一、Flask初始
首先,要看你学没学过Django,如果学过Django的同学,请从头看到尾,如果没有学过Django的同学,并且不想学习Django的同学,请绕过第一部分。
三大主流Web框架对比
1、Django主要特点是大而全,继承了很多组件,例如:Models Admin Form等等,不管你用得到用不到,反正它全都有,属于全能型框架
2、Tornado主要特点是原生异步非阻塞,在IO密集型应用和多任务处理上占据绝对性的优势,属于专注型框架
3、Flask主要特点小而轻,原生组件几乎为0,三方提供的组件请参考Django非常全面,属于短小精悍型框架
Django通常用于大型Web应用,由于内置组件足够大,所以使用Django开发可以一气呵成
Tornado通常用于API后端应用,游戏服务后台,其内部实现的异步非阻塞真是稳得一批
Flask通常应用于小型应用和快速构建应用,其强大的三方库,足以支撑一个大型的Web应用
Django优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费
Tornado优点是异步,缺点是干净,连个session都不支持
Flask优点是精悍简单,缺点是你不会
总结:
Flask: 1、轻,短小精悍 2、快,三行代码开启服务 缺点: 1、组件大部分来源三方,flask-admin,flask-session 2、flask大版本更新,组件更新速度慢 Django: 1、大而全,admin,models,Form,中间件,session 2、一个框架解决所有问题 缺点: 1、一旦启动,所有资源全部加载,用不到的,浪费了 2、太大了,结构复杂 3、所有的组件,全部由Django自身控制 Tornado: 1、原生websocktet 2、异步io 3、非阻塞 缺点: 三方及原生组件几乎为0
Flask的安装与HelloWorld
pip install Flask
三行Flask
from flask import Flask app = Flask(__name__) app.run()
执行控制台输出:
| * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit) |
默认端口是5000,访问页面:

因为没有定义路由,所以报404。但是服务是起来了!
六行Flask
from flask import Flask app = Flask(__name__) @app.route("/") def index(): return "HelloWorld" app.run()
重启程序,刷新页面

实现了Flask的第一个HelloWorld程序,解读一下代码
from flask import Flask # 导入Flask类 app = Flask(__name__) # 实例化Flask对象app @app.route("/") # app中的route装饰器 def index(): # 视图函数 return "HelloWorld" # 返回响应提 # 监听地址为0.0.0.0,表示服务器的所有网卡 # 5000是监听端口 # debug=True表示启动debug模式。当代码有改动时,Flask会自动加载,无需重启! app.run("0.0.0.0", 5000, debug=True) # 启动Flask服务
注意:默认的debug模式是关闭的。如有代码改动,需要重启flask才能生效!但是开启debug模式,代码一有改动,会立刻加载,无需重启!
还有一点,app=Flask(__name__)。这里面的__name__表示标识模块的名字的一个系统变量
还可以是app=Flask("asdfasdf"),这样运行也没有问题。那么为什么要用__name__呢?
二、render redirect HttpResponse
HttpResponse
@app.route("/") # app中的route装饰器 def index(): # 视图函数 return "HelloWorld" # HttpResponse
在Flask中的HttpResponse在我们看来其实就是直接返回字符串
redirect
from flask import Flask from flask import redirect # 导入flask中的redirect app = Flask(__name__) # app中的route装饰器,用来指定视图函数的URL地址 @app.route("/redi") def redi(): # 视图函数 return redirect("/") # redirect跳转至"/" @app.route("/") def index(): # 视图函数 return "hello" if __name__ == "__main__": app.run("0.0.0.0", 5000, debug=True)
每当访问"/redi"这个地址的时候,视图函数redi会触发redirect("/")跳转到url地址:"/"并会触发"/"对应的视图函数index()
访问url:http://127.0.0.1:5000/redi

查看网页工具,查看网络。它经历了2次请求!

render (render_template)
编辑文件demo.py,代码如下
from flask import Flask # 导入Flask类 from flask import render_template # 导入flask中的render_template app = Flask(__name__) @app.route("/home") def home(): # 视图函数 # 渲染html模板,返回html页面 return render_template('home.html') if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
在当前py文件目录中创建templates,在此目录下创建文件home.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Flask</h1> </body> </html>
重启flask,访问home页面,效果如下:

HTML模板渲染是每个Web框架中都必须有的
注意:如果要使用render_template返回渲染的模板,请在项目的主目录中假如一个目录templates,否则可能会有一个jinja2的异常哦

遇到上述的问题,基本上就是你的template的路径问题
为什么一定要创建templates文件夹呢?叫abc行不行呢?不行!看这一行代码
app = Flask(__name__)
使用Ctrl+鼠标左键,点击Flask,查看源码
def __init__( self, import_name, static_url_path=None, static_folder='static', static_host=None, host_matching=False, subdomain_matching=False, template_folder='templates', instance_path=None, instance_relative_config=False, root_path=None ):
看到template_folder变量没有?文件均价必须叫这个名字!
指定templates路径
注意:我的flask程序,是直接用新建py文件写的。所以这一行代码,会票黄
return render_template('home.html')
怎么解决呢?很简单!执行目录就好了
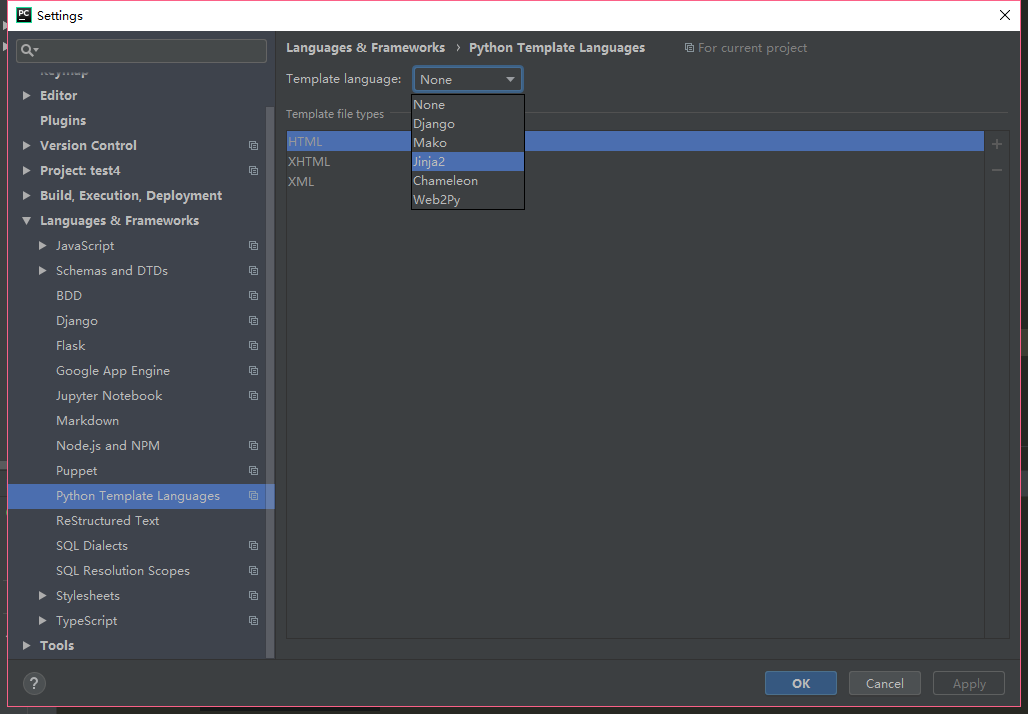
右键templates文件夹--→Mark Directory as--→Template Folder

选择yes

选择Jinja2,Flask中默认的模板语言是Jinja2
Django的模板语言为Django,其实Django底层也是用Jinja2开发的。其他模板语言同理!
后续会讲到flask模板语法,你会发现,和Django几乎是一样的!

注意:如果直接使用Pycharm创建Flask项目,是不存在这个问题的!

前期学习Flask,要先自己手动折腾,后期就可以用Pycharm创建了!
三、request
每个框架中都有处理请求的机制(request),但是每个框架的处理方式和机制是不同的
为了了解Flask的request中都有什么东西,首先我们要写一个前后端的交互,基于HTML + Flask写一段前后端的交互
先写一段儿HTML form表单中提交方式是post action地址是/req
在templates目录创建文件login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>欢迎登陆</h1> <form action="/req" method="post"> <p> <input type="text" name="user" placeholder="请输入用户名"> </p> <p> <input type="password" name="pwd" placeholder="请输入密码"> </p> <input type="submit" value="提交"> </form> </body> </html>
写好一个标准form表单,一点提交,就向后端提交一个POST请求过去了,后端的接收方式就666了
首先要从flask包中导入request模块
from flask import Flask # 导入flask类 from flask import render_template # 导入flask中的render_template from flask import request # 导入flask中的request app = Flask(__name__) @app.route("/login") def login(): return render_template("login.html") @app.route("/req") def home(): # 视图函数 print(request) return "ok" if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
重启flask,访问登陆页面

输入表单,提交之后,报错!提示请求方式不被允许!

methods
为什么呢?因为默认路由只允许GET访问。那么需要加一个参数methods,允许POST访问
from flask import Flask # 导入flask类 from flask import render_template # 导入flask中的render_template from flask import request # 导入flask中的request app = Flask(__name__) @app.route("/login") def login(): return render_template("login.html") @app.route("/req",methods=["POST"]) # 只允许POST def home(): # 视图函数 print(request) # request对象 print(request.method) # POST看来可以使用这种方式来验证请求方式 # ImmutableMultiDict([('user','xiao'),('pwd','123')]) print(request.form) # ImmutableMultiDict 它看起来像是Dict,使用字典方式取值 print(request.form["user"]) # xiao print(request.form.get("pwd")) # 123 # 字典迭代器对象,keys表示获取所有值 print(request.form.keys()) # 既然是迭代器,就可以使用for循环了 for i in request.form.keys(): print(i) return "ok" if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
重新提交一次,就可以了!

查看Pycharm控制台输出:
|
<Request 'http://127.0.0.1:5000/req' [POST]> |
解释一个@app.route("/req",methods=["POST"]):
methods=["POST"] 代表这个url地址只允许POST请求,是个列表也就是意味着可以允许多重请求方式,例如GET之类的
request.method
1、request.method之肯定知道前端用什么方式提交的
Flask的request中给我们提供了一个method属性里面保存的就是前端的请求方式
print(request.method) # POST 看来可以使用这种方式来验证请求方式
request.form
2、request.form之拿他来举例的话再好不过了
Form表单中传递过来的值 使用request.form中拿到
print(request.form) # ImmutableMultiDict([('user', 'xiao'), ('pwd', '123')]) # ImmutableMultiDict 它看起来像是的Dict 就用Dict的方法取值试一下吧 print(request.form["user"]) # xiao print(request.form.get("pwd")) # 123 # 看来全部才对了, ImmutableMultiDict 似乎就是个字典,再来玩一玩它 print(list(request.form.keys())) # ['user', 'pwd'] 看来是又才对了 #如果以上所有的方法你都觉得用的不爽的话 req_dict = dict(request.form) print(req_dict) # 如果你觉得用字典更爽的话,也可以转成字典操作(这里有坑)
request.args
3、request.args之你能看见的url参数全在里面
request.args中保存的是url中传递的参数
先把后端请求代码改动一下,允许POST和GET
from flask import Flask # 导入flask类 from flask import render_template # 导入flask中的render_template from flask import request # 导入flask中的request app = Flask(__name__) @app.route("/login") def login(): return render_template("login.html") @app.route("/req",methods=["POST","GET"]) # 只允许POST和GET def home(): # 视图函数 print(request.args) # ImmutableMultiDict([('id','1'),('age','20')]) print(request.args["id"]) # 1 print(request.args.get("age")) # 20 print(list(request.args.keys())) # ['id','age'] print(list(request.args.values())) # ['1','20'] req_dict = dict(request.args) # {'id':['1'],'age':['20']} print(req_dict) return "ok" if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
然后使用URL地址直接传递参数

然后会在控制台中看到,ImmutableMultiDict
|
ImmutableMultiDict([('id', '18'), ('age', '20')]) |
request.args与request.form的区别就是:
request.args 是获取url中的参数
request.form 是获取form表单中的参数
request.values
4、request.values 之 只要是个参数我都要
改动一下前端页面(login.html)代码:
<form action="/req?id=1&age=20" method="post"> |
改动后端代码:
from flask import Flask # 导入flask类 from flask import render_template # 导入flask中的render_template from flask import request # 导入flask中的request app = Flask(__name__) @app.route("/login") def login(): return render_template("login.html") @app.route("/req",methods=["POST","GET"]) # 只允许POST和GET def home(): # 视图函数 print(request.values) # CombinedMultiDict([ImmutableMultiDict([('id', '1'), ('age', '20')]), ImmutableMultiDict([('user', 'xiao'), ('pwd', '123')])]) print(request.values.get("id")) # 1 print(request.values["user"]) # Oldboy # 这回喜欢直接操作字典的小伙伴们有惊喜了!to_dict()方法可以直接将我们的参数全部转为字典形式 print(request.values.to_dict()) # {'user': 'xiao', 'pwd': '123', 'id': '1', 'age': '20'} return "ok" if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
这是让我们在使用form表单提交的同时使用url参数提交
访问登陆页面,点击提交,查看Pycharm控制台输出:
|
CombinedMultiDict([ImmutableMultiDict([('age', '20'), ('id', '1')]), ImmutableMultiDict([('user', 'xiao'), ('pwd', '112')])]) |
form表单的坑
如果url和form中的Key重名的话,form中的同名的key中value会被url中的value覆盖
http://127.0.0.1:5000/req?id=1&user=20
修改login.html
<form action="/req?id=1&user=20" method="post"> |
重新访问登陆页面,再次提交。

查看Pycharm控制台输出:
CombinedMultiDict([ImmutableMultiDict([('id', '1'), ('user', '20')]), ImmutableMultiDict([('user', 'xiao'), ('pwd', '123')])])
1
20
{'user': '20', 'pwd': '123', 'id': '1'}
|
发现user变成了20,如果url和form中key重名的话,form中的同名的key中value会被url中的value覆盖
request.cookies
5、request.cookies 之 存在浏览器端字符串儿也会一起带过来
前提是你要开启浏览器的cookies,request.cookies是将cookies中信息读取出来
修改demo.py中的home视图函数
def home(): # 视图函数 print(request.cookies) return "ok"
重新登陆一次,查看Pycharm控制台输出:
| {'csrftoken': '5dbnoXpHe4dYUPZqCejRBleKc5HznLKY2sAgmTLqxSjL2kBPKLYAt9yxvPlNNMHf'} |
request.headers
6、request.headers 之 请求头中的秘密
用来获取本次请求的请求头
修改demo.py中的home视图函数
def home(): # 视图函数 print(request.headers) return "ok"
重新登陆一次,查看Pycharm控制台输出:
|
Connection: keep-alive |
request.data
7、request.data 之 如果处理不了的就变成字符串儿存在data里面
你一定要知道request是基于mimetype进行处理的
mimetype的类型以及字符串:http://www.w3school.com.cn/media/media_mimeref.asp
如果不属于上述类型的描述,request就会将无法处理的参数转为Json存入到data中
其实我们可以将request.data,json.loads同样可以拿到里面的参数
修改demo.py中的home视图函数
def home(): # 视图函数 print(request.data) return "ok"
重新登陆一次,查看Pycharm控制台输出:
| b'' |
为什么是空的呢?注意:request处理不了的就变成字符串存在data里面!
因为它能处理,所以才是空的!
request.files
8、request.files 之 给我一个文件我帮你保管
如果遇到文件上传的话,request.files里面存的是你上传的文件,但是Flask在这个文件的操作中加了一定的封装,让操作变得极为简单
首先改下前端代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>欢迎登陆</h1> <form action="/req" method="post" enctype="multipart/form-data"> <p> <input type="file" name="file"> </p> <input type="submit" value="提交"> </form> </body> </html>
再改后端代码:
from flask import Flask # 导入flask类 from flask import render_template # 导入flask中的render_template from flask import request # 导入flask中的request app = Flask(__name__) @app.route("/login") def login(): return render_template("login.html") @app.route("/req",methods=["POST","GET"]) # 只允许POST和GET def home(): # 视图函数 print(request.files) # ImmutableMultiDict([('file', <FileStorage: 'abc.txt' ('text/plain')>)]) print(request.files['file']) # <FileStorage: 'abc.txt' ('text/plain')> my_file = request.files["file"] my_file.save("123.txt") # 保存文件,里面可以写完整路径+文件名 return "ok" if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
访问登陆页面

上传一个文件,比如是abc.txt

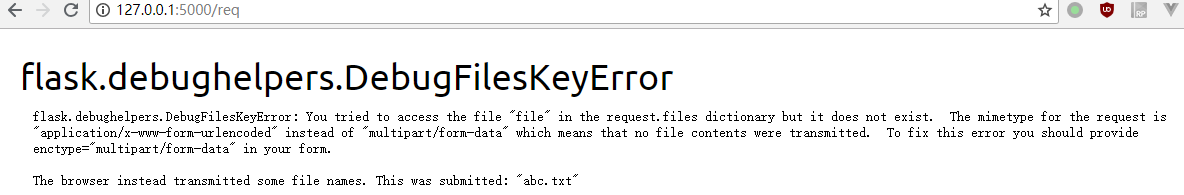
点击提交,效果如下:

查看Pycharm控制台输出:
|
ImmutableMultiDict([('file', <FileStorage: 'abc.txt' ('text/plain')>)]) |
这样我们就成功的保存了一个名叫123.txt的文件了,操作还是很简单的。保存目录为当前py文件目录!
注意:前端页面必须设置enctype=“multipart/form-data”,否则提交时,会报错

request.获取各种路径
9、request.获取各种路径 之 这些方法没必要记,但是要知道它存在
修改后端代码
def home(): # 视图函数 # 获取当前的url路径 print(request.path) # /req # 当前url路径的上一级路径 print(request.script_root) # # 当前url的全部路径 print(request.url) # http://127.0.0.1:5000/req # 当前url的路径的上一级全部路径 print(request.url_root) # http://127.0.0.1:5000/ return "ok"
直接访问页面

查看Pycharm控制台输出:
|
/req http://127.0.0.1:5000/req |
request.json
10、request.json 之 前提你得告诉是json
如果在请求中写入了“application/json”使用request.json则返回json解析数据,否则返回None
修改后端代码:
def home(): # 视图函数 # 获取json数据 print(request.json) return "ok"
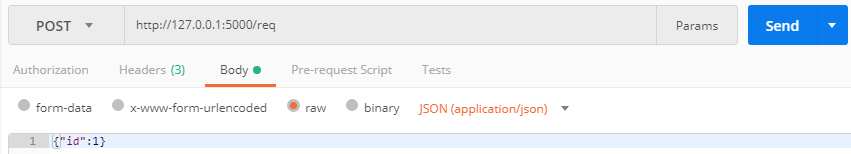
使用postman发送一个json数据

查看返回值

查看Pycharm控制台输出:
| {'id': 1} |
四、模板语言Jinja2
Jinja2
Flask中默认的模板语言是Jinja2 ,现在我们来一步一步的学习下Jinja2。
首先我们要在后端定义几个字符串,用于传递到前端
STUDENT = {'name':'韩雪','age':24,'gender':'女'}
|
但是前提我们要知道Jinja2模板中的流程控制
for
Jinja2模板语言中的for
{% for foo in session %}
{{ foo }}
{% endfor %}
if
Jinja2模板语言中的if
{% if session %}
{% elif session %}
{% else %}
{% endif %}
接下来,我们对这几种情况分别进行传递,并在前端显示成表格
字典
1、使用STUDENT字典传递至前端
后端demo.py
from flask import Flask # 导入flask类 from flask import render_template # 导入flask中的render_template from flask import request # 导入flask中的request app = Flask(__name__) STUDENT = {'name': '韩雪', 'age': 24, 'gender': '女'} STUDENT_LIST = [ {'name': '韩雪', 'age': 24, 'gender': '女'}, {'name': '舒畅', 'age': 23, 'gender': '女'}, {'name': '唐嫣', 'age': 25, 'gender': '女'}, ] STUDENT_DICT = { 1: {'name': '韩雪', 'age': 24, 'gender': '女'}, 2: {'name': '舒畅', 'age': 23, 'gender': '女'}, 3: {'name': '唐嫣', 'age': 25, 'gender': '女'}, } @app.route("/student") def student(): return render_template("student.html", student=STUDENT) if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
前端student.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>学生列表</h3> <div>{{ student }}</div> <table border="1px"> <tr> <td>{{ student.name }}</td> <td>{{ student["age"] }}</td> <td>{{ student.get("gender") }}</td> </tr> </table> </body> </html>
重新flask,访问页面

从这个例子中,可以看出来,字典传入前端Jinja2模板语言中的取值操作,与Python中的Dict操作极为相似,并且多了一个student.name的对象操作
列表
2、STUDENT_LIST列表传入前端Jinja2模板的操作:
后端:
@app.route("/student_list")
def student_list():
return render_template("student.html",student=STUDENT_LIST)
前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>学生列表</h3> <div>{{ student }}</div> <table border="1px"> {% for foo in student %} <tr> <td>{{ foo }}</td> <td>{{ foo.name }}</td> <td>{{ foo.get("age") }}</td> <td>{{ foo["gender"] }}</td> </tr> {% endfor %} </table> </body> </html>
访问页面,注意:路径改了,效果如下:

这里我们可以看出,如果是需要循环遍历的话,Jinja2给我们的方案是
{% for foo in student %}
|
修改前端:
<div>{{ student }}</div> <table border="1px"> {% for foo in student %} <tr> <td>{{ foo }}</td> </tr> {% endfor %} </table>
访问页面,注意:路径改了,效果如下:

大字典
3、STUDENT_DICT大字典传入前端Jinja2模板
后端:
@app.route("/student_dict") def student_dict(): return render_template("student.html",student=STUDENT_DICT)
前端:
<table border="1px"> {% for foo in student %} <tr> <td>{{ foo }}</td> <td>{{ student.get(foo).name }}</td> <td>{{ student[foo].get("age") }}</td> <td>{{ student[foo]["gender"] }}</td> </tr> {% endfor %} </table>
在遍历字典的时候,foo其实是相当于拿出了字典中的Key
访问页面,注意:路径变了,效果如下:

数据集合
4、结合所哟的字符串全部传递前端Jinja2模板
后端:
@app.route("/allstudent") def allstudent(): return render_template("student.html", student=STUDENT, student_list=STUDENT_LIST, student_dict=STUDENT_DICT)
前端:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>学生列表</h3> <div> _____________________________________</div> Welcome to : student <div>{{ student }}</div> <table border="1px"> <tr> <td>{{ student.name }}</td> <td>{{ student["age"] }}</td> <td>{{ student.get("gender") }}</td> </tr> </table> <div> _____________________________________</div> Welcome to : student_list <div>{{ student_list }}</div> <table border="1xp"> {% for foo in student_list %} <tr> <td>{{ foo }}</td> <td>{{ foo.name }}</td> <td>{{ foo.get("age") }}</td> <td>{{ foo["gender"] }}</td> </tr> {% endfor %} </table> <div> _____________________________________</div> Welcome to : student_dict <div>{{ student_dict }}</div> <table border="1xp"> {% for foo in student_dict %} <tr> <td>{{ foo }}</td> <td>{{ student_dict.get(foo).name }}</td> <td>{{ student_dict[foo].get("age") }}</td> <td>{{ student_dict[foo]["gender"] }}</td> </tr> {% endfor %} </table> </body> </html>
访问页面,注意,路径改了,效果如下:

这里可以看出来render_template中可以传递多个关键字
**{}字典
5、利用**{}字典的方式传递参数
前端不变(标题4的前端代码)
后端:
@app.route("/allstudent") def allstudent(): return render_template("student.html", **{"student": STUDENT, "student_list": STUDENT_LIST, "student_dict": STUDENT_DICT})
刷新页面,效果同上!
Jinja2的高阶用法
safe
6.1.safe: 此时你与HTML只差一个safe
后端代码:
from flask import Flask from flask import render_template app = Flask(__name__) @app.route("/") def index(): tag = '<input type="text" name="user" value="xiao">' return render_template("index.html", tag=tag) if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
在templates目录下新建文件index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag }} </body> </html>
访问首页,效果如下:

似乎和我们想要的结果不太一样,有两种解决方案。
第一种,从前端入手
修改前端代码:
{{ tag|safe }}
刷新页面,效果如下:

还有一种方式是从后端入手
后端代码:
from flask import Flask from flask import render_template from flask import Markup # 导入flask中的Markup模块 app = Flask(__name__) @app.route("/") def index(): tag = '<input type="text" name="user" value="xiao">' # Markup帮助咱们在HTML的标签上做了一层封装,让Jinja2模板语言知道这是一个安全的HTML标签 markup_tag = Markup(tag) print(markup_tag, type(markup_tag)) # <input type='text' name='user' value='DragonFire'> <class 'markupsafe.Markup'> return render_template("index.html", tag=markup_tag) if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
执行Python函数
模板中执行函数,首先在文件中定义一个函数
后端代码:
from flask import Flask from flask import render_template app = Flask(__name__) # 定义一个函数,把它传递给前端 def a_b_num(a, b): return a + b @app.route("/") def index(): return render_template("index.html", tag=a_b_num) if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
前端代码:
<body> {{ tag }} <br> {#传入2个参数#} {{ tag(99,1) }} </body>
刷新页面,效果如下:

看到结果就是函数加()执行得到的结果
还可以定义全局函数,无需后端传递给前端,Jinja2直接就可以执行的函数
后端代码:
from flask import Flask from flask import render_template app = Flask(__name__) @app.template_global() # 定义全局模板函数 def a_b_sum(a, b): return a + b @app.template_filter() # 定义全局模板函数 def a_b_c_sum(a, b, c): return a + b + c @app.route("/") def index(): return render_template("index.html", tag="") if __name__ == '__main__': app.run("0.0.0.0", 5000, debug=True)
前端代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {#函数#} {{ a_b_sum(99,1) }} <br> {#过滤器#} {{ 1 | a_b_c_sum(197,2) }} </body> </html>
两个函数的调用方式不太一样
尤其是@app.template_filter()它的调用方式比较特别,这是两个Flask中的特殊装饰器
刷新页面,效果如下:

模板服用block
如果我们前端页面有大量重复页面,没必要每次都写,可以使用模板复用的方式复用模板
前端代码:
index.html文件中的内容
