摘要
从GitLab上拉取项目代码后,运行命令
npm run build构建electron打包环境时,由于某些原因(可能被某些墙阻止等),构建环境失败,出现超时错误。错误代码如下:
错误代码段引用自:https://segmentfault.com/q/1010000022013746
• electron-builder version=21.2.0 os=10.0.18363
• loaded configuration file=package.json ("build" field)
• writing effective config file=releaseuilder-effective-config.yaml
• installing production dependencies platform=win32 arch=x64 appDir=D:jobselectronpc-chatdist
• packaging platform=win32 arch=x64 electron=4.2.12 appOutDir=releasewin-unpacked
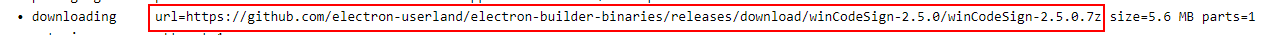
• downloading url=https://github.com/electron-userland/electron-builder-binaries/releases/download/winCodeSign-2.5.0/winCodeSign-2.5.0.7z size=5.6 MB parts=1
• retrying attempt=1
• retrying attempt=2
• retrying attempt=3
⨯ part download request failed with status code 403
github.com/develar/app-builder/pkg/download.(*Part).doRequest
/Volumes/data/Documents/app-builder/pkg/download/Part.go:126
github.com/develar/app-builder/pkg/download.(*Part).download
/Volumes/data/Documents/app-builder/pkg/download/Part.go:67
github.com/develar/app-builder/pkg/download.(*Downloader).DownloadResolved.func1.1
/Volumes/data/Documents/app-builder/pkg/download/downloader.go:107
github.com/develar/app-builder/pkg/util.MapAsyncConcurrency.func2
/Volumes/data/Documents/app-builder/pkg/util/async.go:68
runtime.goexit
/usr/local/Cellar/go/1.12.7/libexec/src/runtime/asm_amd64.s:1337
⨯ D:jobselectronpc-chat
ode_modules\_app-builder-bin@3.4.3@app-builder-binwinx64app-builder.exe exited with code ERR_ELECTRON_BUILDER_CANNOT_EXECUTE stackTrace=
解决方案
为了更好更快的解决构建环境问题,需要我们手动下载好electron环境的压缩资源包等,构建好的打包缓存环境(存放手动下载资源包前,优先清除cache的缓存记录)。
方案具体步骤
- 清除electron和electron-builder的cache缓存记录(删除文件夹中旧的缓存资源包)。
-
eledtron缓存资源地址:
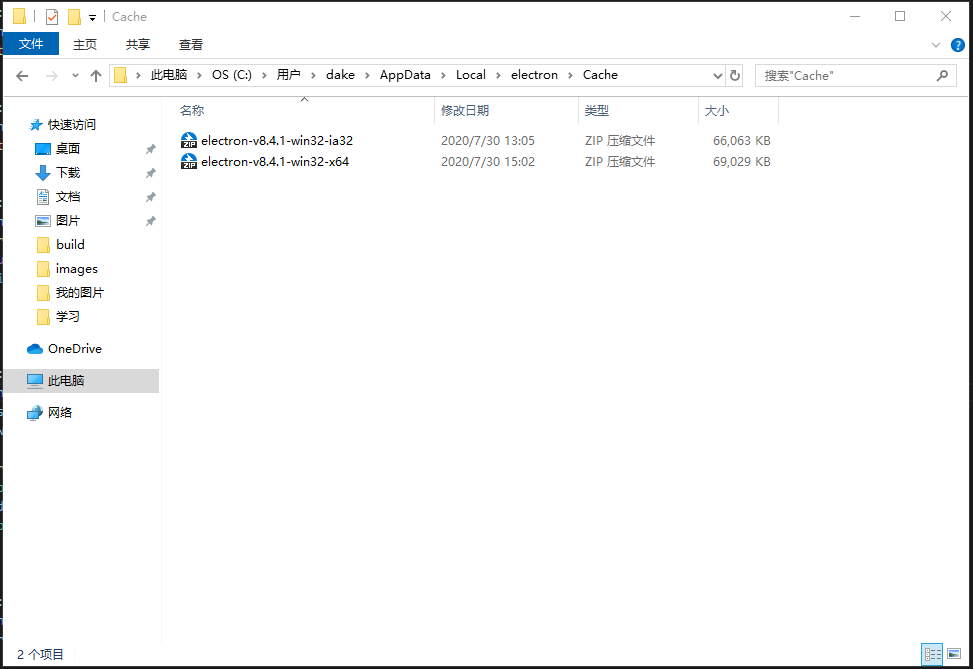
~/AppData/Local/electron/Cache -
electron-builder缓存资源地址:
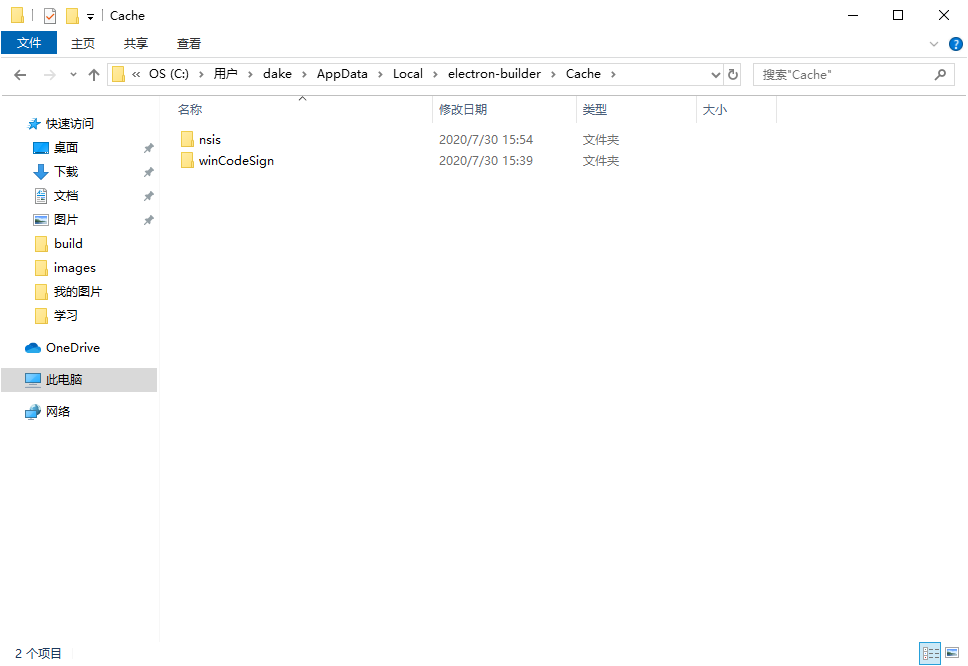
~/AppData/Local/electron-builder/Cache
- 根据错误提示一步一步的手动下载资源包(资源包版本直接下载当前提示的可用版本,具体类似下图所示下载链接)。

-
下载好缓存资源包后,存储到对应的cache文件中。
-
electron文件存储方式:

-
electron-builder文件存储方式:

-
nsis文件存储方式:

-
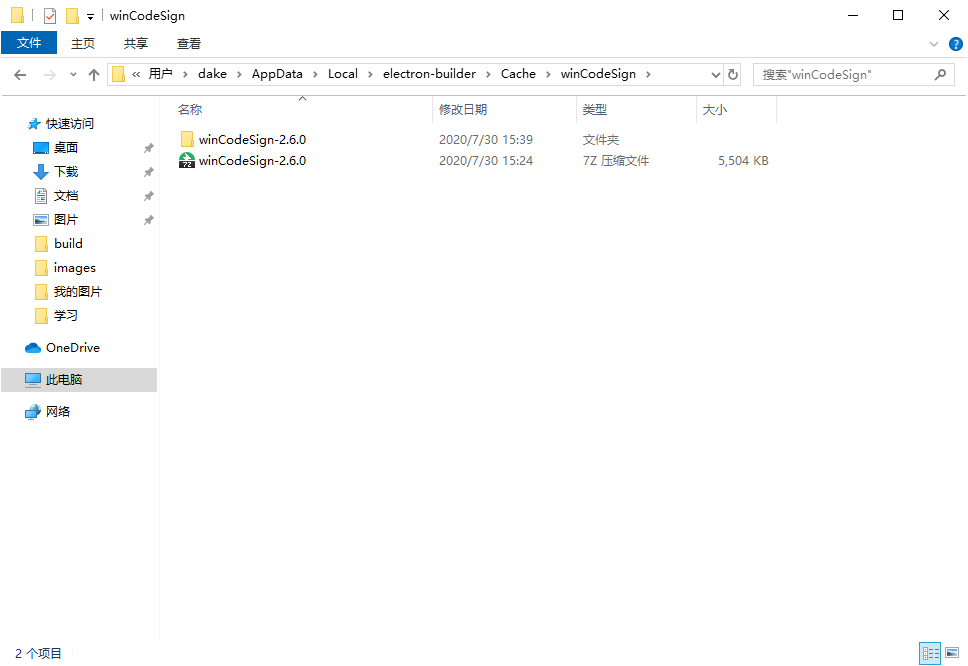
winCodeSign存储方式:

-
- 重新运行命令
npm run build