体验分析
Sitecore Experience Analytics为营销人员和营销分析师提供仪表板和报告,以识别从其网站和可能的其他外部数据源收集的体验数据的模式和趋势。
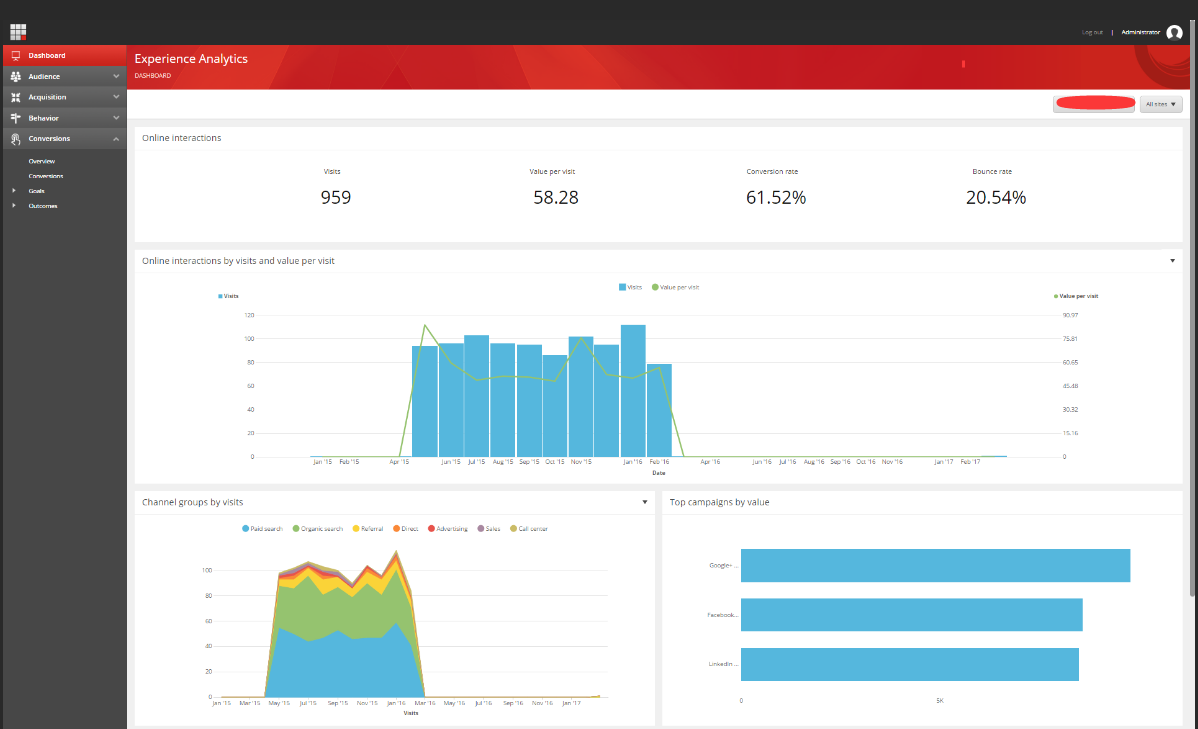
体验分析报告示例:

首次打开Experience Analytics时,您会看到一个仪表板页面,其中提供了您的体验数据概述。有几类报告,每种报告都包含不同的图表和图表。
您可以使用体验数据,通过比较网页浏览量,转化率和参与度等指标来分析网站访问者和联系人的效果,优化和承诺水平。
营销人员可以查看仪表板和多个报告。他们还可以按日期范围或网站过滤报告数据。
注意
虽然Sitecore提供样本营销定义项目,但是当您启动营销计划或营销活动时,您必须创建自己的营销定义项目分类。
创建定义项后,必须部署它们,然后创建自定义报告以帮助您解释数据。
要执行更高级的任务,开发人员可以使用Visual Studio和Sitecore Rocks创建新报表,编辑和添加图表和图形,或创建高级过滤器。
Experience Analytics包含以下类别的报告:
-
仪表板 - 通过显示一系列图表和性能指标,提供关键分析的概述。
-
受众 - 帮助您了解访问者的身份。
-
获取 - 向您显示推动您网站流量的因素。例如,来自广告系列和其他营销渠道。
-
行为 - 帮助您分析访问者的行为。例如,评估系统用户画像及个性化策略的效能。
-
转化次数 - 实现特定目标的访问者百分比。这有助于您了解营销工作的效果。
重要
如果要更改或自定义Experience Analytics工具附带的标准报表,最佳做法是复制现有报表,对其进行自定义,然后重命名。
这是由于未来版本的Sitecore中标准报告可能发生的变化。