加到地图上
this.map.add(this.marksArr);
},
4.删除marker (非常重要)
每一个用户,都需要在地图上做标记,这就需要我们反复创建marker,每次数据更新,都需要清空上次创建的marker标签
removeMarkers(){
this.map.remove(this.marksArr)
},
正常显示:几个用户信息就创建几个标记(此处是三个)

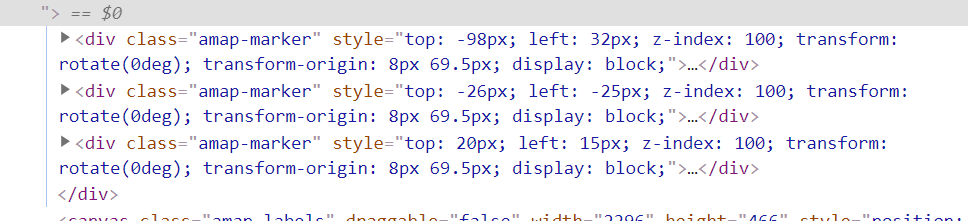
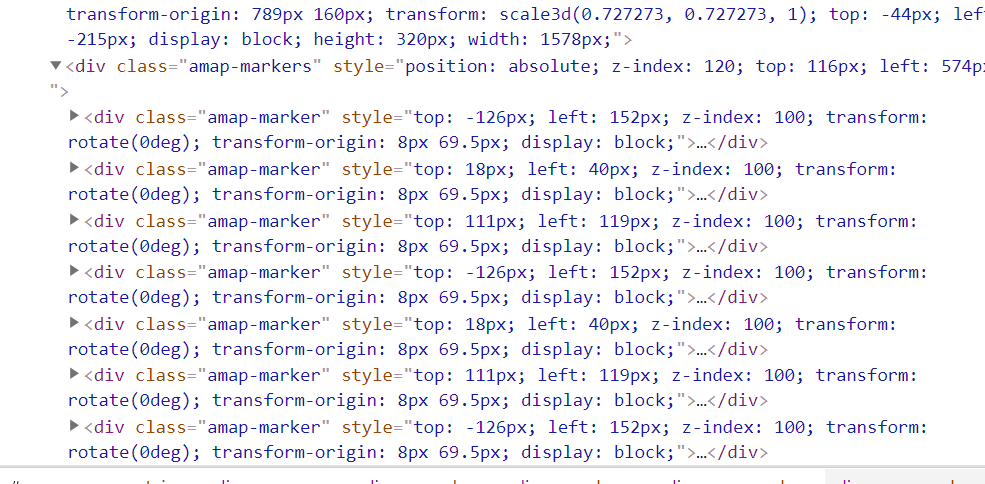
若是不清空:marker标签就会重复创建,耗用内存

5.销毁地图
beforeDestroy() {
// 销毁地图,并清空地图容器
this.map.destroy( );
},
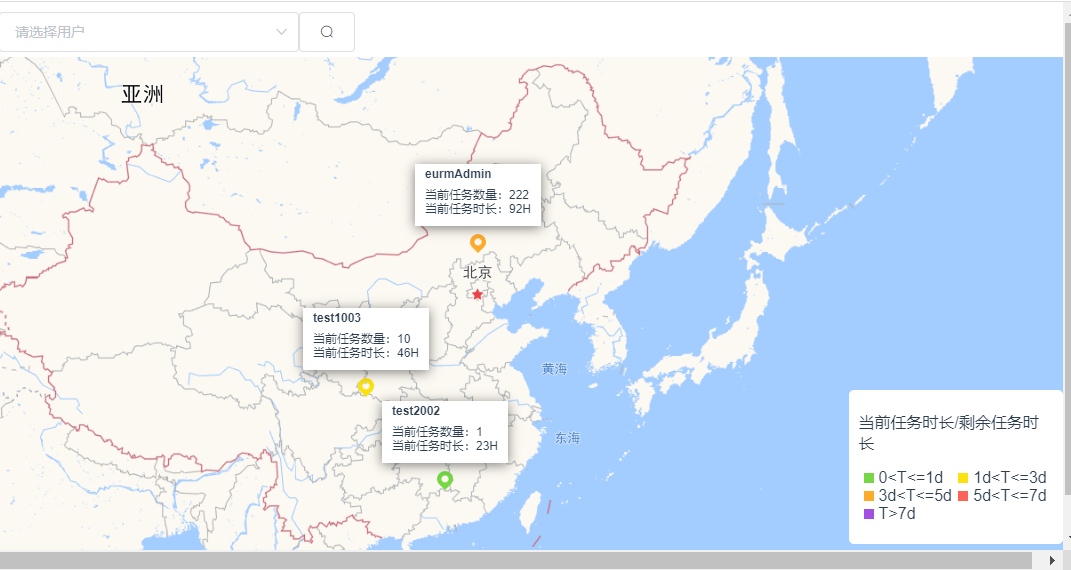
6.实现效果

不足之处,还望指教