Sitecore别名
出于各种原因,有时您希望页面URL简短且易于记忆。例如,如果您在网站上运行任何广告系列或某些广告,则需要轻松记住该网址。在Sitecore中,有一种方法可以为名为Sitecore Aliases的内容项创建此类URL。别名允许您为内容树中的内容项创建较短版本的URL。
什么时候创建别名?
- 如果广告或广告系列的网址太长
- 如果您发现用户难以记住该URL
- 如果您希望URL对搜索引擎友好
如何设置别名?
一、使用Item创建别名。
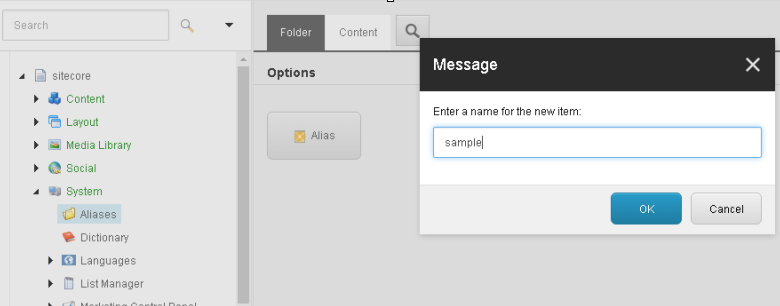
您所要做的就是登录Sitecore管理控制面板。在Sitecore树中,转到系统 - >别名,然后单击选项部分中的别名。提供别名的名称,如下面的屏幕截图所示。单击“ 确定”按钮以保存别名。

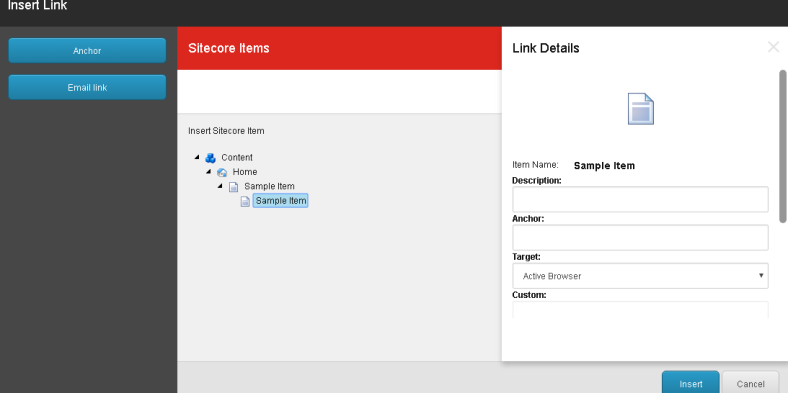
保存别名后,您可以在Aliases文件夹下看到Sample别名。单击Sample项以查看属性。在属性部分中,转到“数据”部分,然后单击“ 插入”链接按钮。
二、使用system / aliases来直接创建别名
- 登录Sitecore并导航到Sitecore / system / aliases
- 创建一个新的别名项。将其命名为Sample
三、将别名指向源地址

在插入链接弹出窗口中,选择要为其创建别名的项目,在这种情况下,我选择项目Home - > Sample Item - > Sample Item,如下面的屏幕截图所示,然后单击Insert按钮弹出窗口。

最后保存所有更改。
就这样。您已为内容项Home - > Sample Item - > Sample Item 创建了别名Sample
四、发布您所做的更改。
您应该能够使用以下URL导航到示例项目。
<您的网站主机信息> /Sample
如果您不想发布更改,请使用以下网址。以下URL指向主数据库,预览模式正常(在此模式下,您将看不到任何工具栏选项。该视图与公共视图非常相似)。
http:// <您网站的主机 > / sample?sc_database = master&sc_mode = normal
要记住的事情
- Sitecore在尝试呈现页面之前首先检查别名。
- 如果您在单个Sitecore实例上托管了多个站点,请记住,相同的别名适用于所有网站。
例如,如果您有站点A和站点B.您已为站点A下的一个内容项定义了一个名为Sample的别名。在站点B下,有一个名为Sample的项目。如果您浏览SiteB /Sample,它将使用户访问站点A /Sample,因为Sitecore首先尝试匹配别名。
因此,在多站点环境中谨慎使用别名。
- 相同的内容将与两个不同的URL一起提供,即原始项目URL和别名。在上述情况下,您可以使用项目URL / Home / Sample Item / Sample Item和/ Sample浏览页面。这有时可能会导致搜索引擎混淆索引页面。有人可能会使用原始项目网址,而其他人可能会使用别名,谷歌会将这两个网页编入索引,并查找可能对网页排名产生影响,所以对于多站点下使用别名应规范URL样式,以免冲突。